Vela
Vela
Vela
Vela
UX UI DESIGNER
UX UI DESIGNER
ux Ui designer
ux Ui designer
ux Ui designer




The Problem
The challenge was to create Vela, a mobile app for water sports enthusiasts, providing accurate and efficient weather monitoring, inspired by Clara's needs.
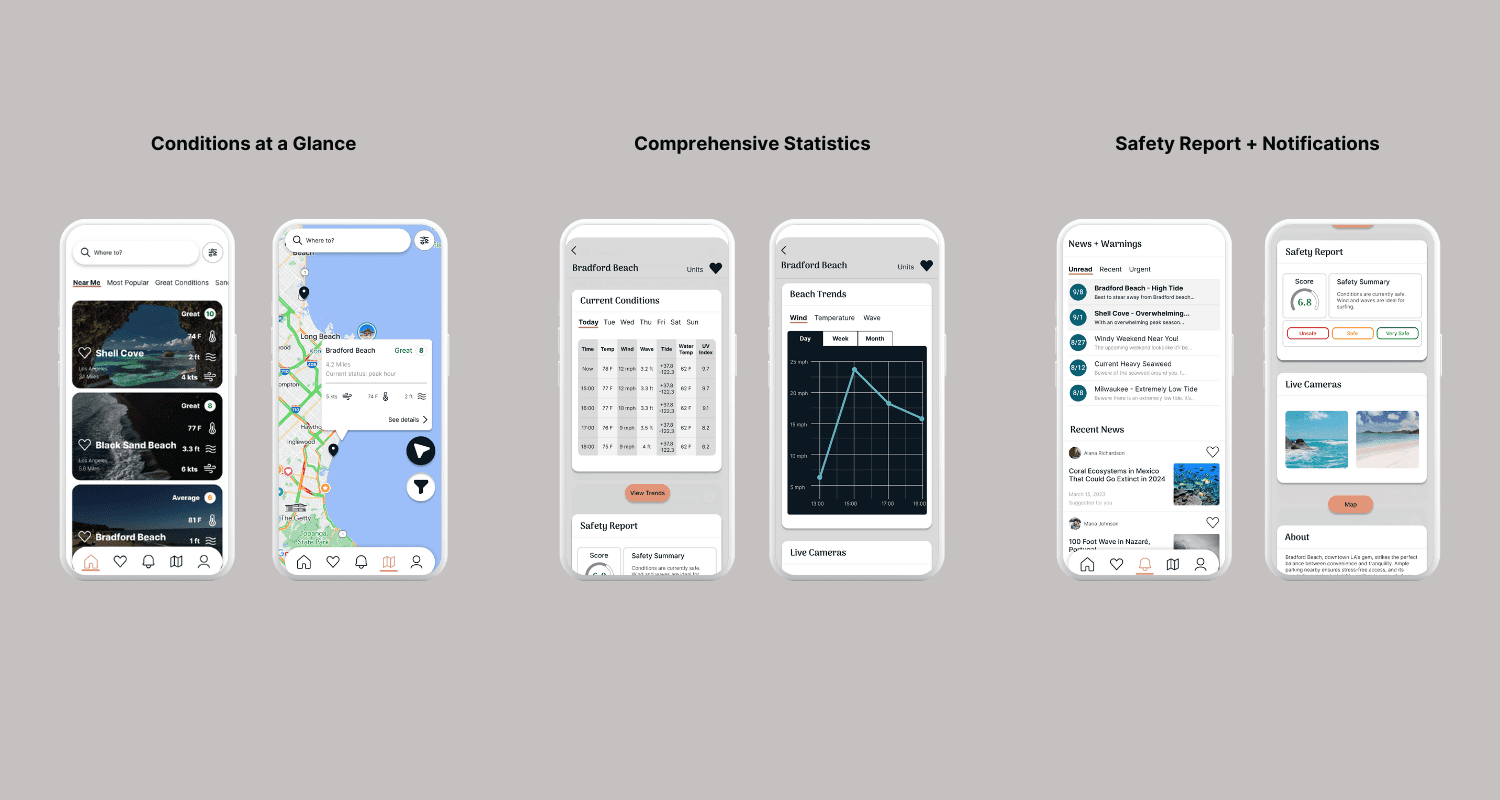
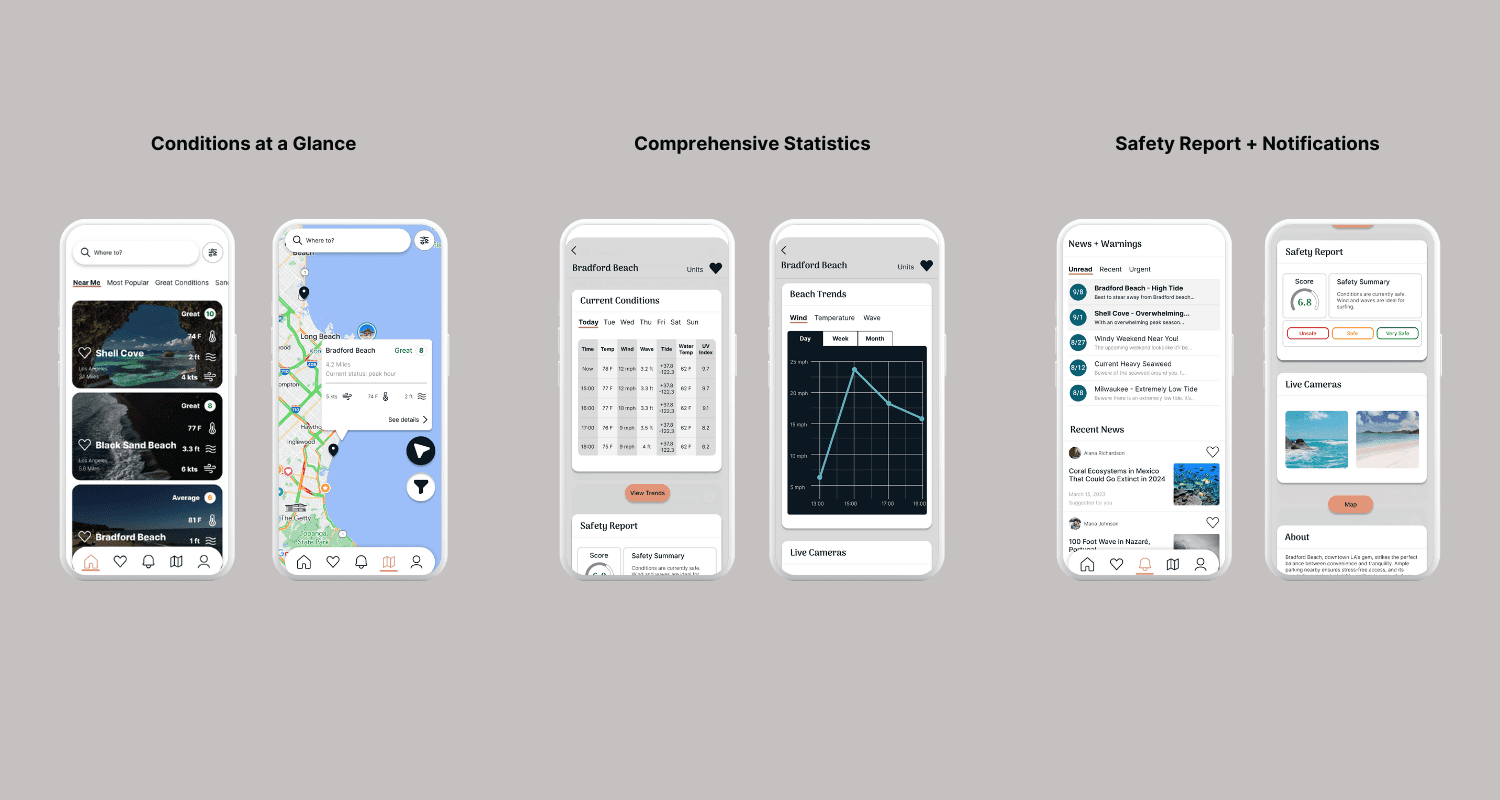
The Solution
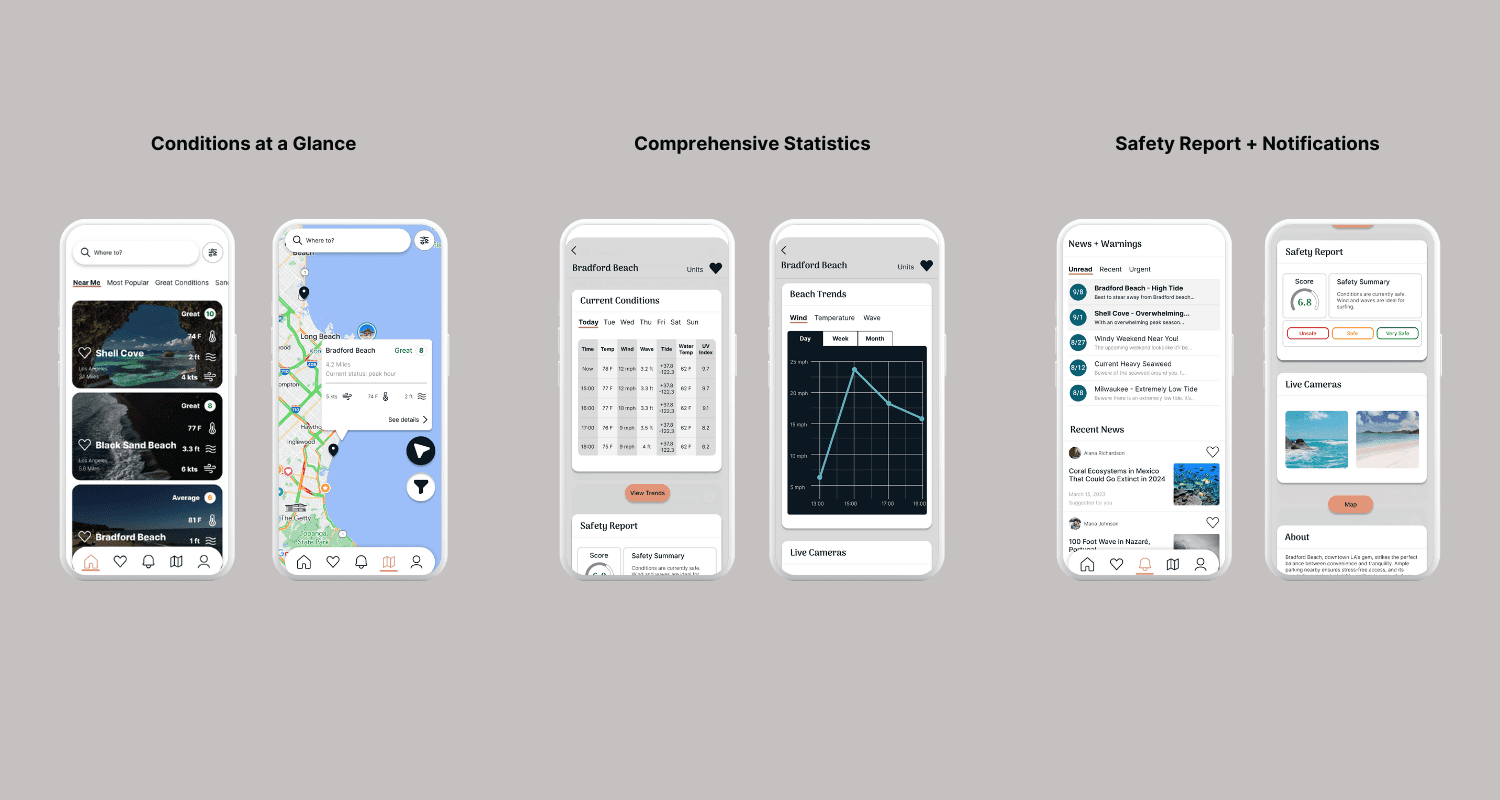
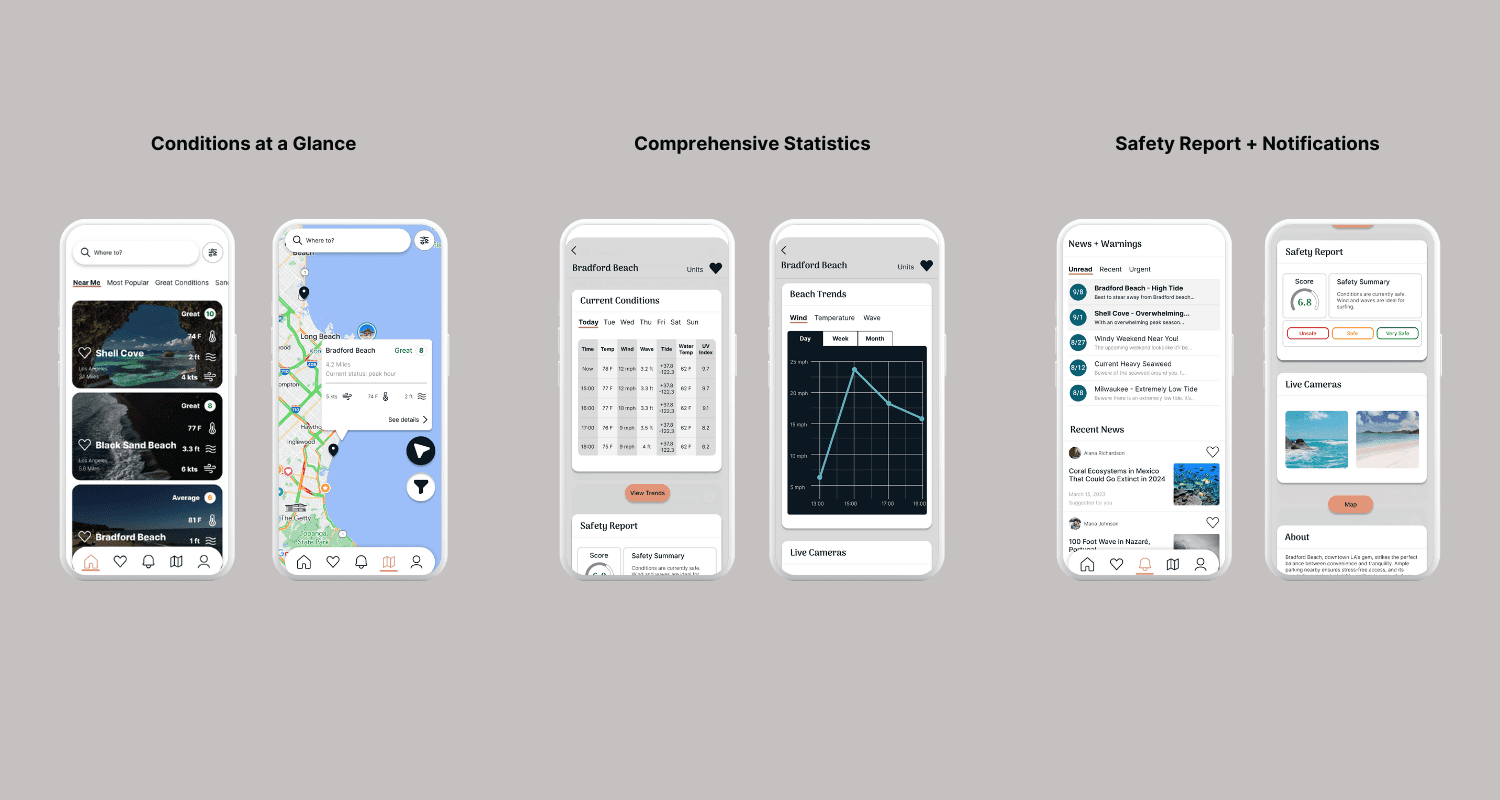
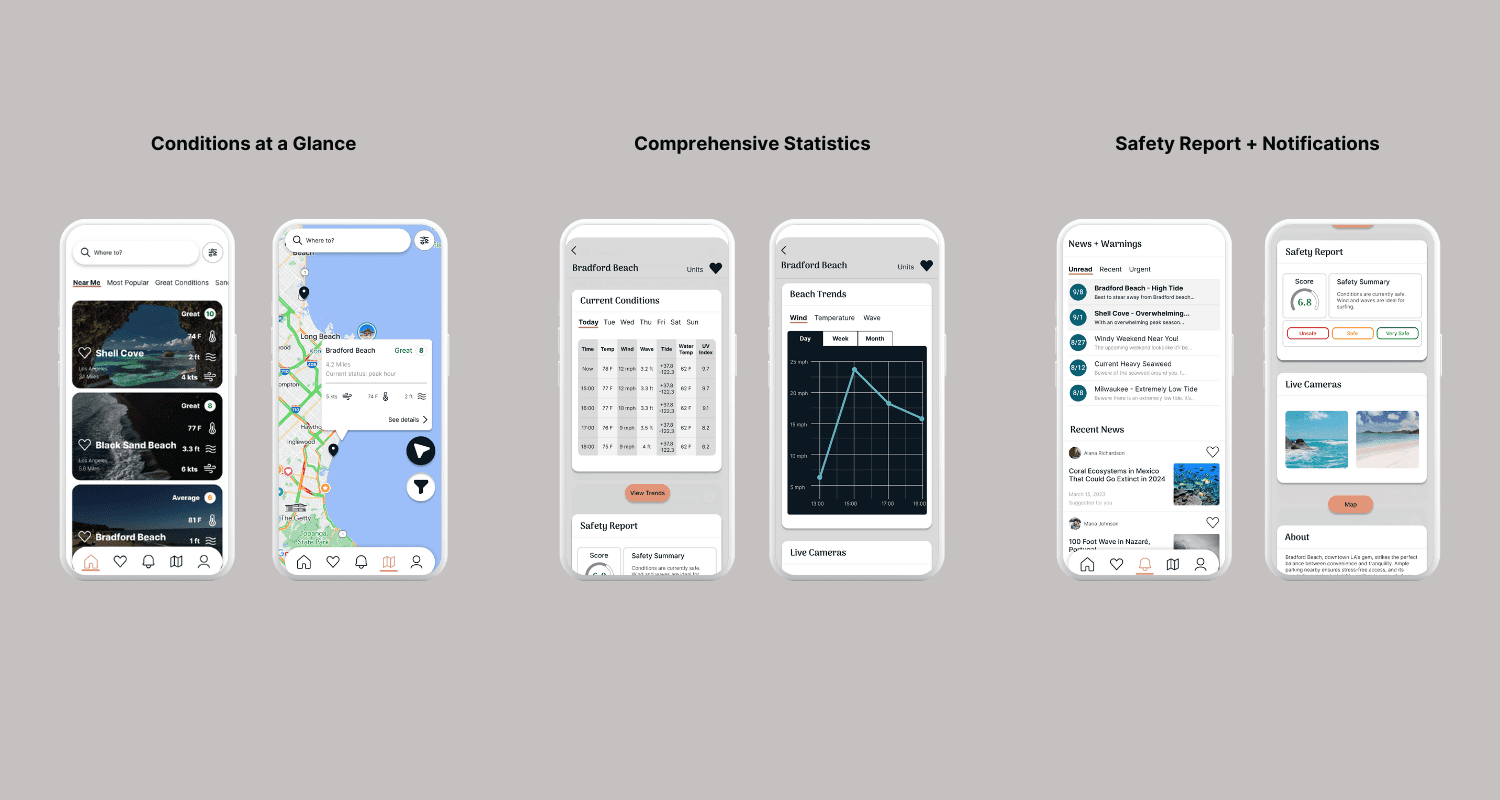
The app should deliver diverse and accurate data through tables, charts, graphs, maps, live cams, along with timely notifications and safety warnings, accessible within 100 seconds.
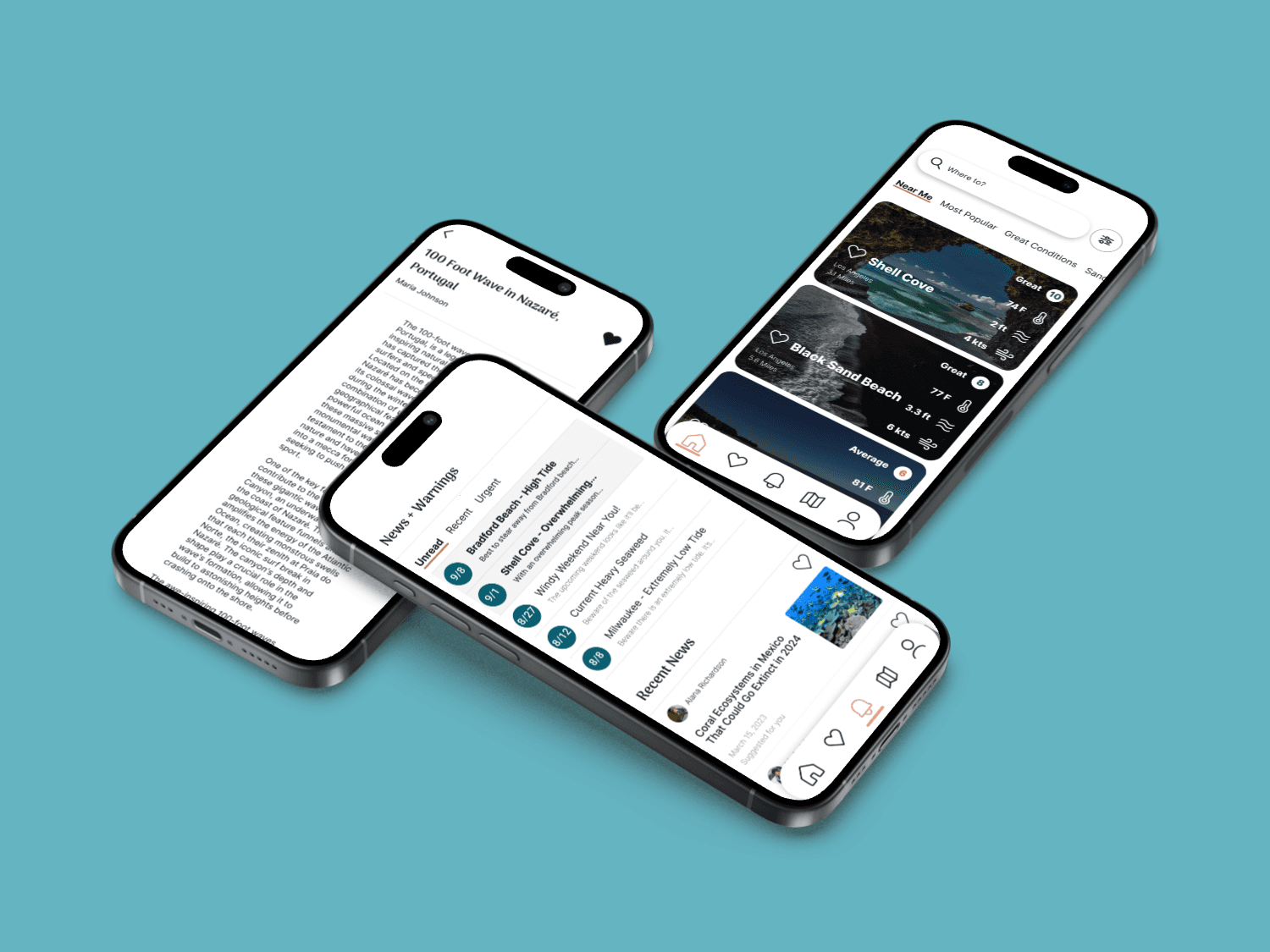
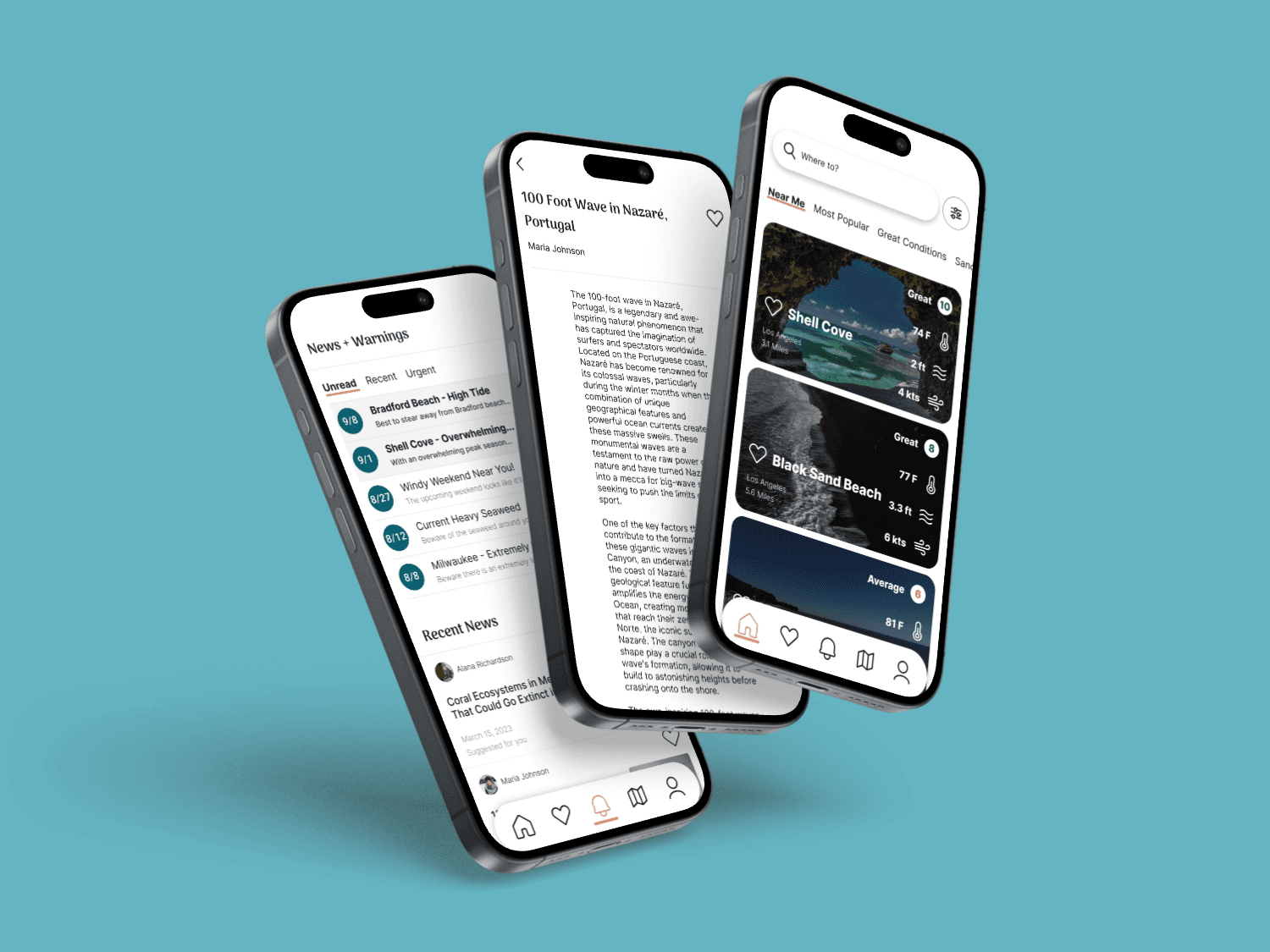
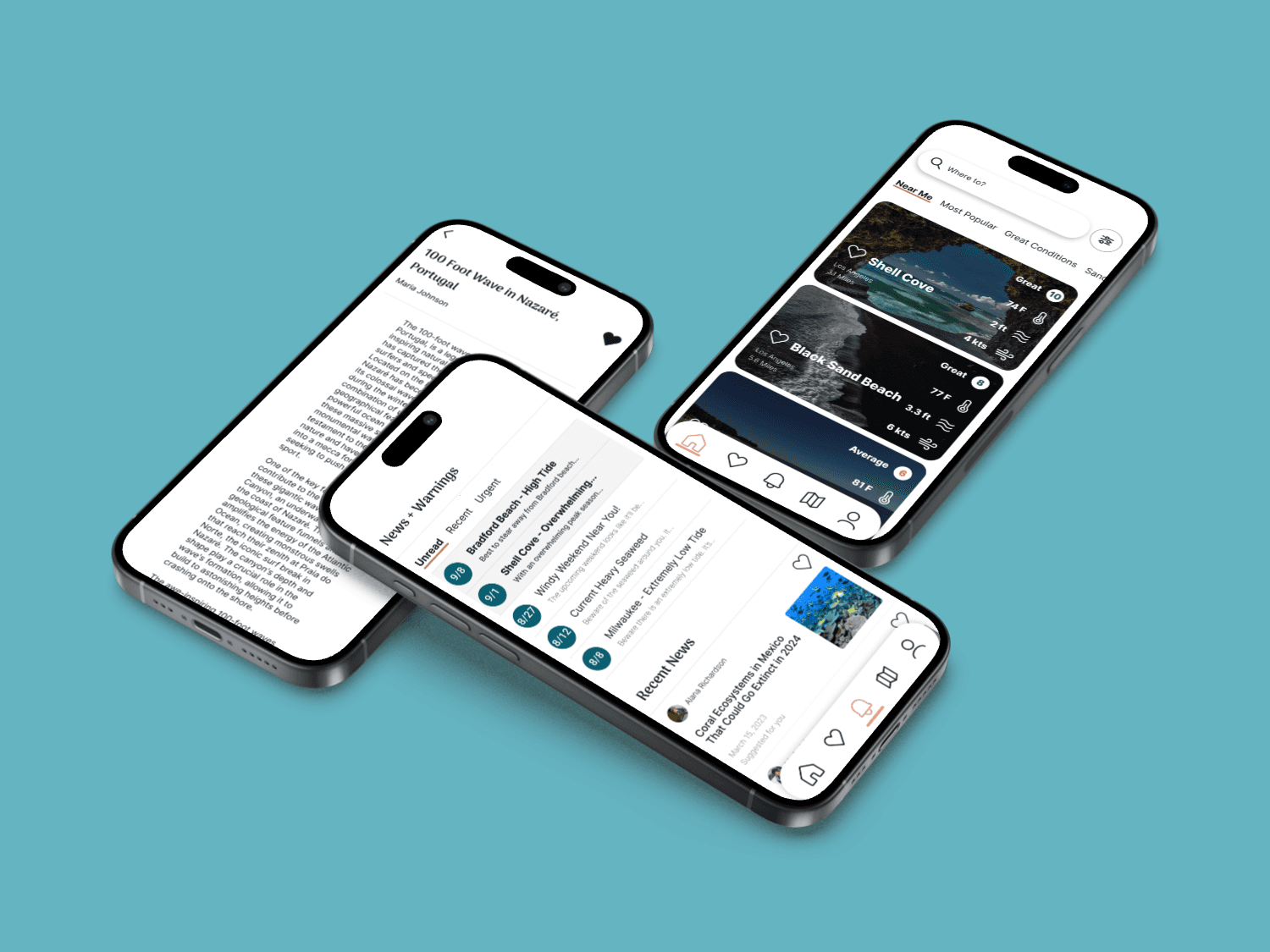
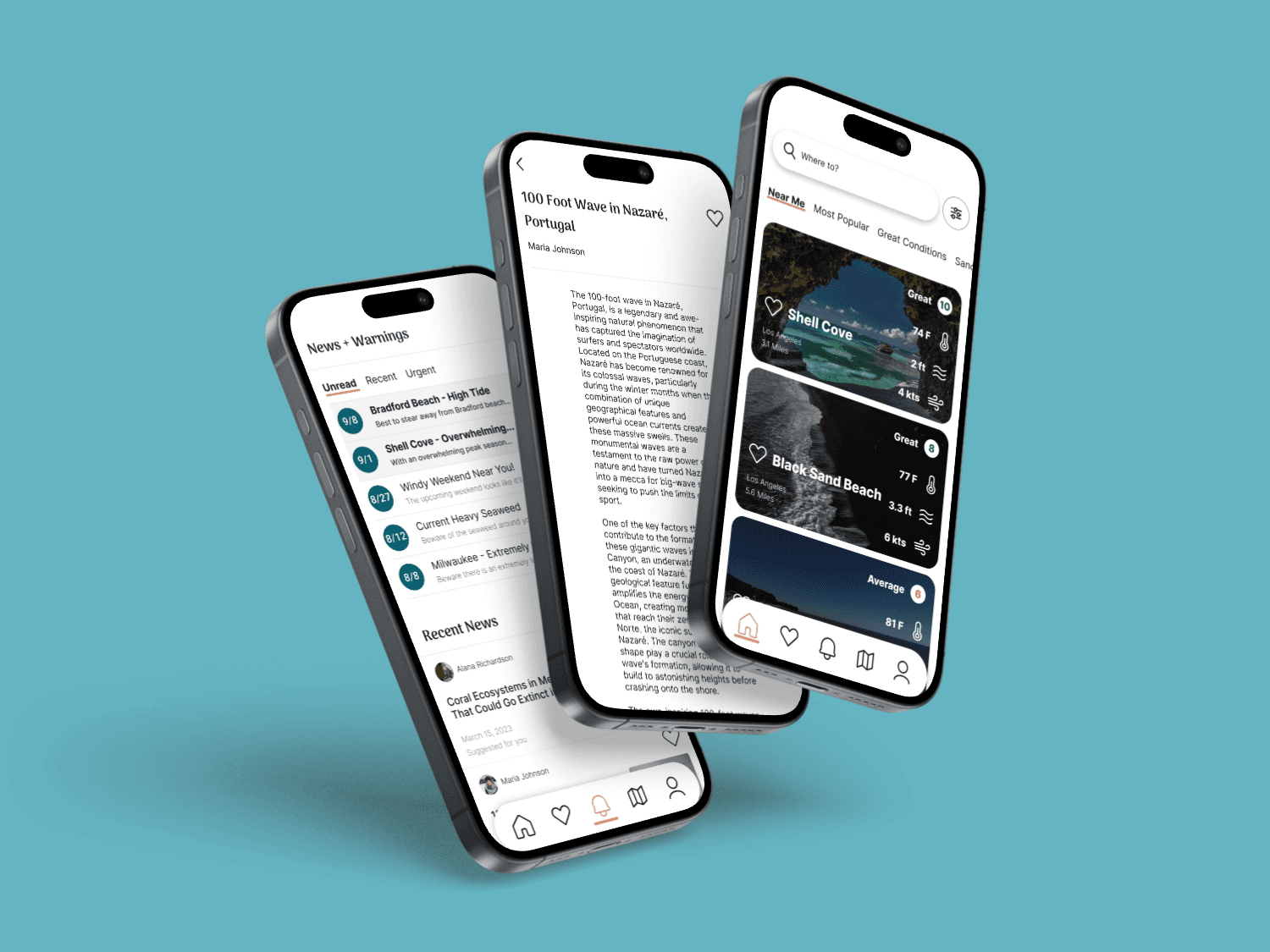
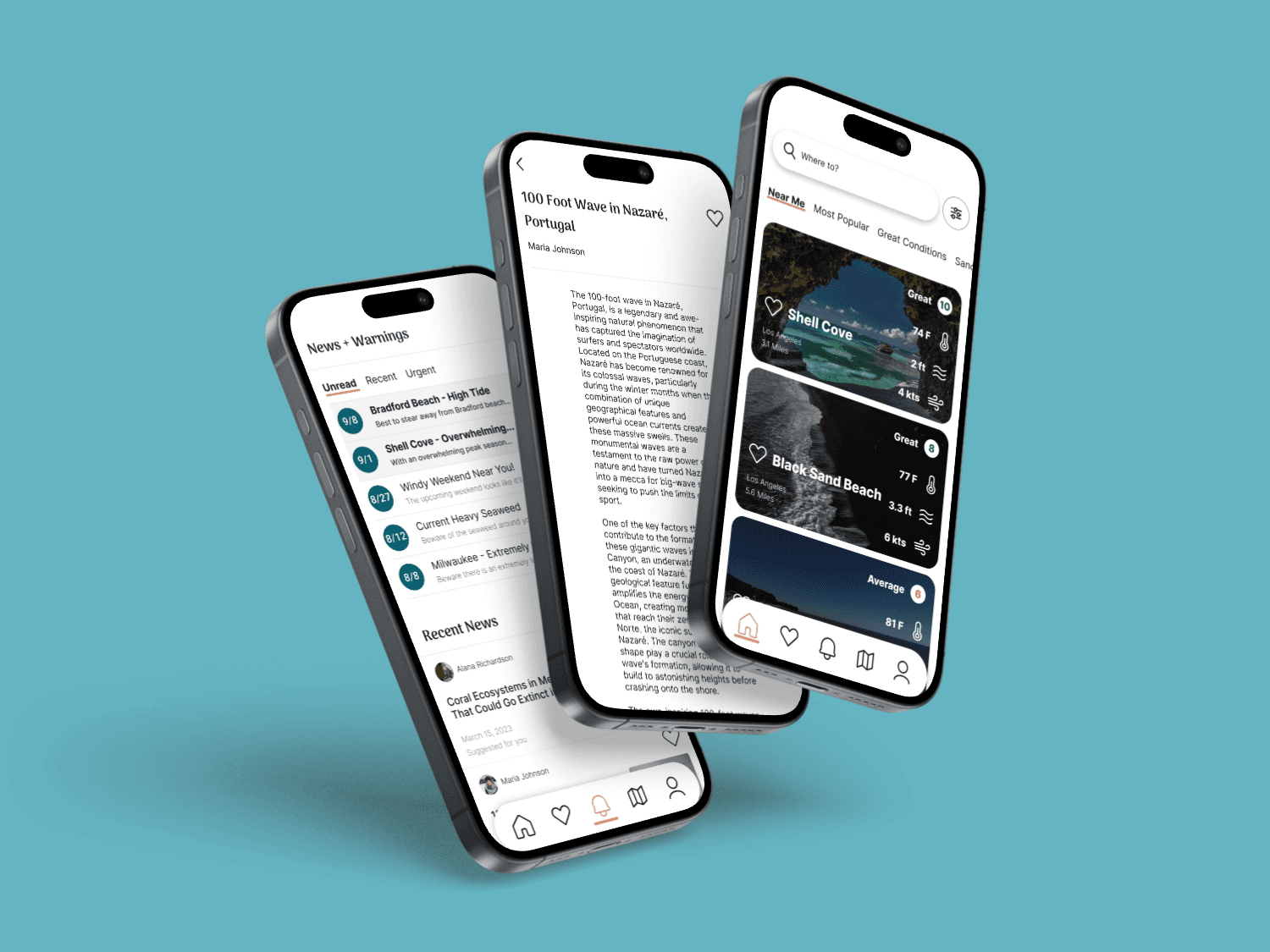
Vela delivers diverse data through tables, charts, graphs, maps, and live cams, along with timely notifications and safety warnings, accessible within 100 seconds.
The Result
The app ensures Clara's planning prowess by swiftly delivering a range of precise data through tables, charts, graphs, maps, live cams, complemented by timely notifications and safety warnings, all accessible within a concise 100 seconds.
The app ensures Clara's planning prowess by swiftly delivering precise data through various formats, complemented by timely notifications and safety warnings, all accessible within a concise 100 seconds.
Overview
research
Design
testing
testing
Conclusion
Overview
Timeline: 6 months
Roles: User research, prototyping, visual design
Tools: Figma, Miro, Optimal Workshop, Usability Hub, Google Forms, Zoom
Check out the process of crafting Vela, a mobile app for water sports enthusiasts to track weather conditions. Watch the video to see the end result.
Overview
Timeline: 6 months
Roles: User research, prototyping, visual design
Tools: Figma, Miro, Optimal Workshop, Usability Hub, Google Forms, Zoom
Check out the process of crafting Vela, a mobile app for water sports enthusiasts to track weather conditions. Watch the video to see the end result.
overview
Timeline: 6 months
Roles: User research, prototyping, visual design
Tools: Figma, Miro, Optimal Workshop, Usability Hub, Google Forms, Zoom
Check out the process of crafting Vela, a mobile app for water sports enthusiasts to track weather conditions. Watch the video to see the end result.
overview
Timeline: 6 months
Roles: User research, prototyping, visual design
Tools: Figma, Miro, Optimal Workshop, Usability Hub, Google Forms, Zoom
Check out the process of crafting Vela, a mobile app for water sports enthusiasts to track weather conditions. Watch the video to see the end result.
overview
Timeline: 6 months
Roles: User research, prototyping, visual design
Tools: Figma, Miro, Optimal Workshop, Usability Hub, Google Forms, Zoom
Check out the process of crafting Vela, a mobile app for water sports enthusiasts to track weather conditions. Watch the video to see the end result.

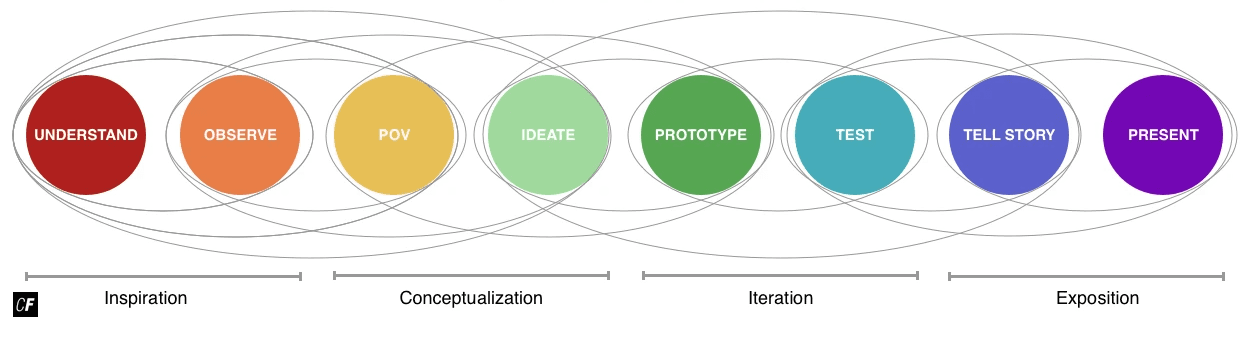
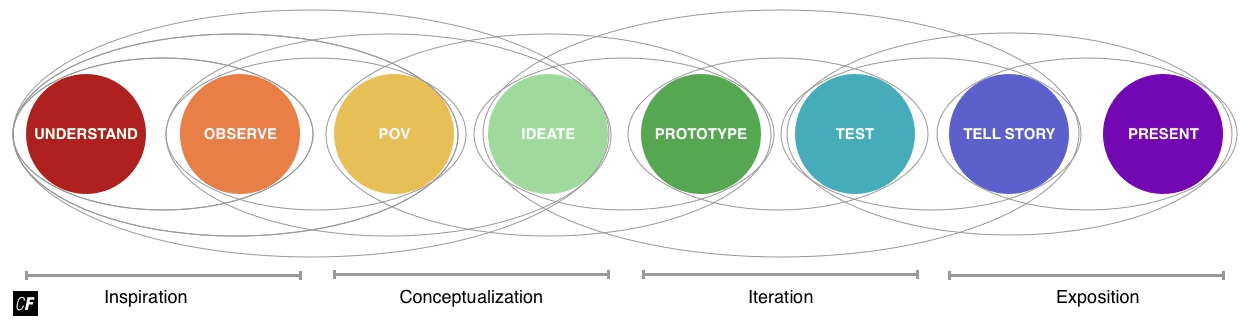
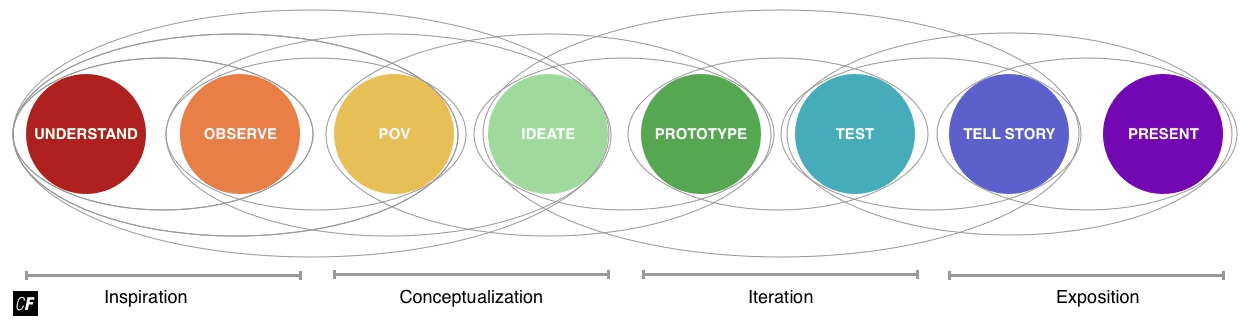
my approach
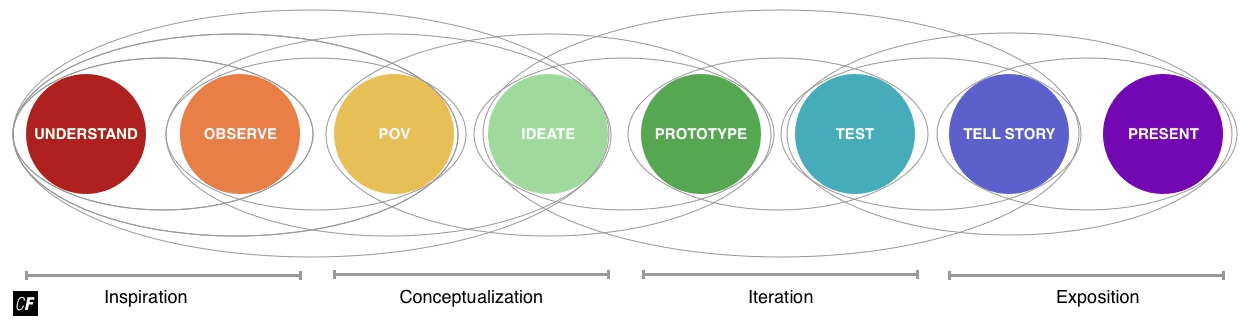
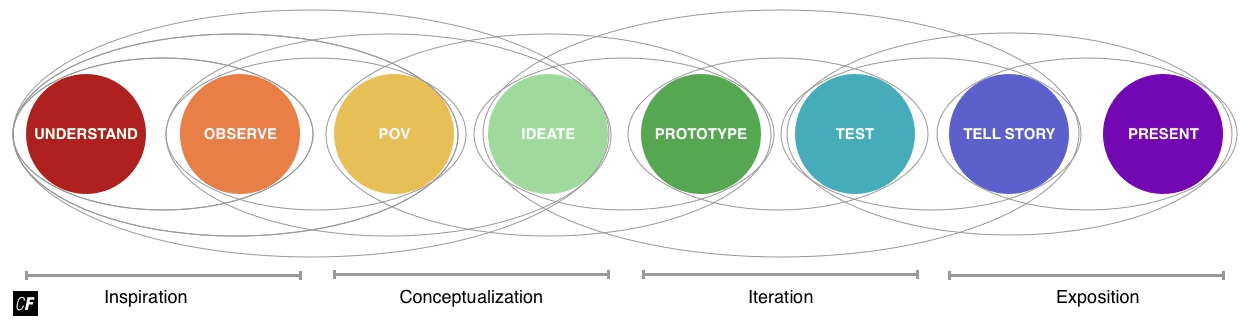
I adopted a user-centric design approach inspired by Paris-Est d.school, aiming for an intuitive, innovative solution.
my approach
I adopted a user-centric design approach inspired by Paris-Est d.school, aiming for an intuitive, innovative solution.
my approach
I adopted a user-centric design approach inspired by Paris-Est d.school, aiming for an intuitive, innovative solution.
Testing
Usability Testing

Interviews and task testing revealed areas for improvement, significantly impacting the final product.
Testing
Usability Testing

Interviews and task testing revealed areas for improvement, significantly impacting the final product.
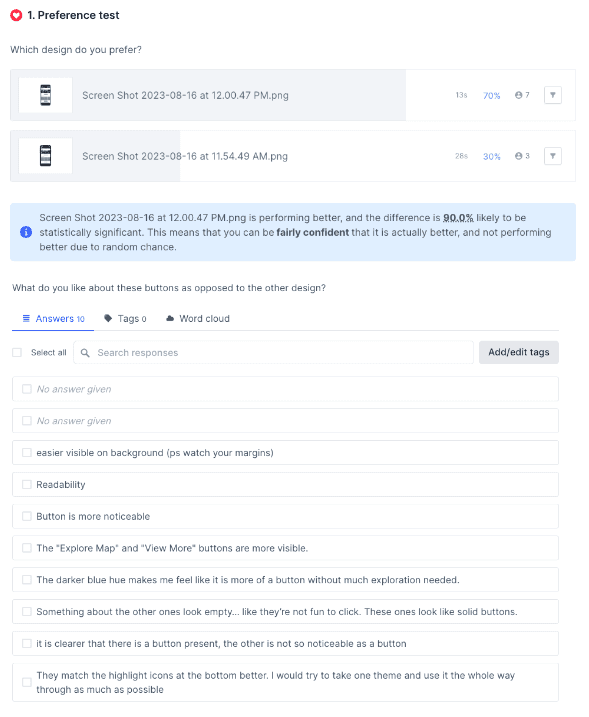
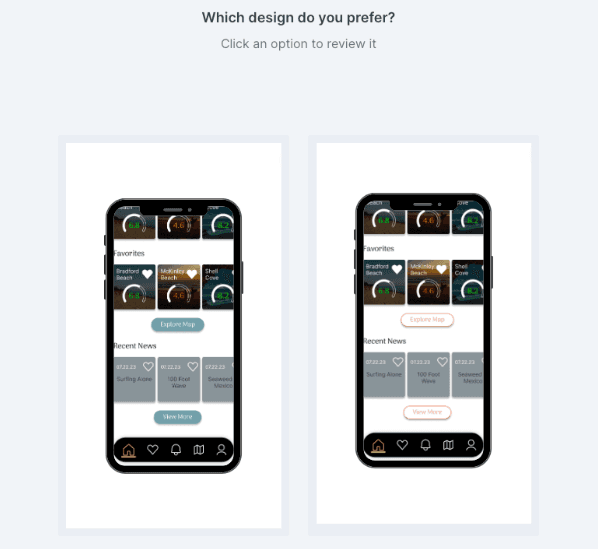
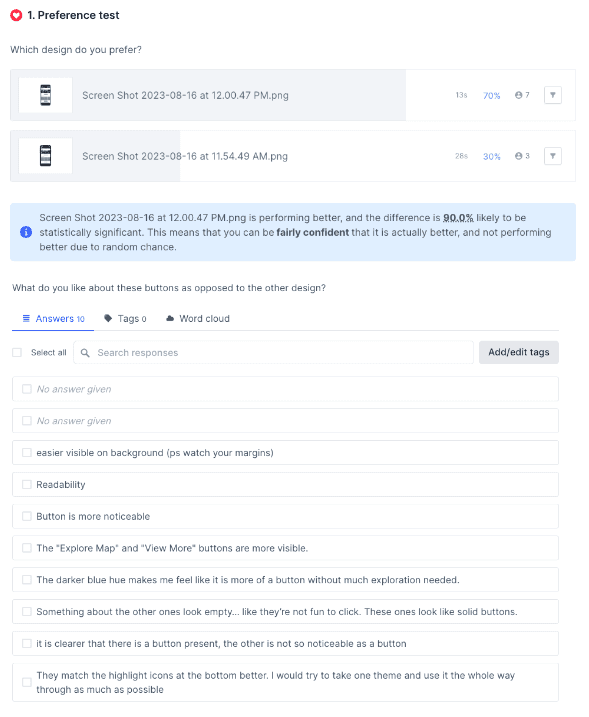
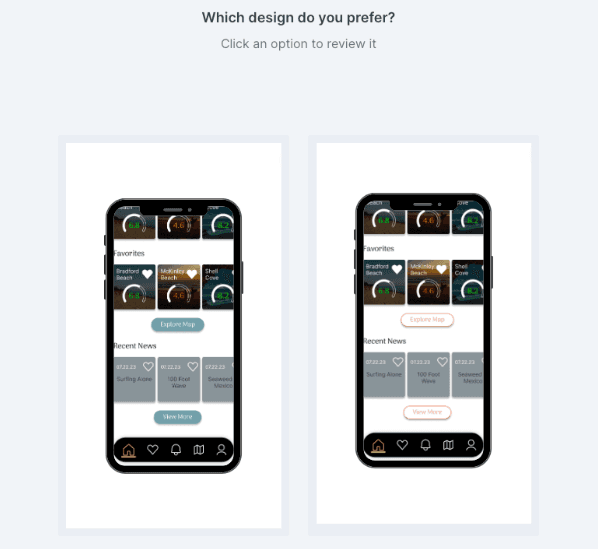
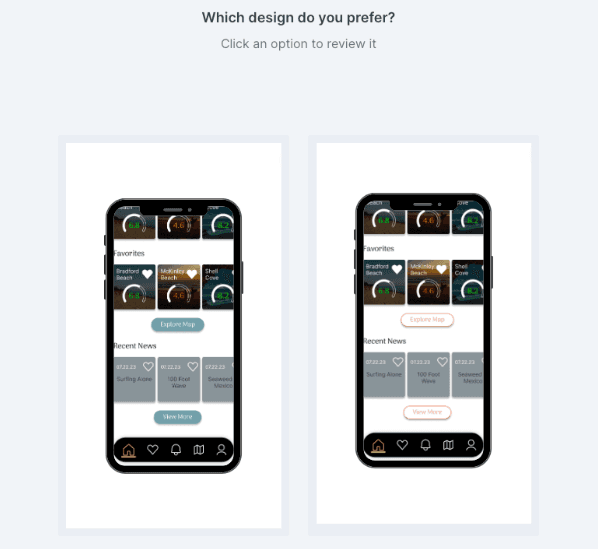
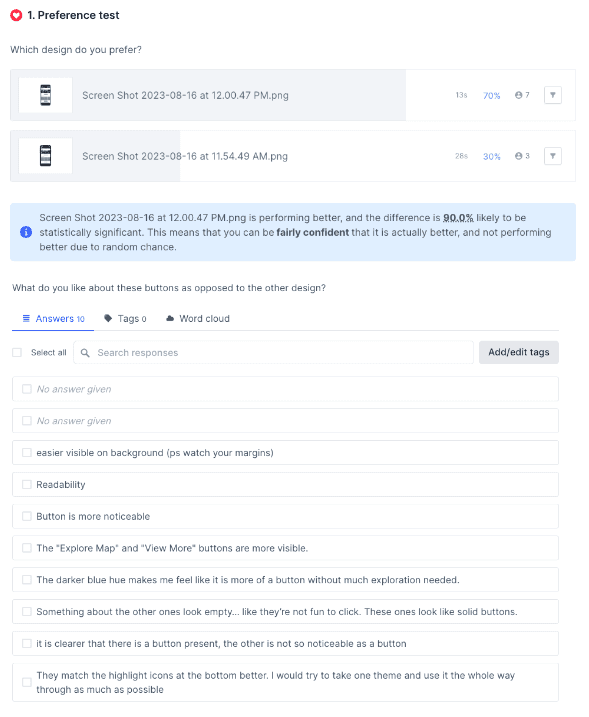
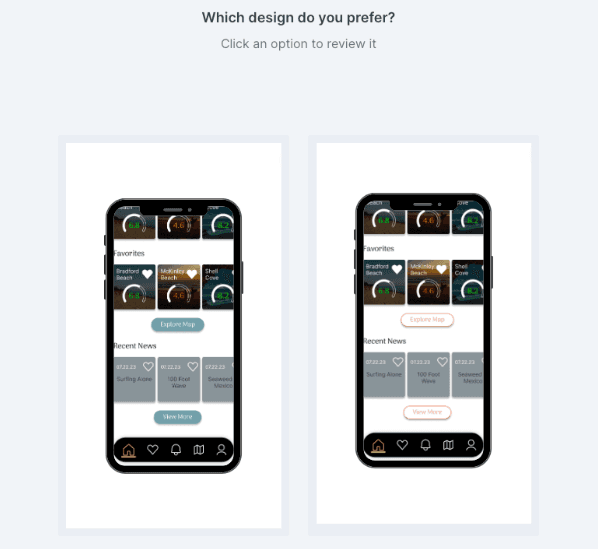
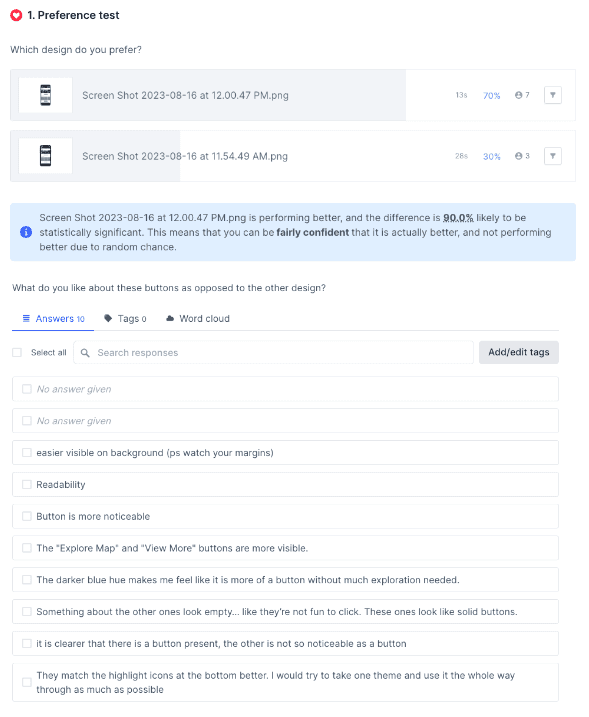
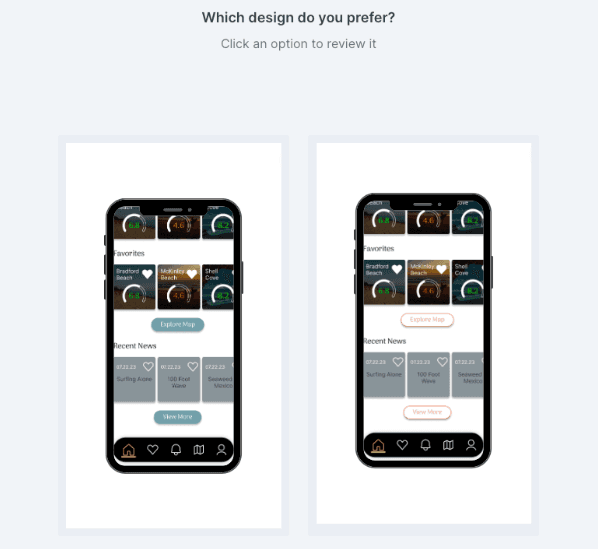
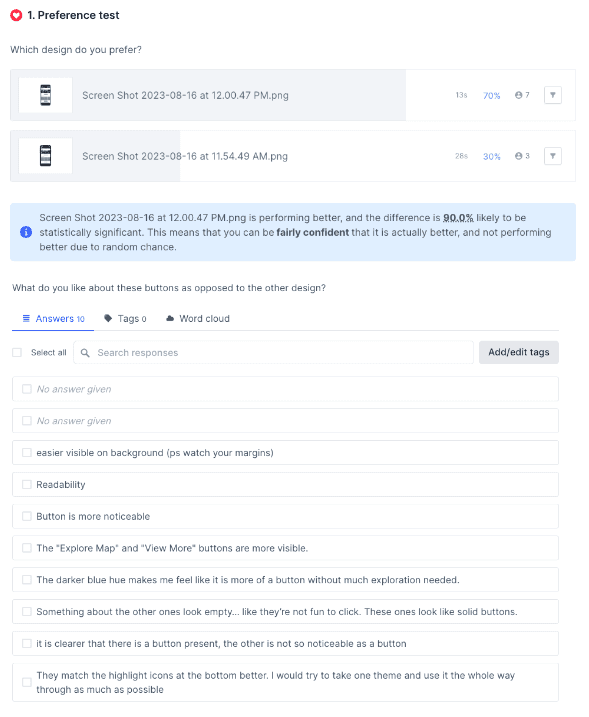
A/b testing


Interviews and task testing revealed areas for improvement, significantly impacting the final product.
A/b testing


Interviews and task testing revealed areas for improvement, significantly impacting the final product.
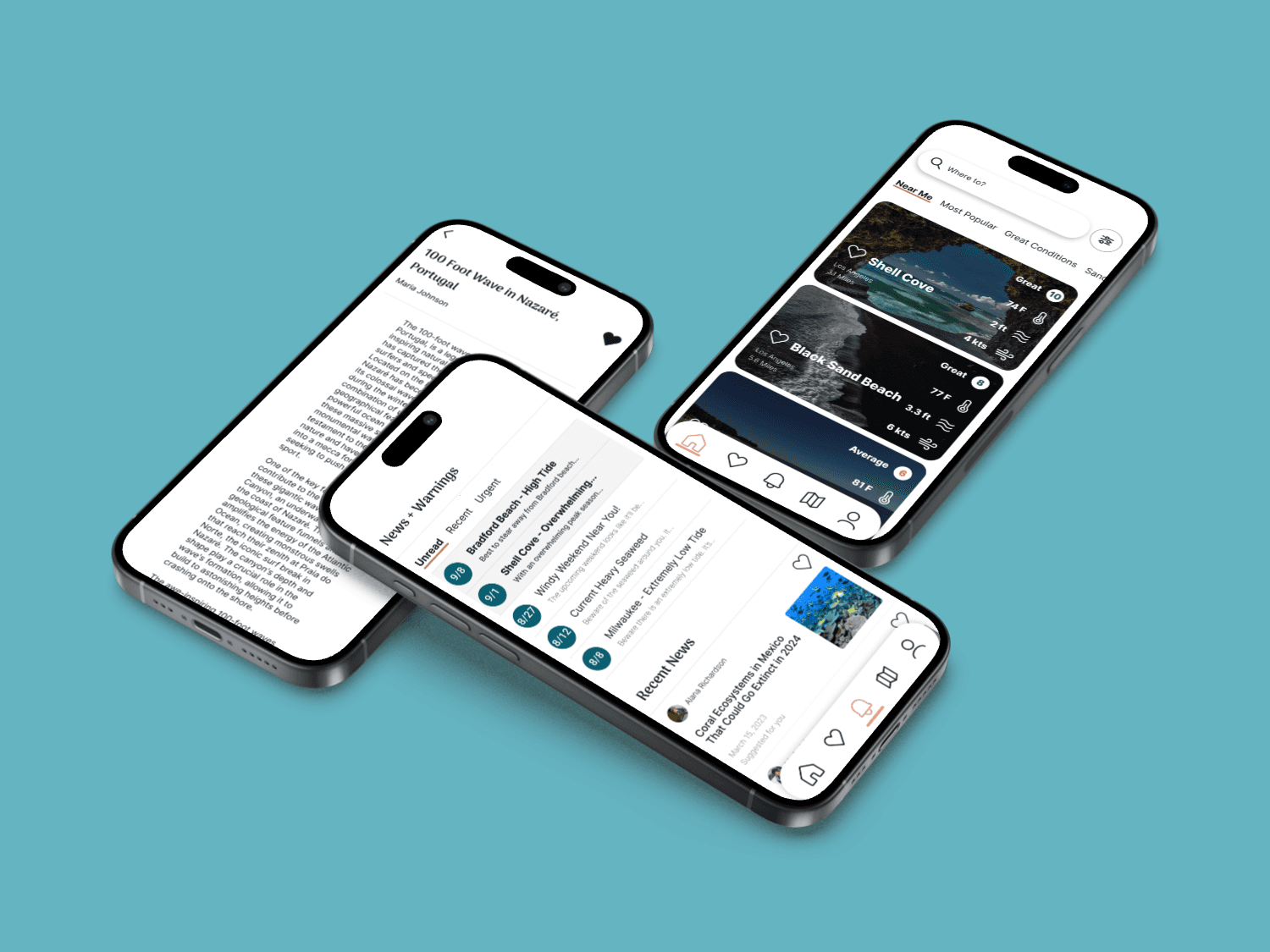
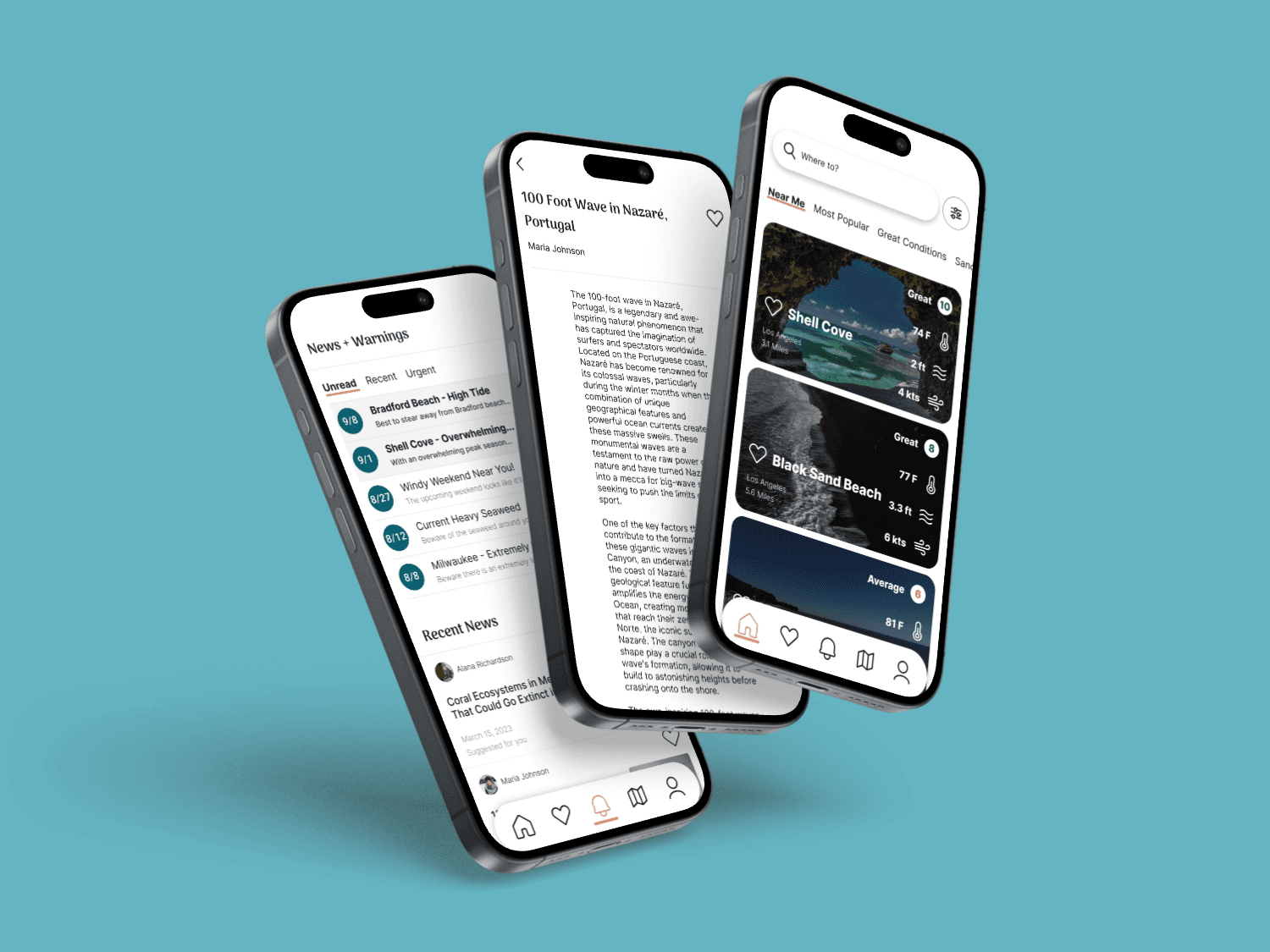
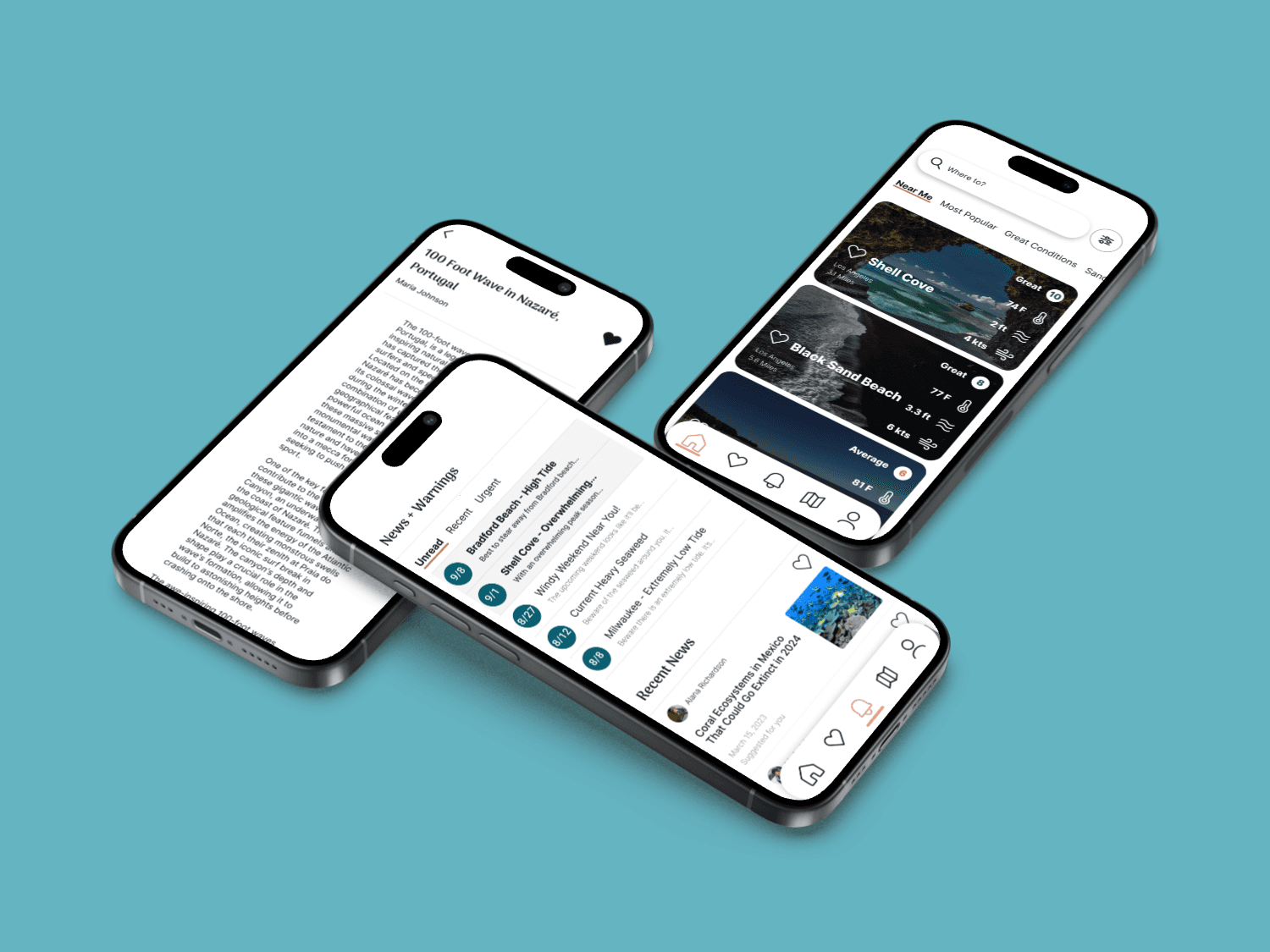
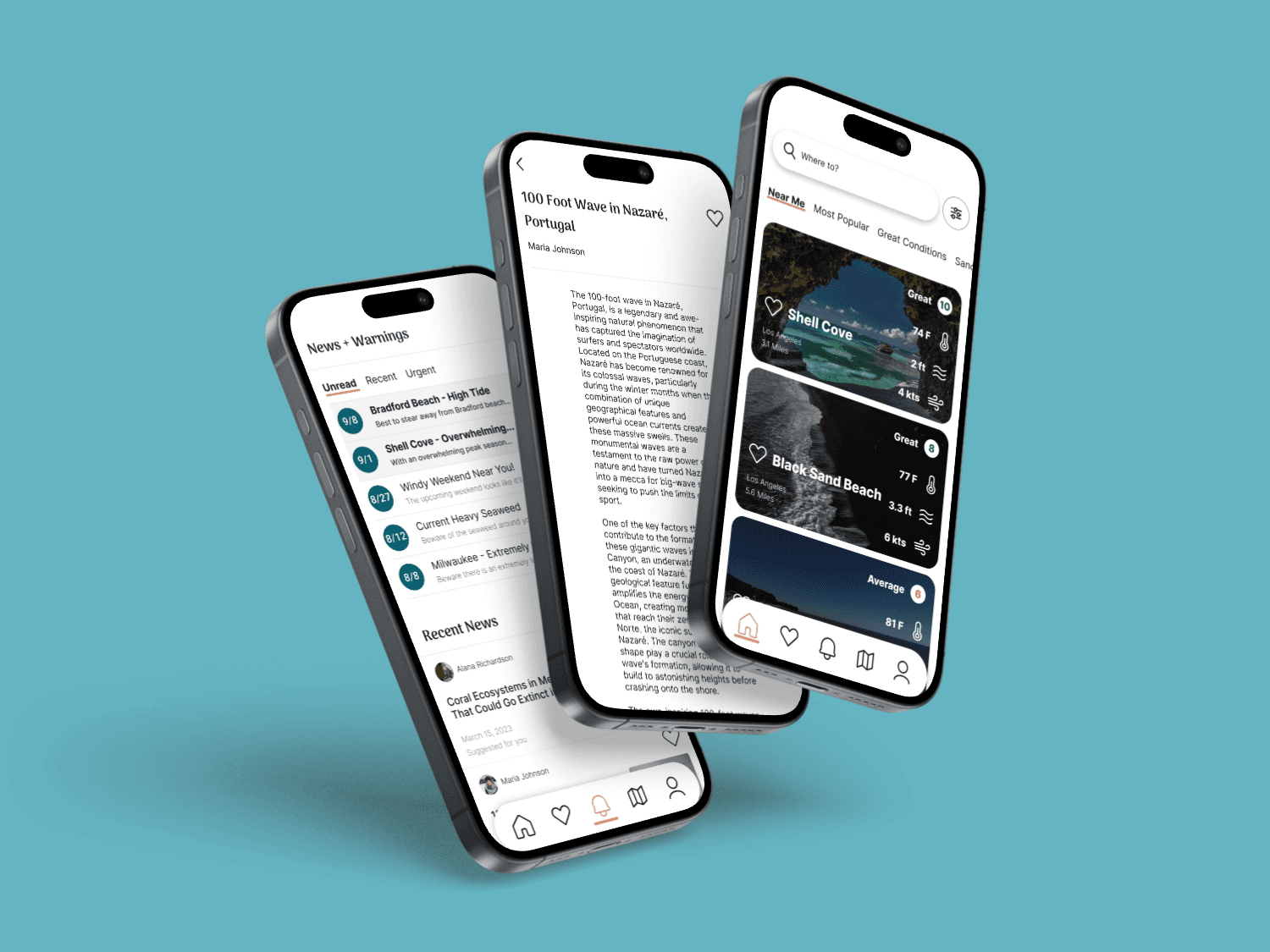
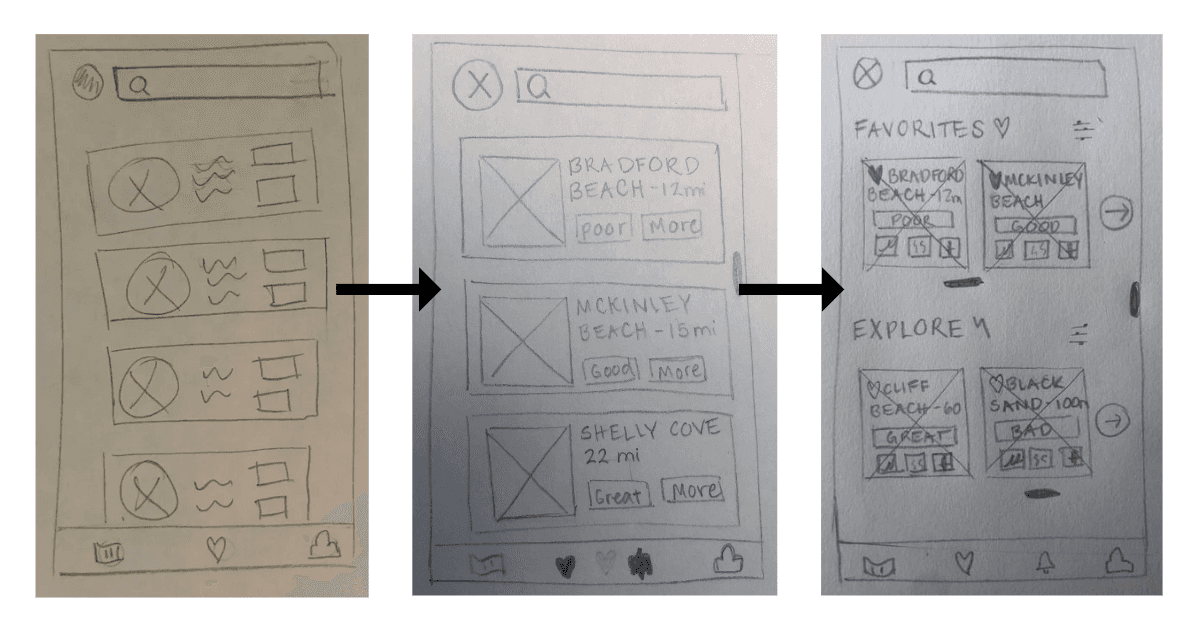
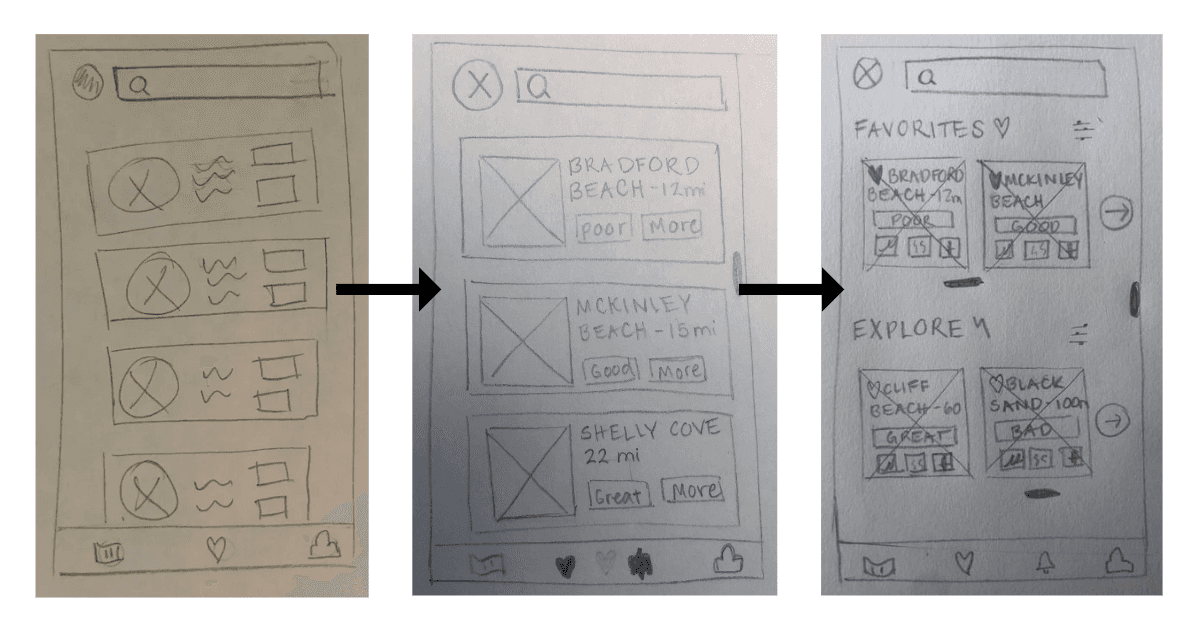
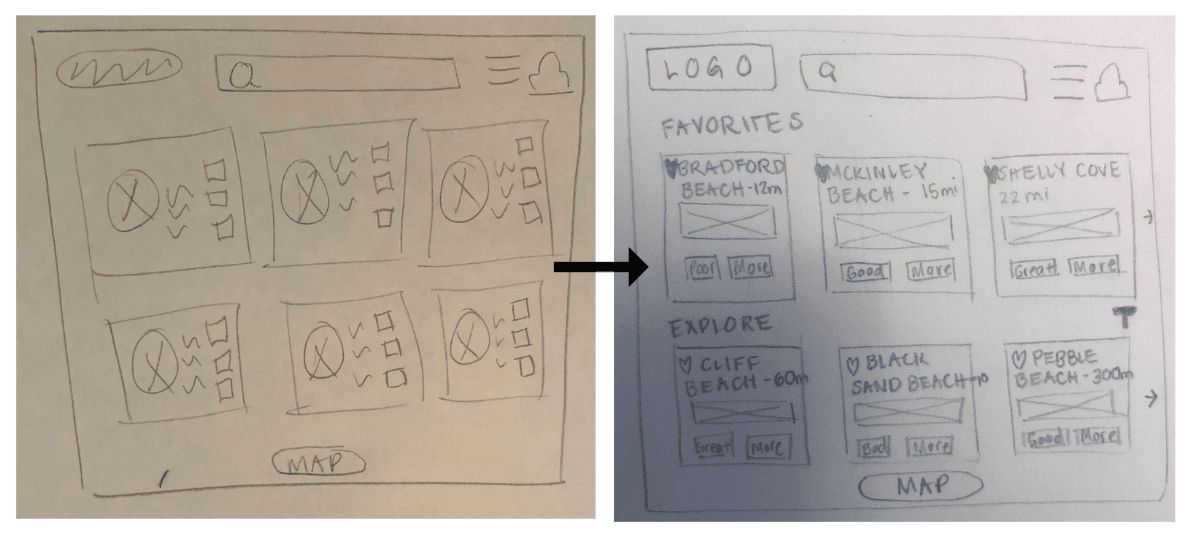
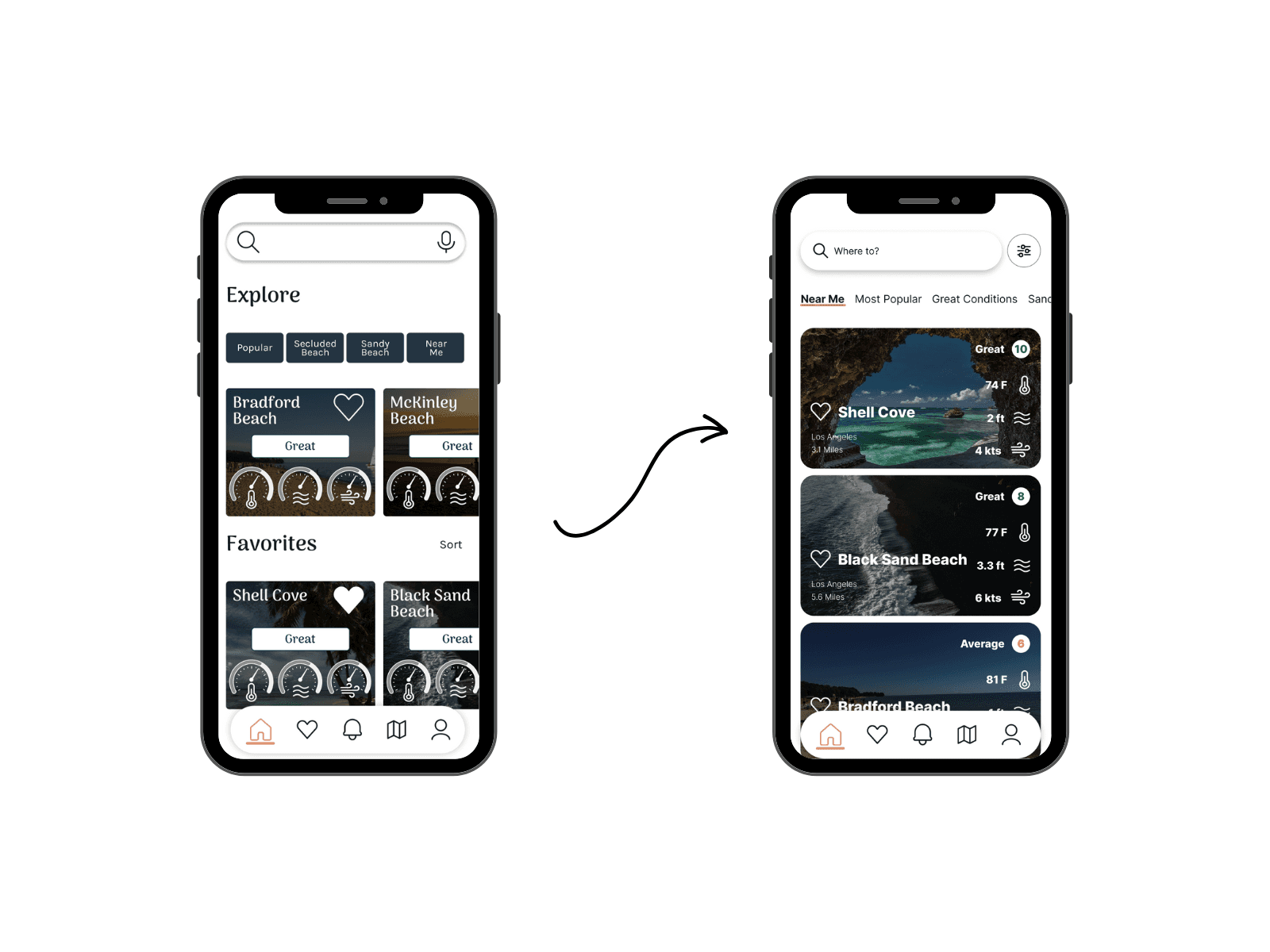
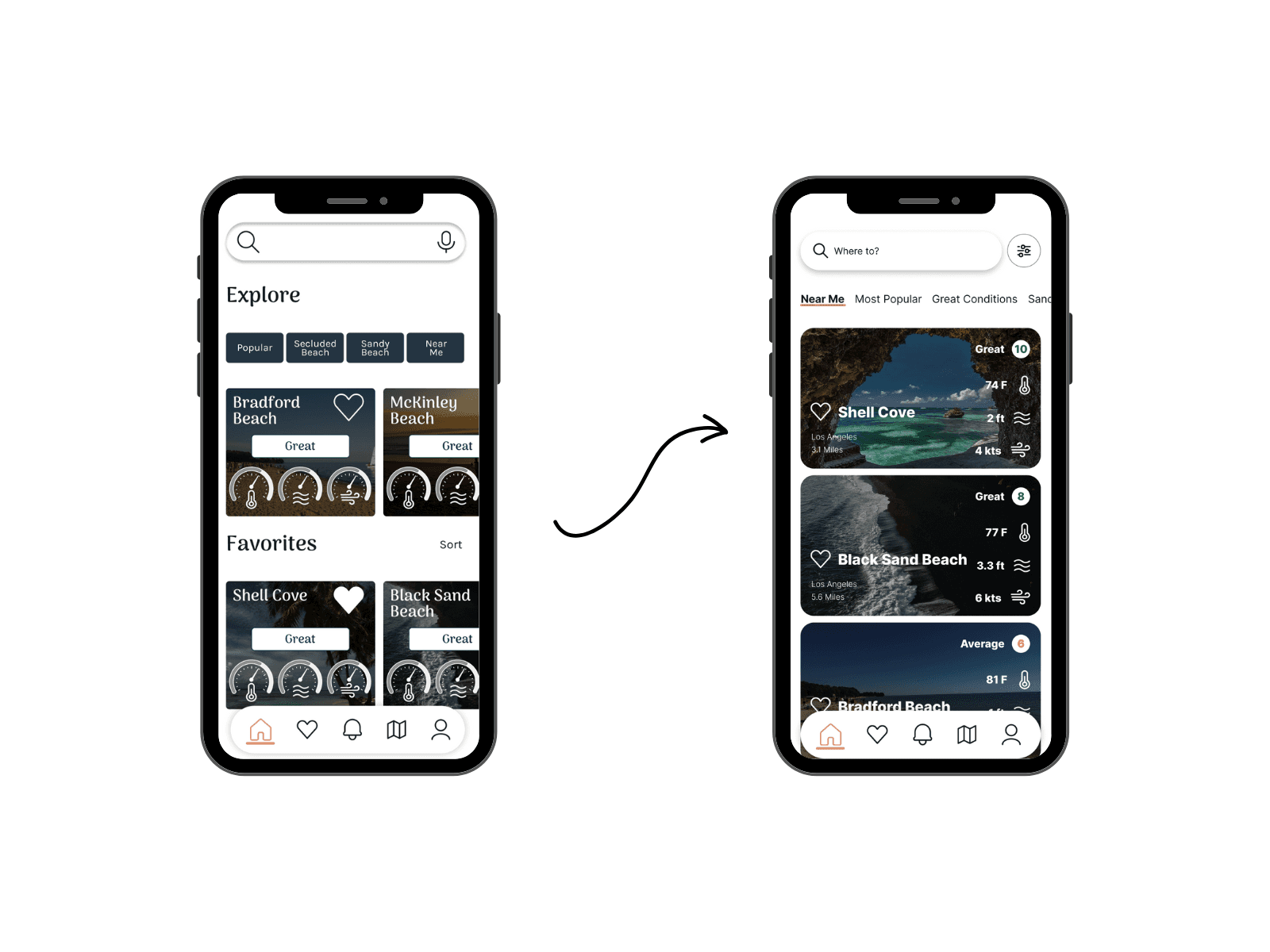
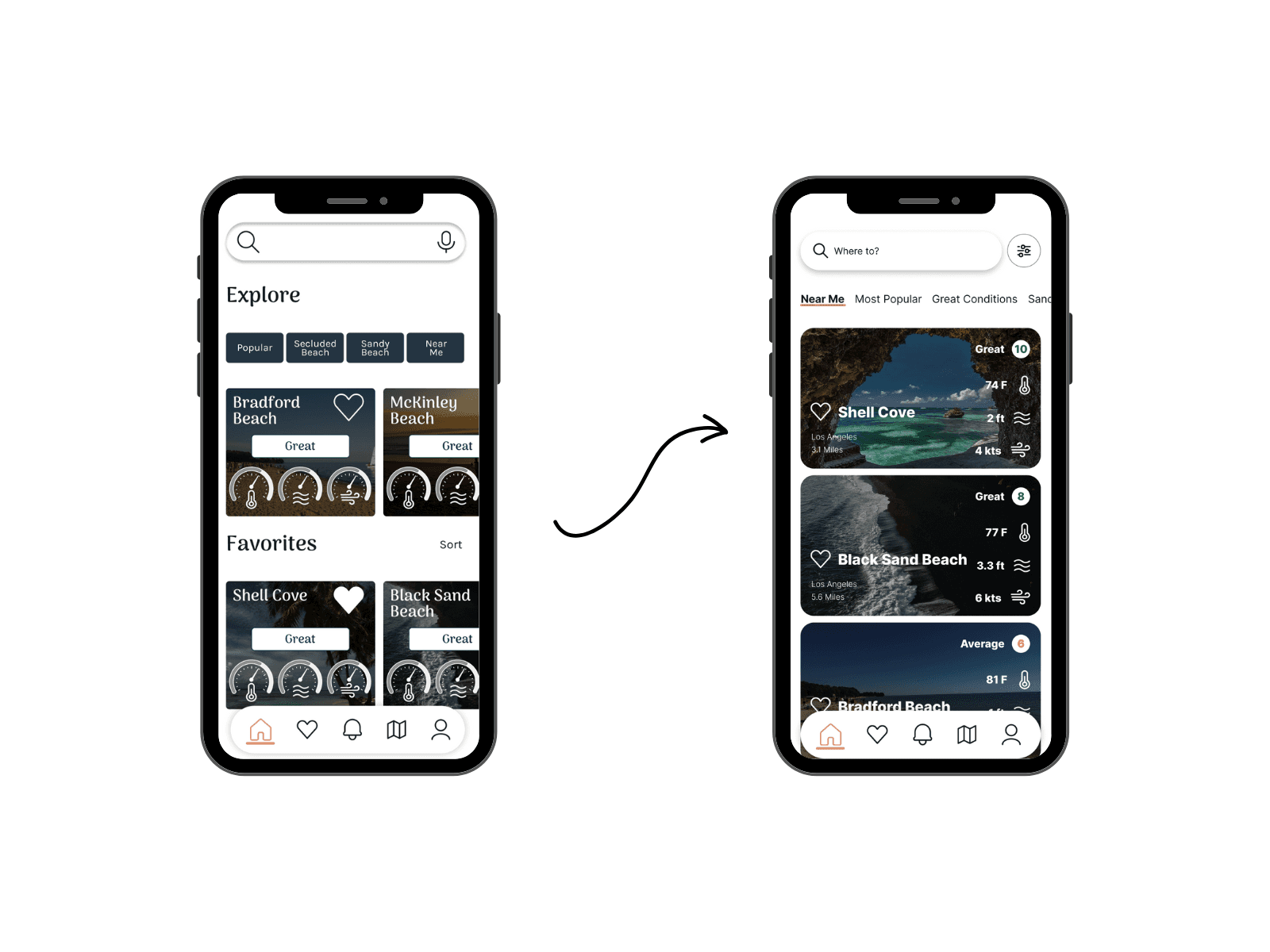
Prototype


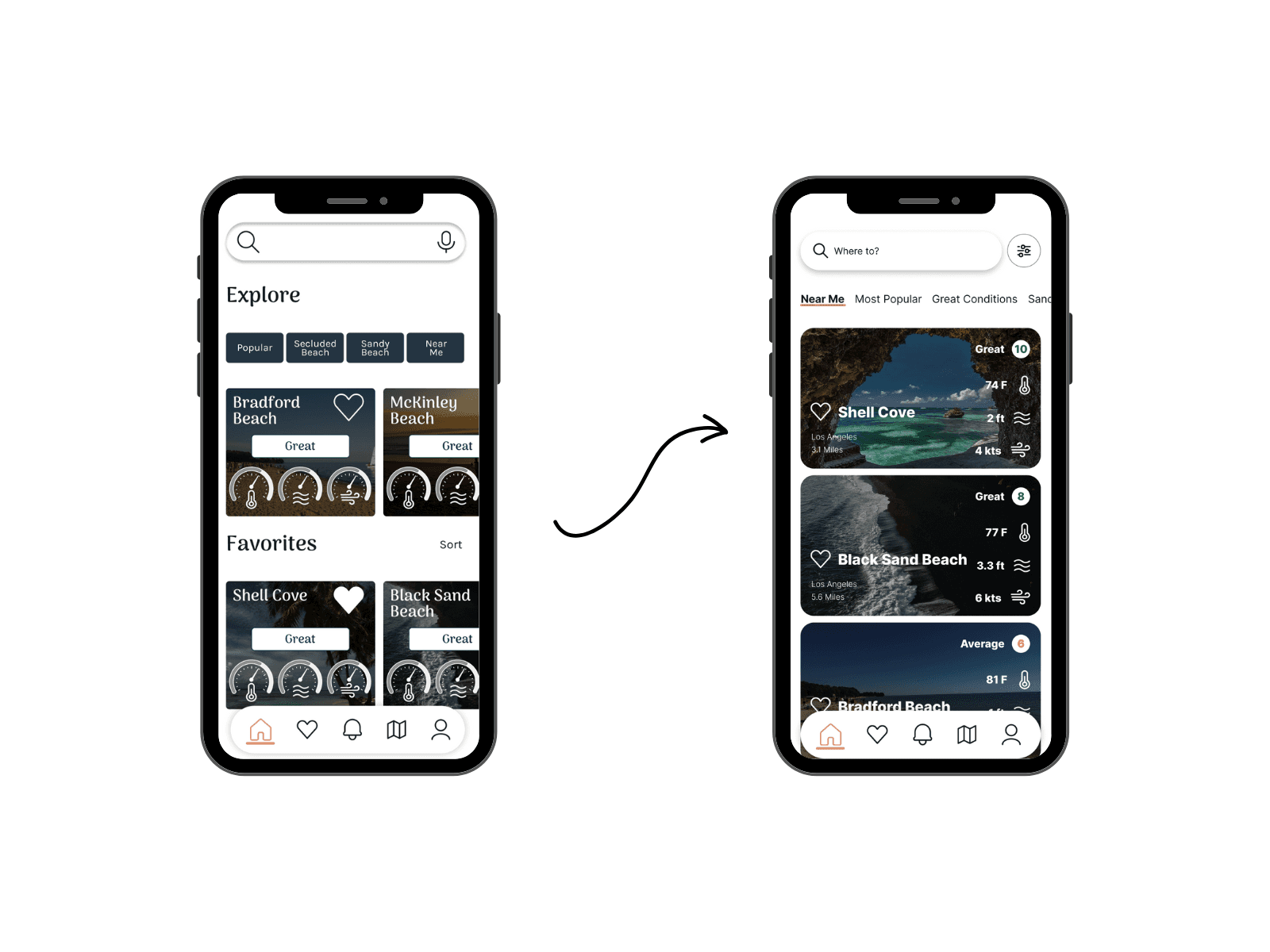
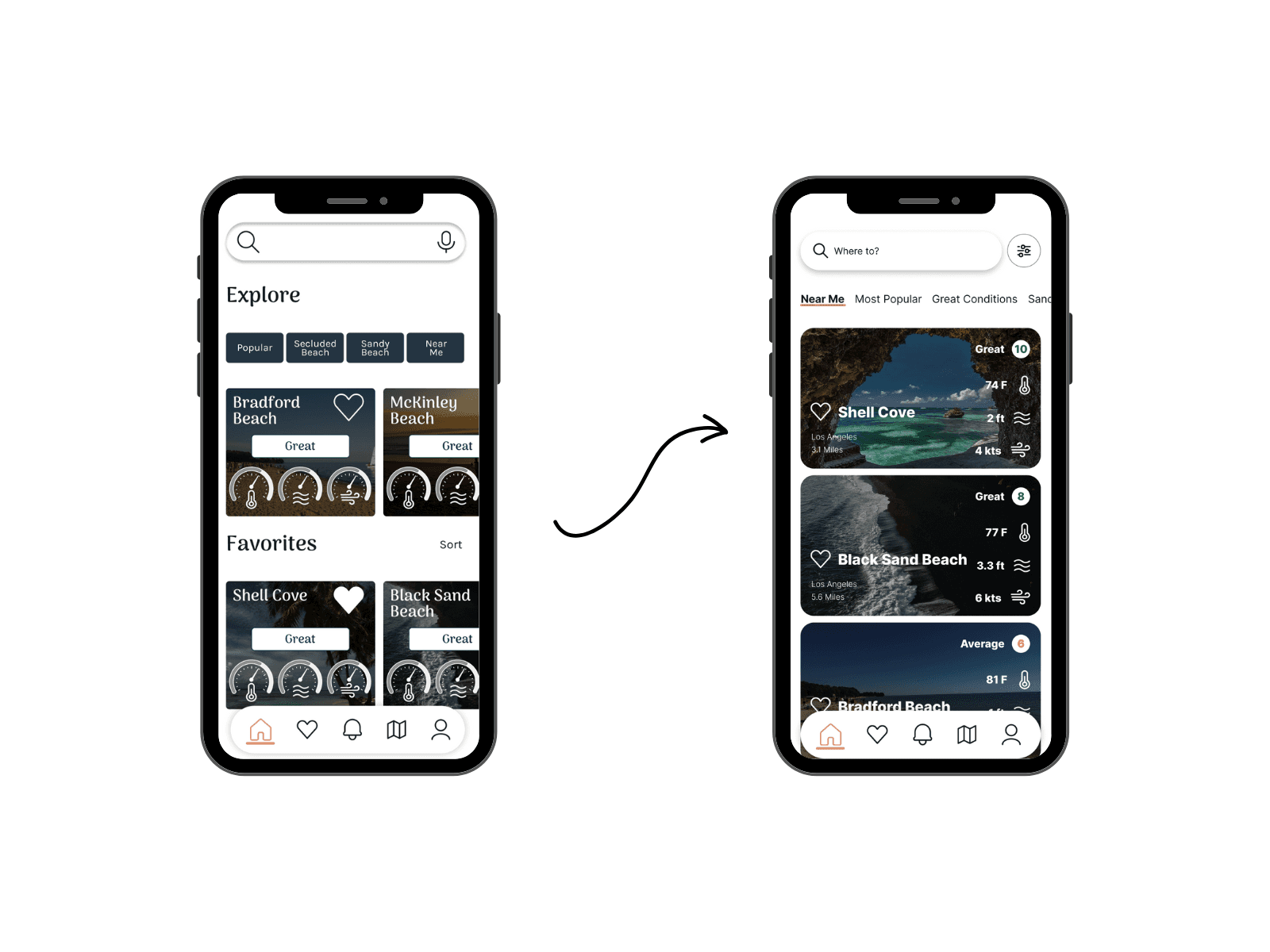
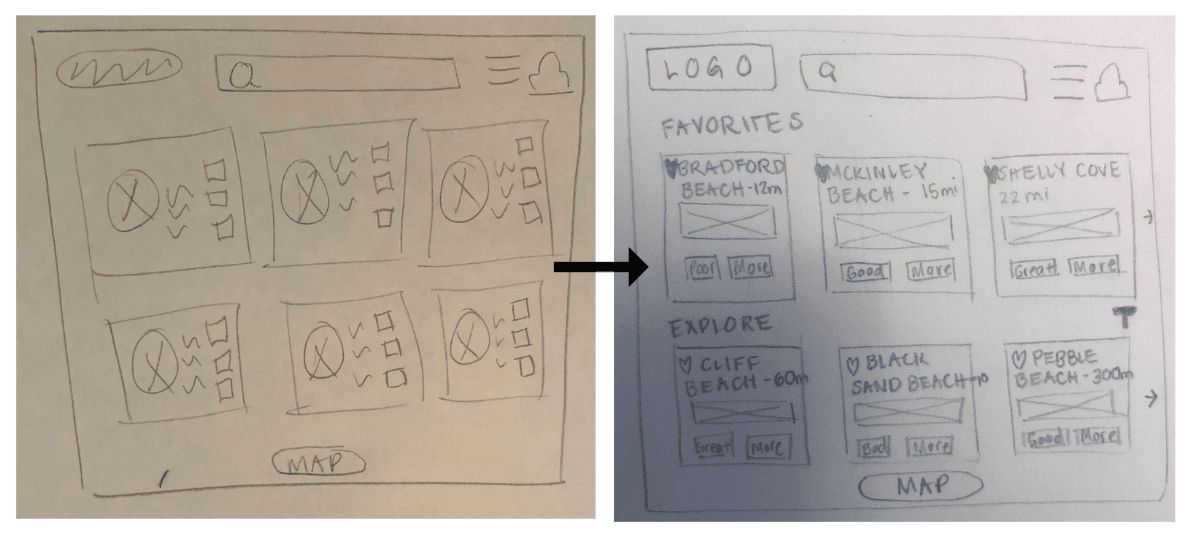
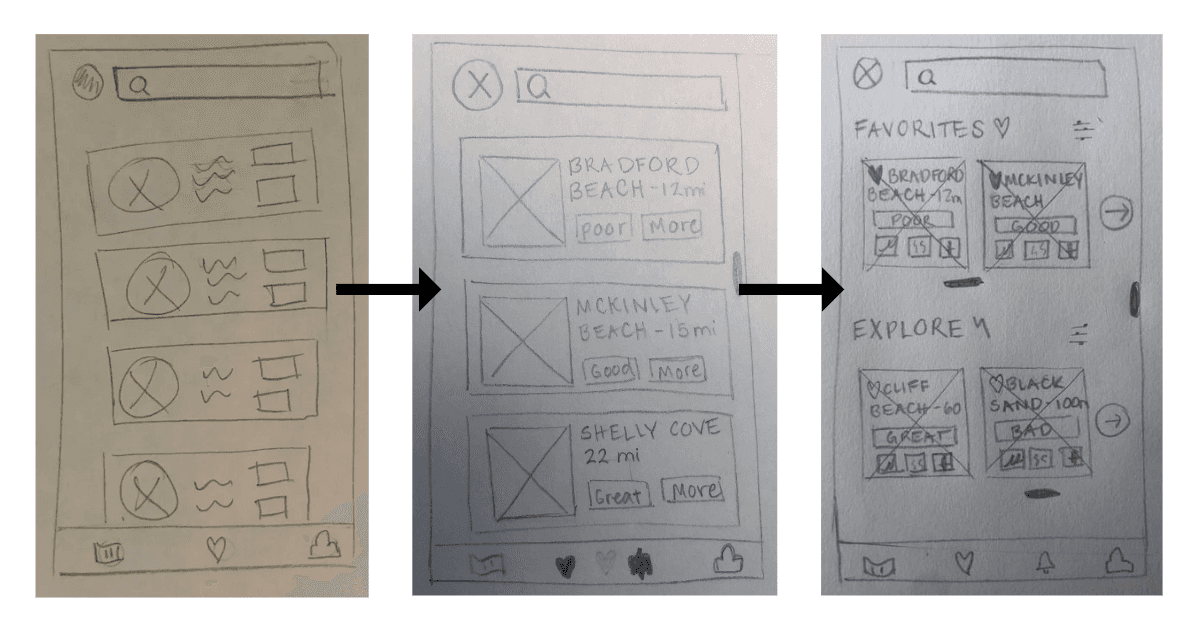
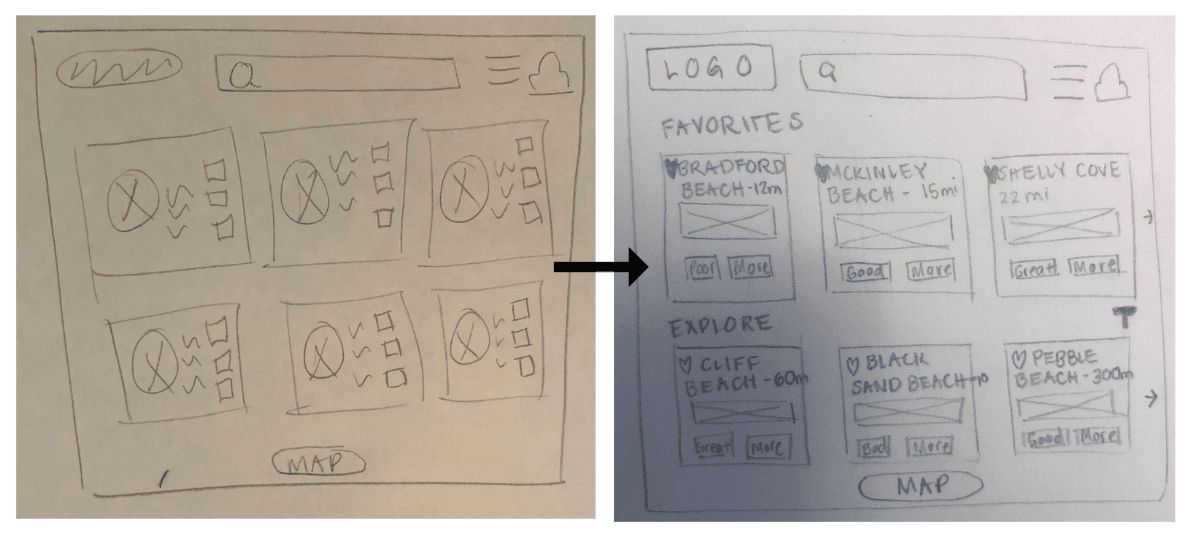
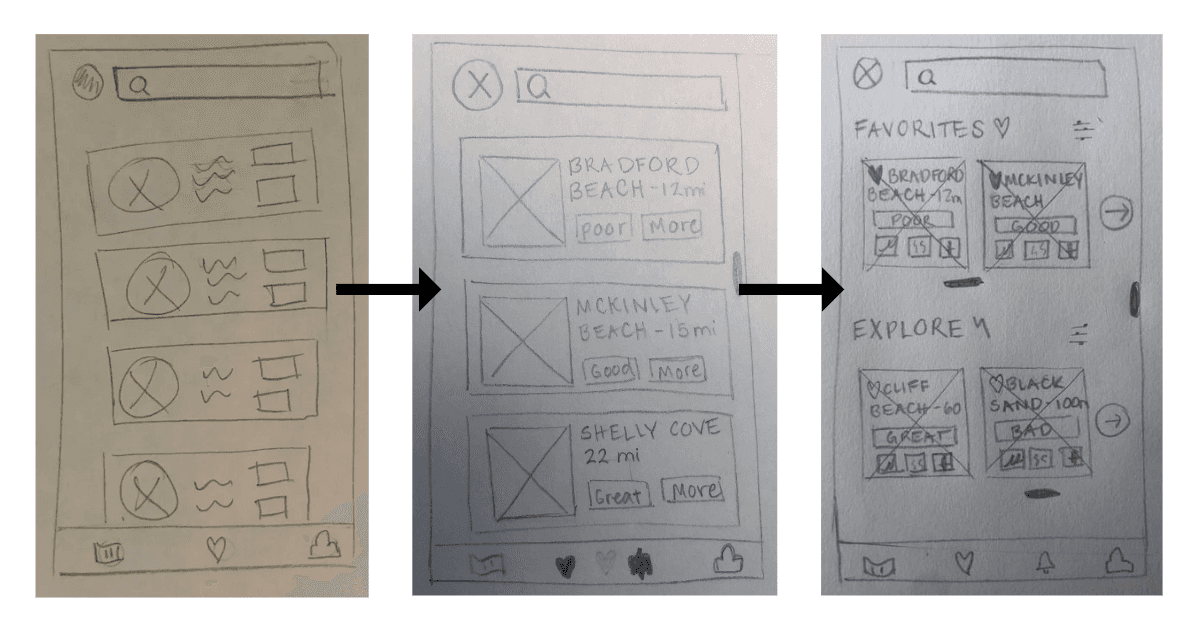
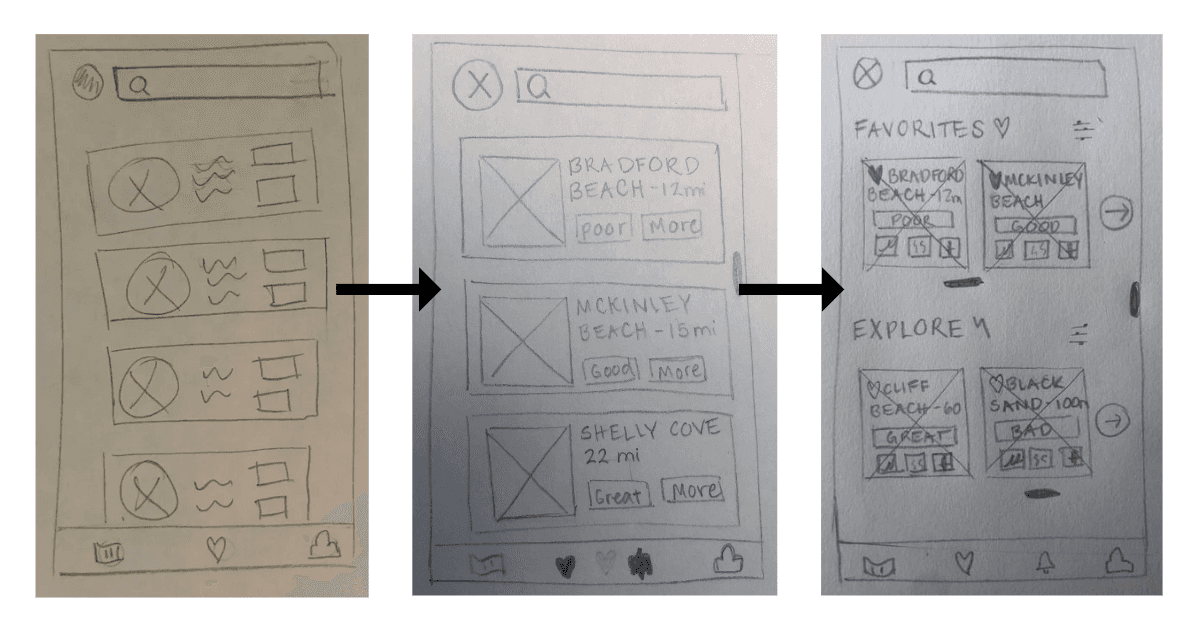
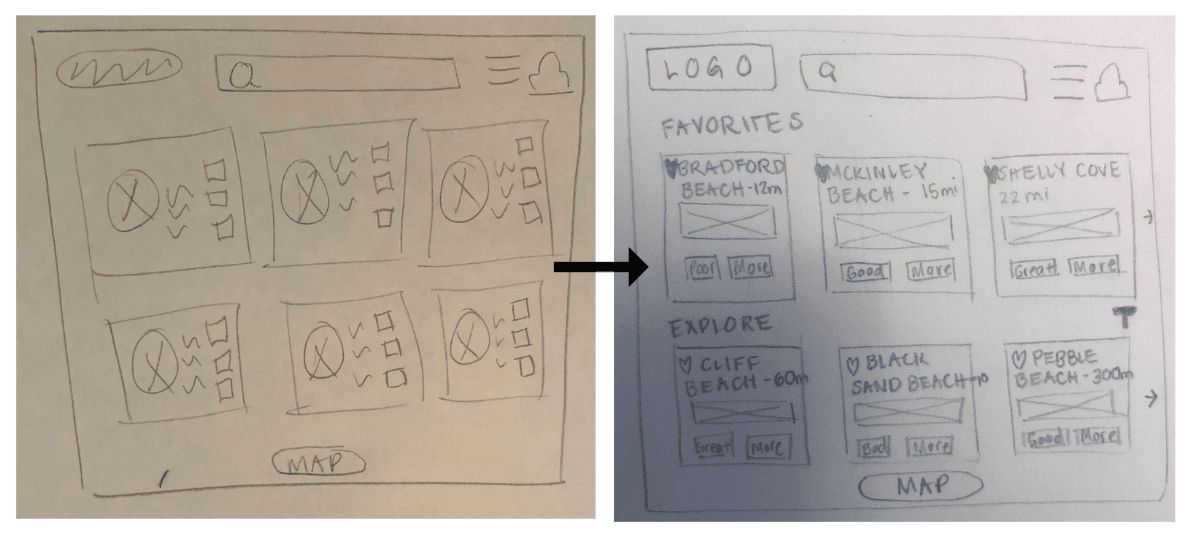
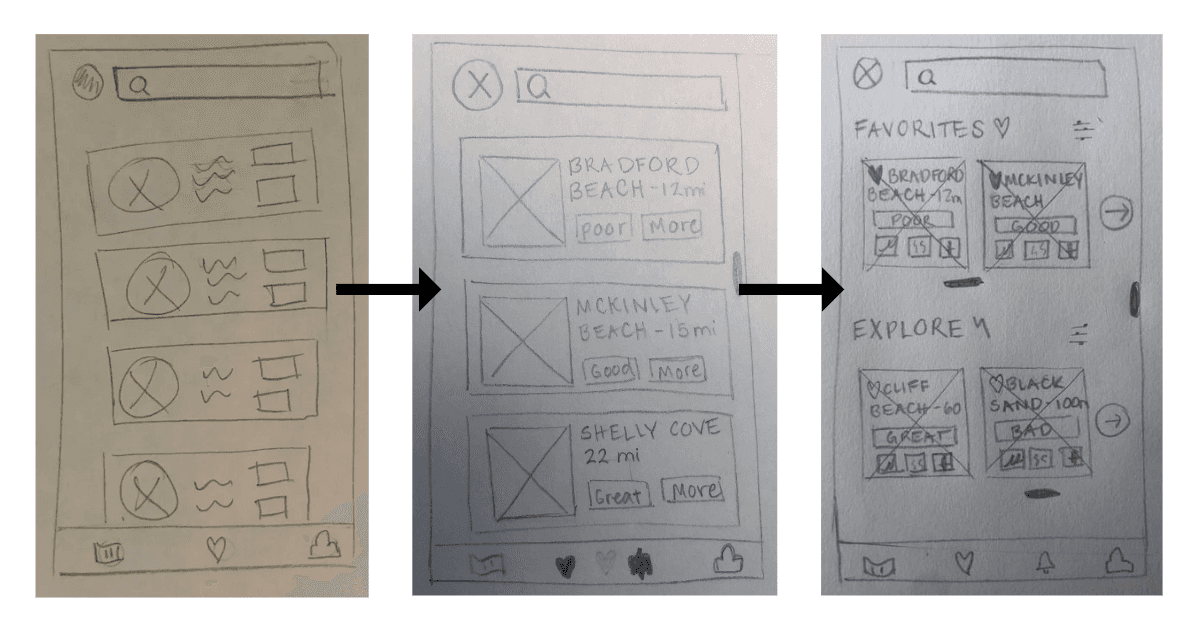
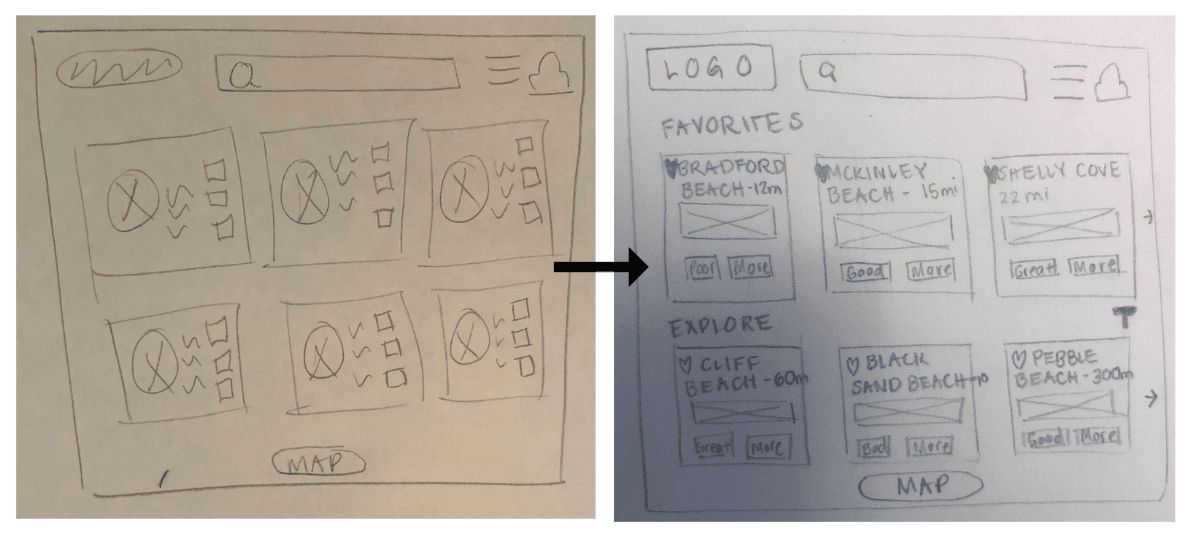
The development of Vela's homepage showcases iterative UX design. I adjusted the design based on user preferences, focusing on wind, wave, and weather conditions. Initial sketches featured horizontally-scrollable cards, evolving into a streamlined layout with overall scores and a horizontal-sliding menu. User testing favored a vertical scroll design, leading to the final user-approved version. As UX evolves, Vela's homepage will adapt to users' changing needs.
Prototype


The development of Vela's homepage showcases iterative UX design. I adjusted the design based on user preferences, focusing on wind, wave, and weather conditions. Initial sketches featured horizontally-scrollable cards, evolving into a streamlined layout with overall scores and a horizontal-sliding menu. User testing favored a vertical scroll design, leading to the final user-approved version. As UX evolves, Vela's homepage will adapt to users' changing needs.

Conclusion

The successful development of Vela can be credited to its user-centric approach, delivering a solution that meets Clara's needs and exceeds expectations. The app's dedication to user experience is evident in its intuitive design and comprehensive features.
Conclusion

The successful development of Vela can be credited to its user-centric approach, delivering a solution that meets Clara's needs and exceeds expectations. The app's dedication to user experience is evident in its intuitive design and comprehensive features.
outcomes + lessons
Design is an evolving journey, and success lies in keeping the user at the forefront. Vela underscores the vital role of user-centric design and the commitment to continual improvement.
outcomes + lessons
Design is an evolving journey, and success lies in keeping the user at the forefront. Vela underscores the vital role of user-centric design and the commitment to continual improvement.
my approach
I adopted a user-centric design approach inspired by Paris-Est d.school, aiming for an intuitive, innovative solution.

research
Existing solutions
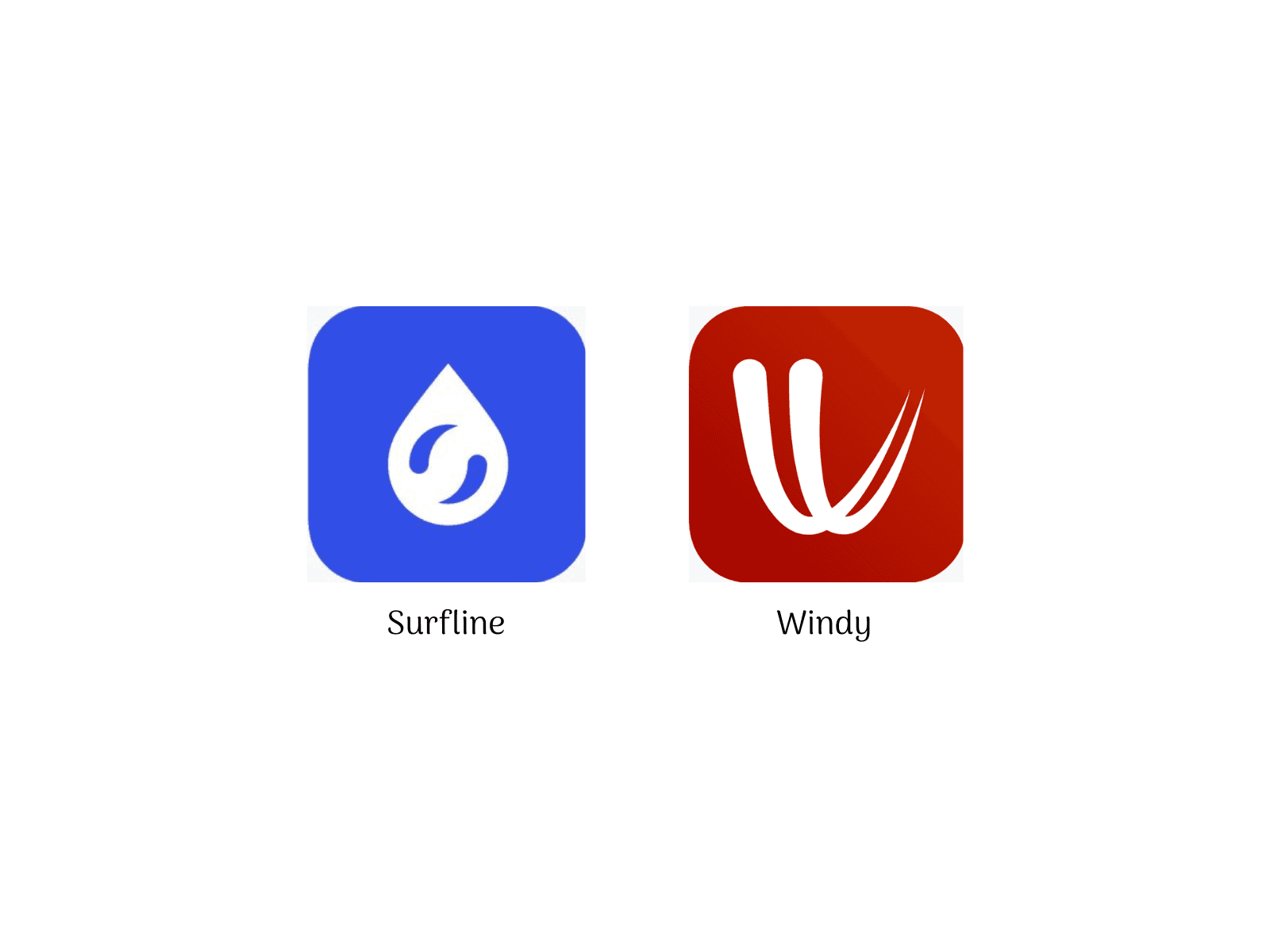
I examined existing solutions like Surfline and Windy, identifying opportunities for comprehensive features.

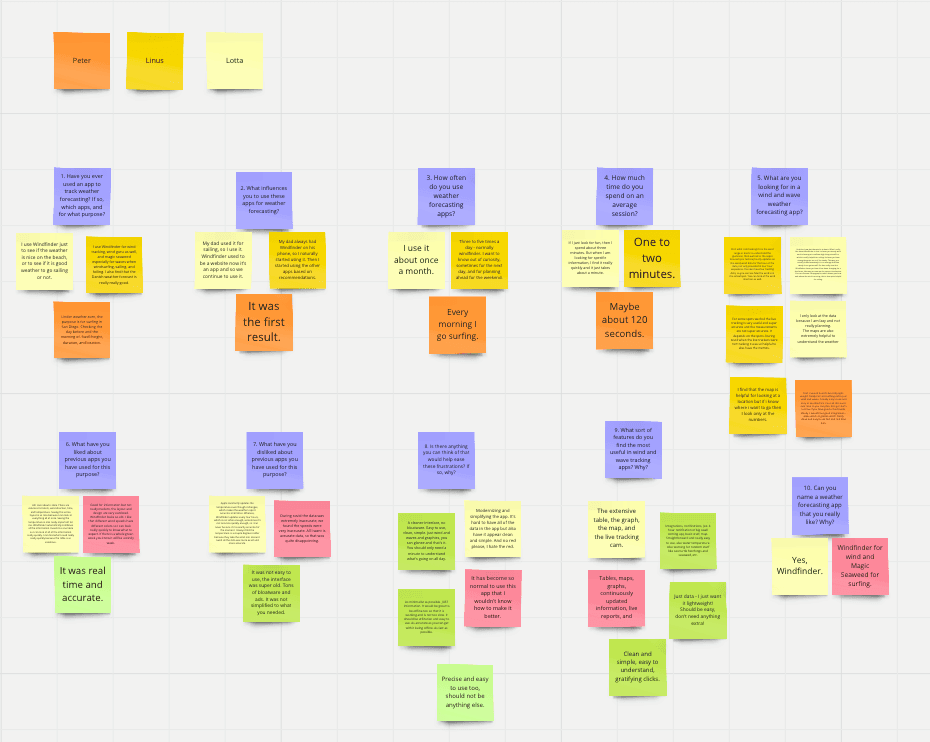
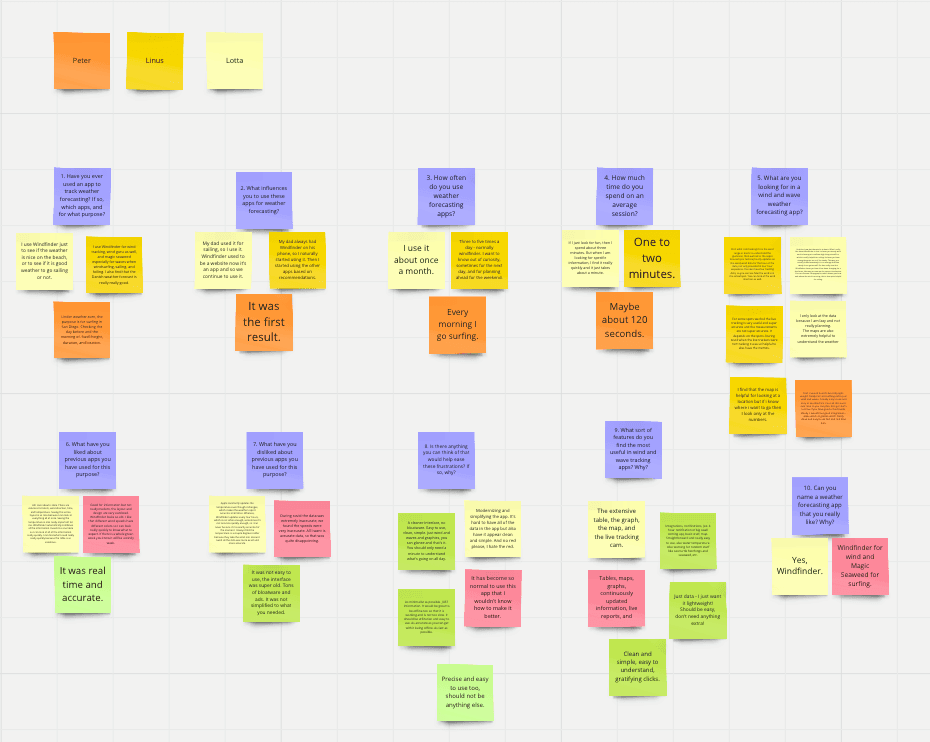
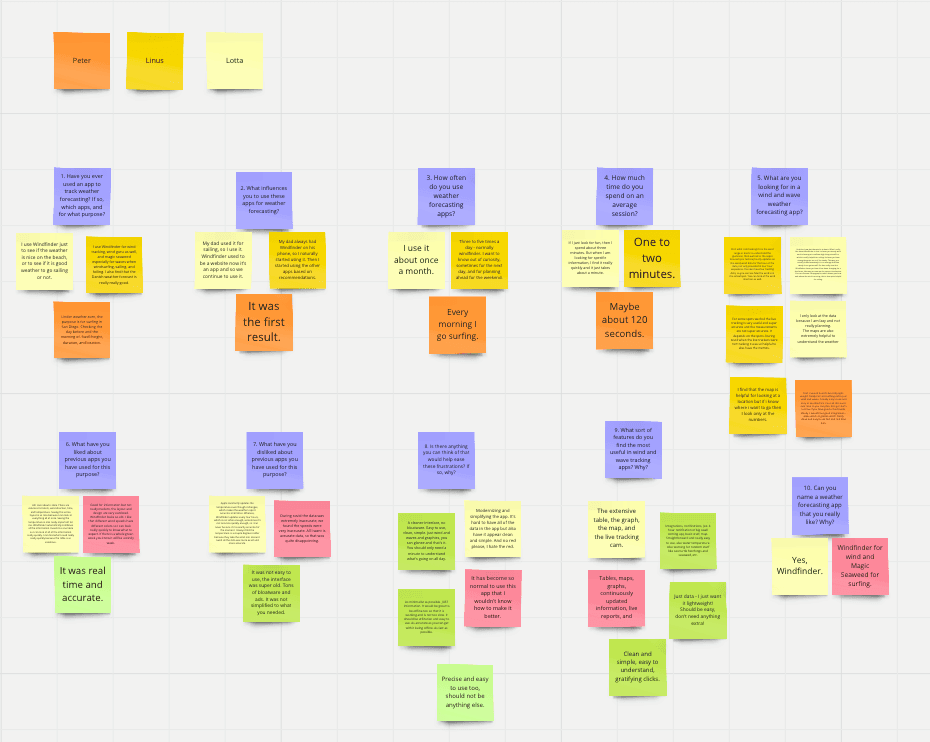
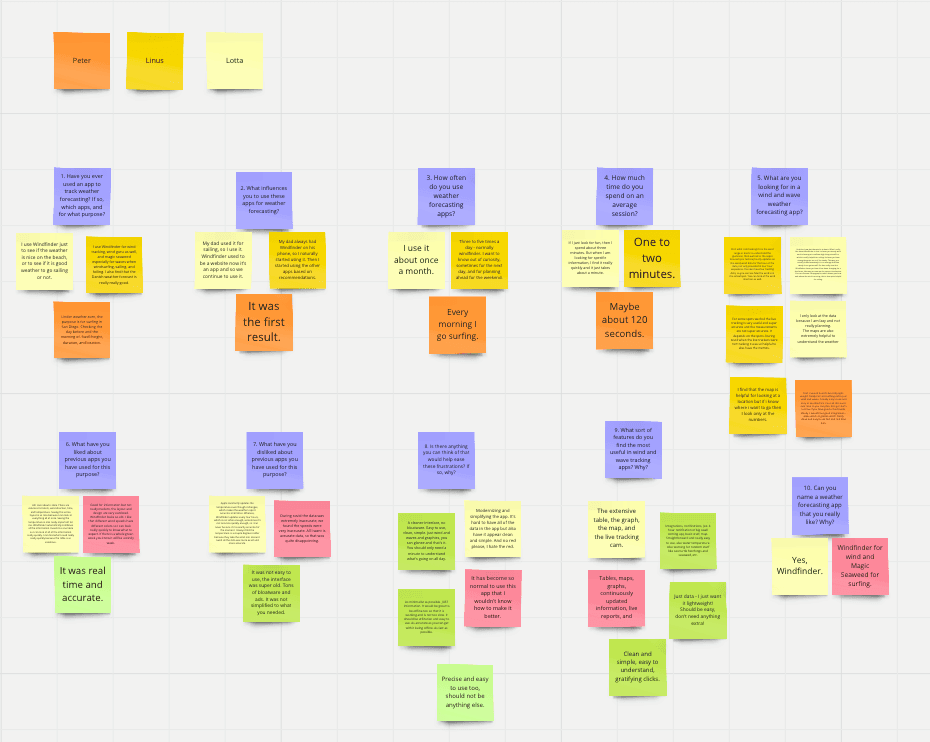
user research analysis
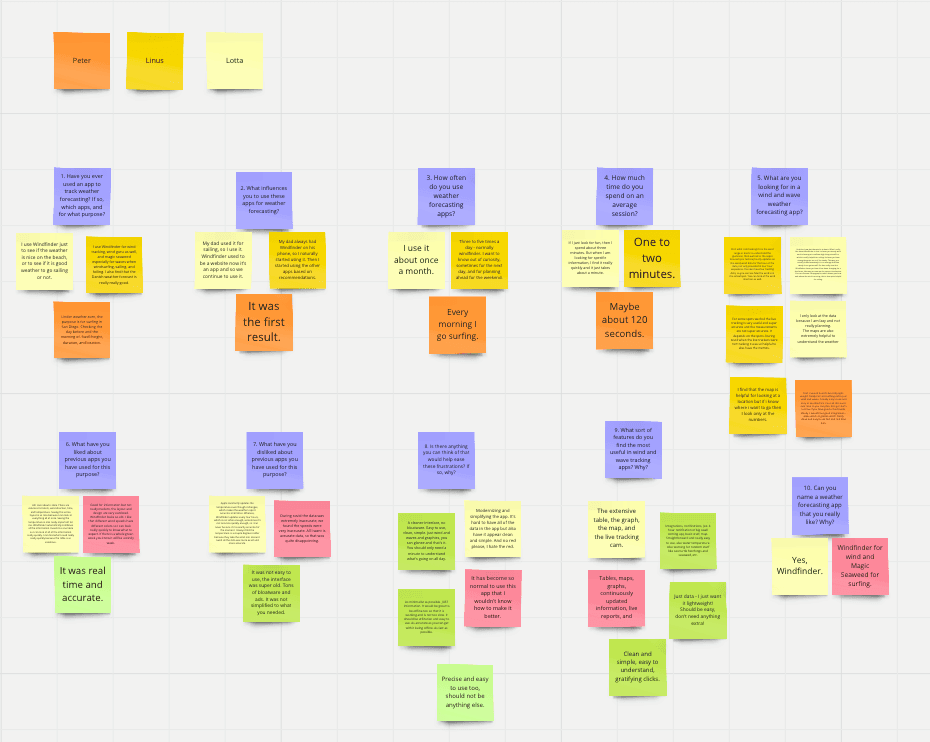
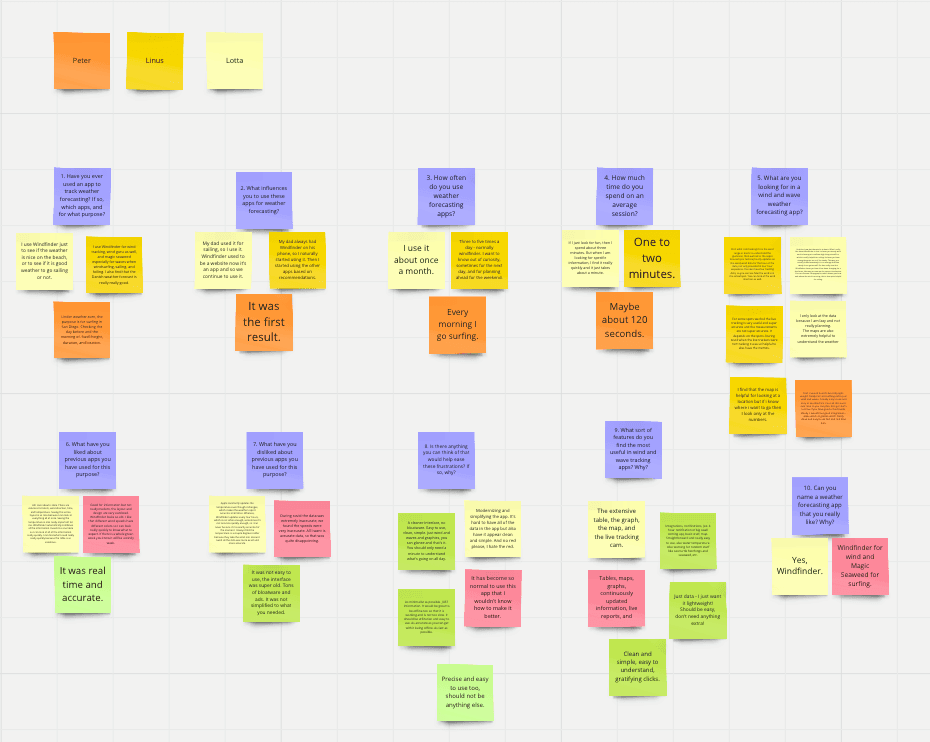
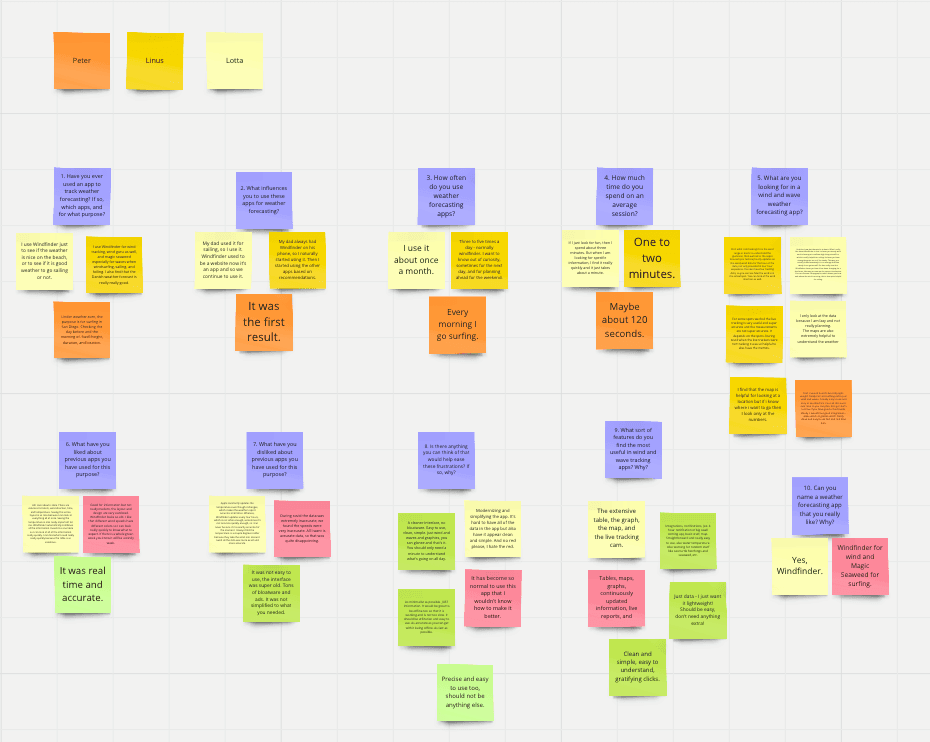
Through user surveys and interviews, I gathered valuable insights. Users emphasized the need for a utilitarian app that provides data without hassle, laying the foundation for Vela's design.

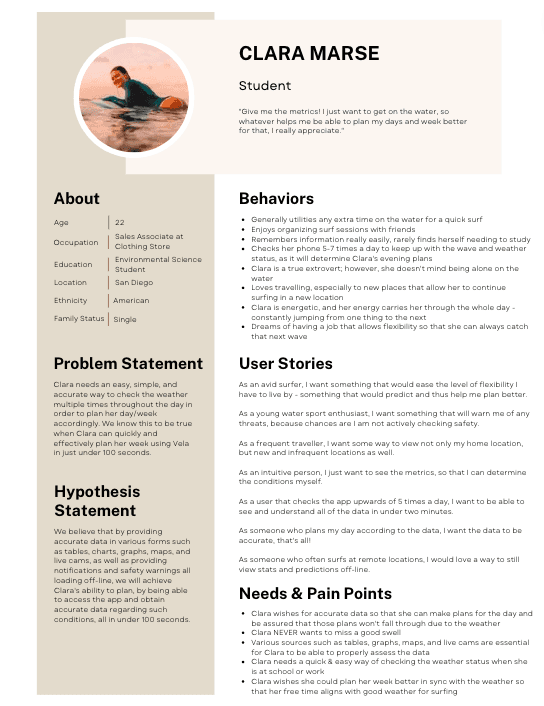
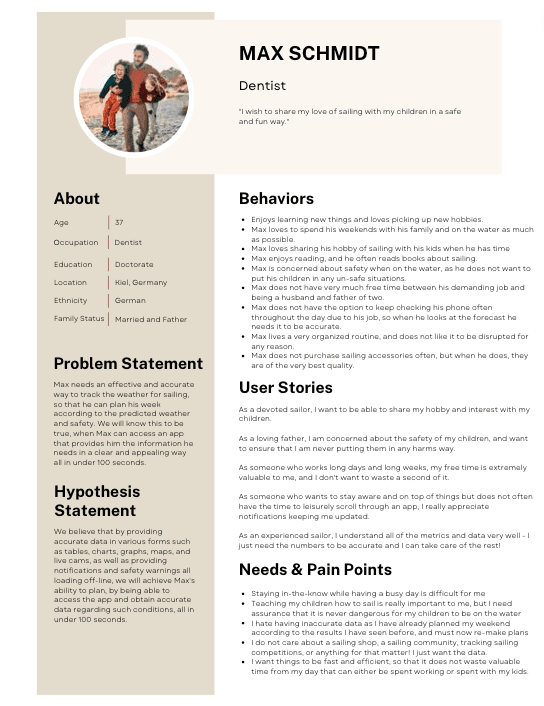
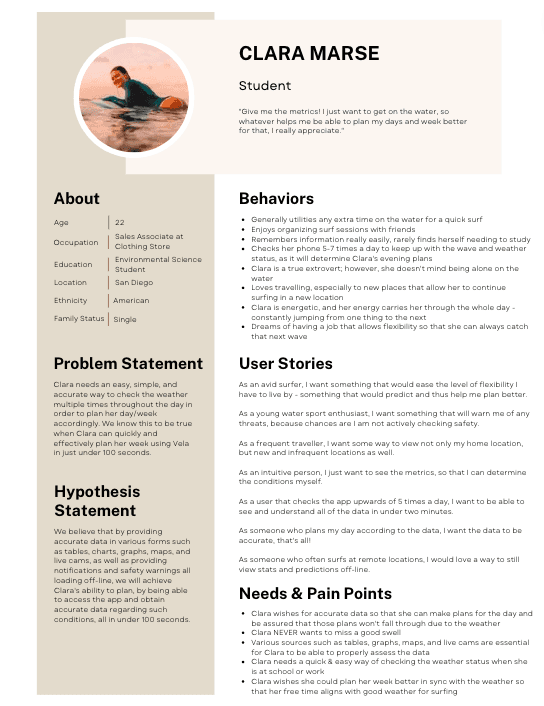
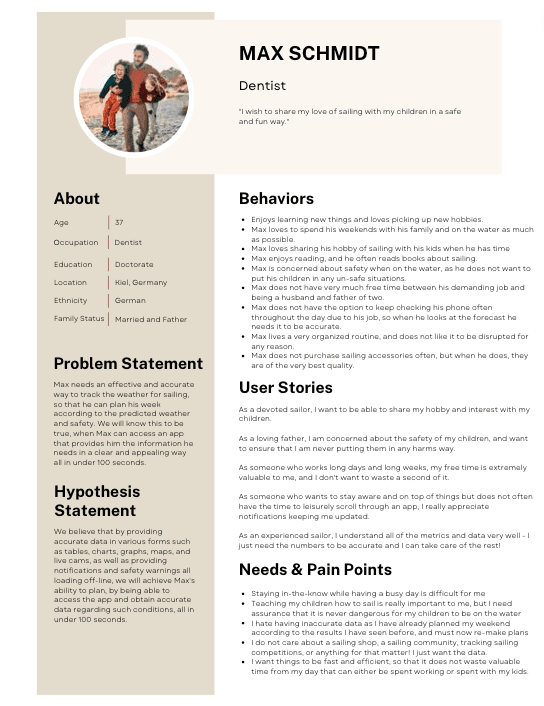
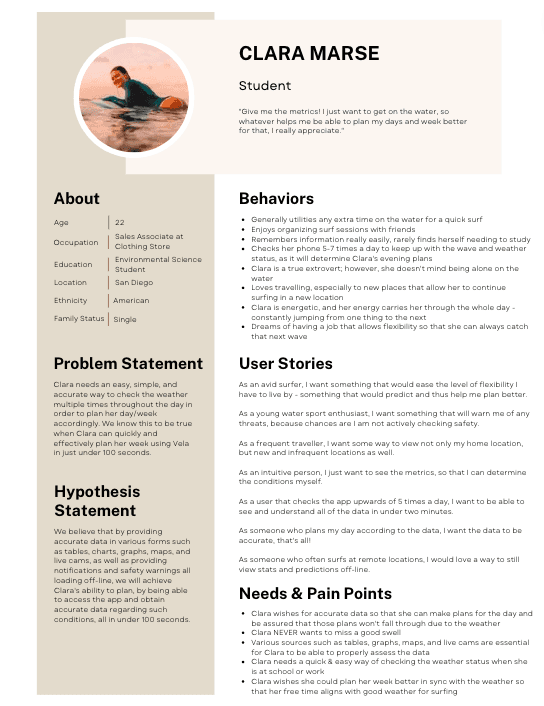
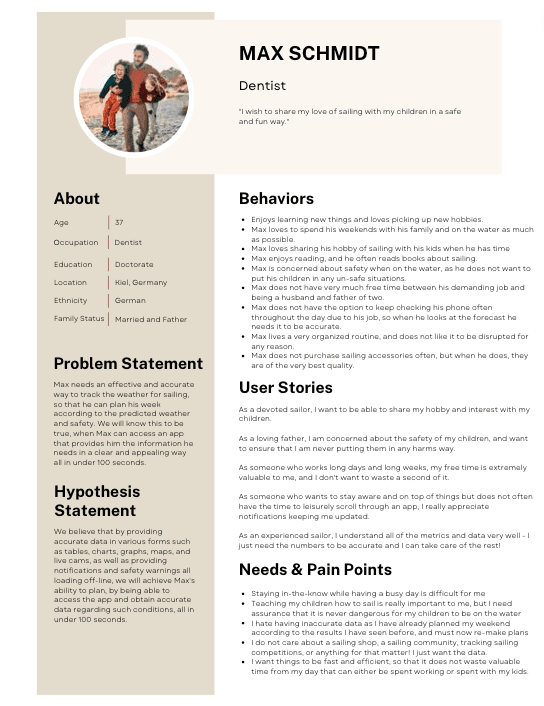
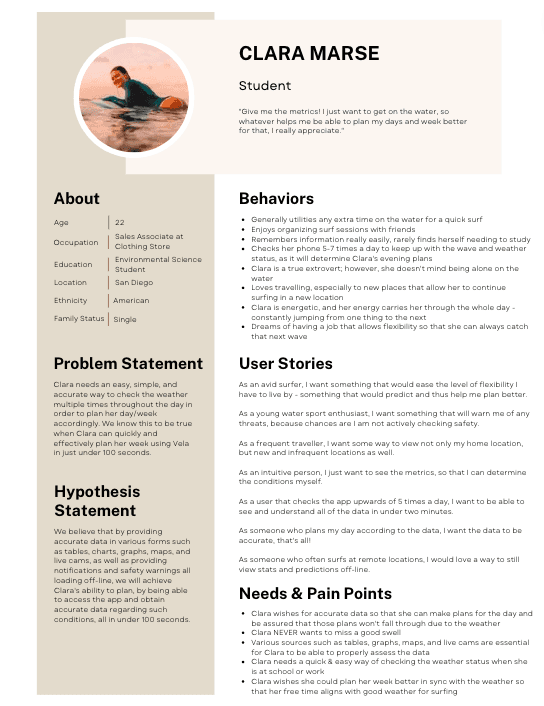
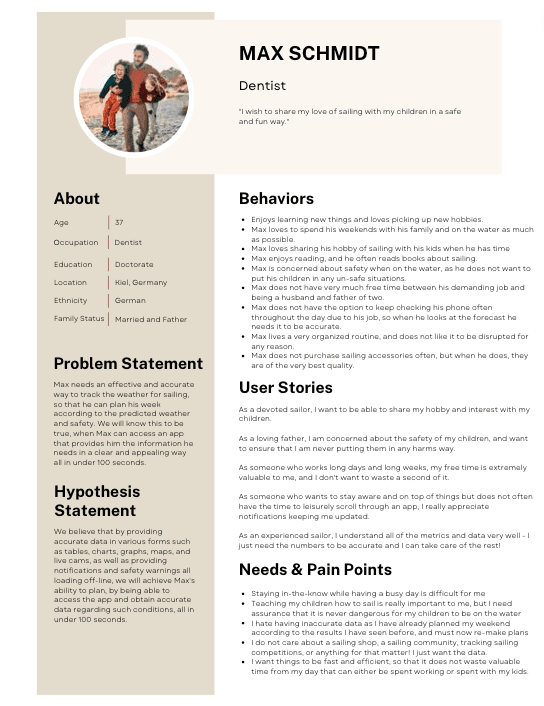
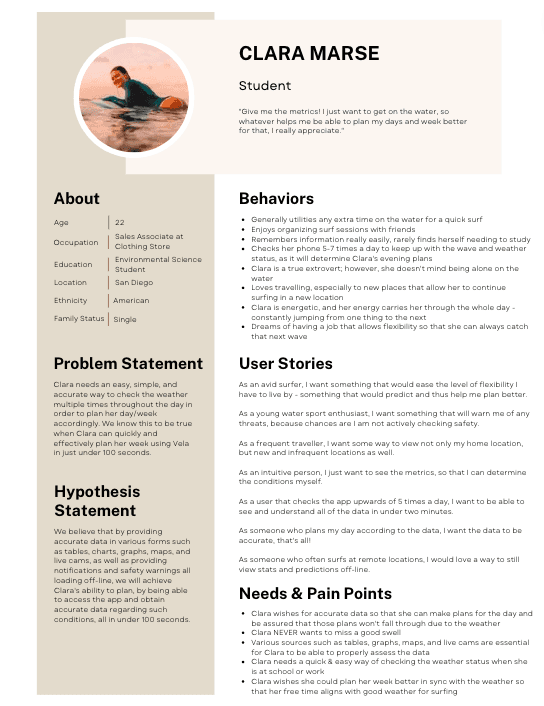
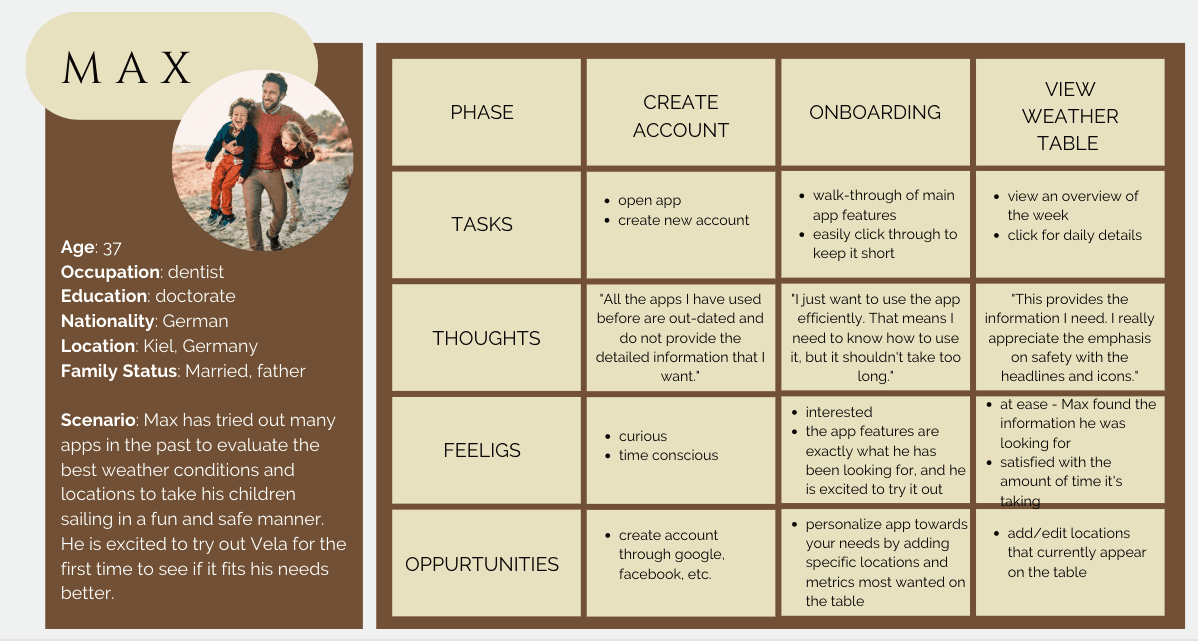
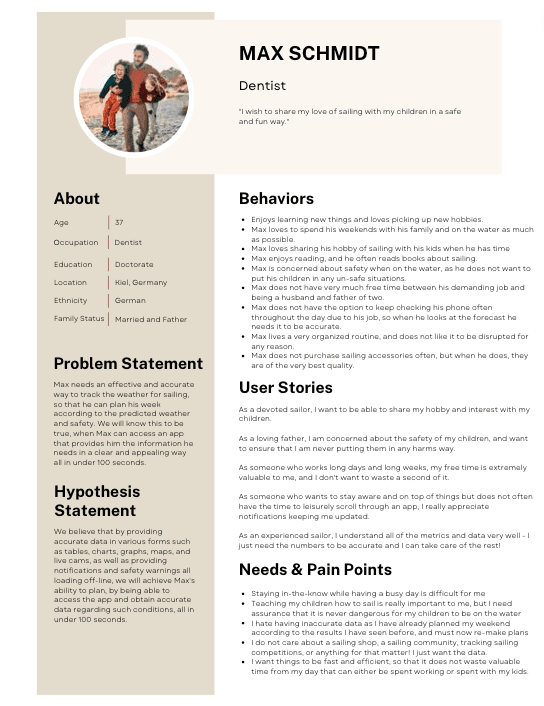
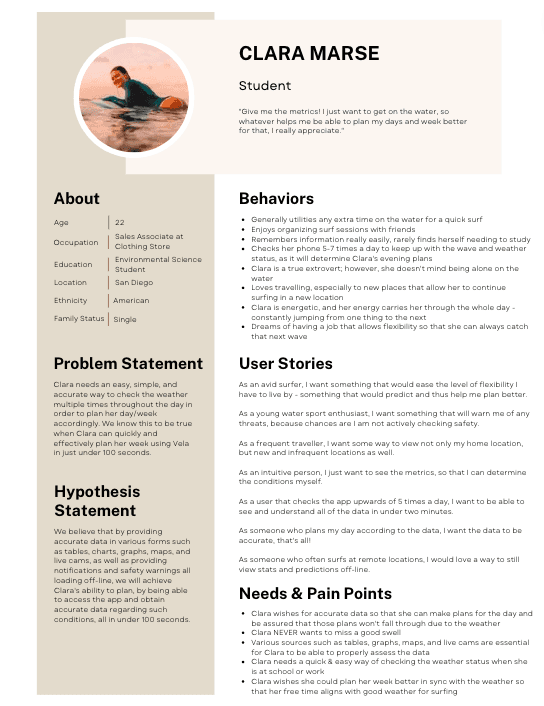
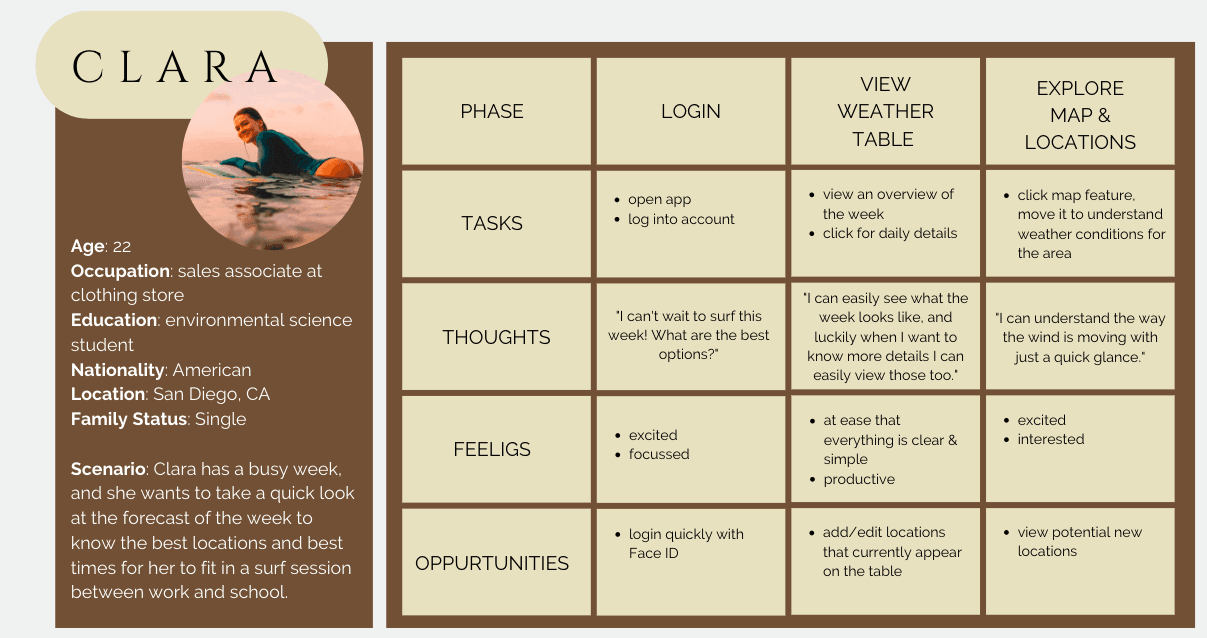
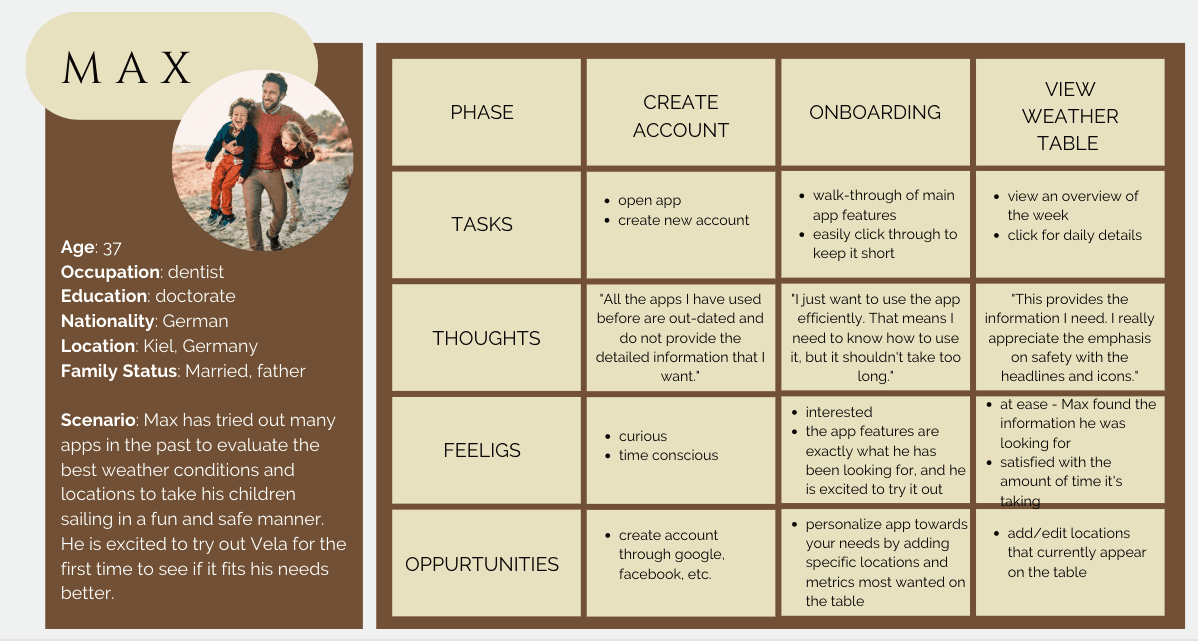
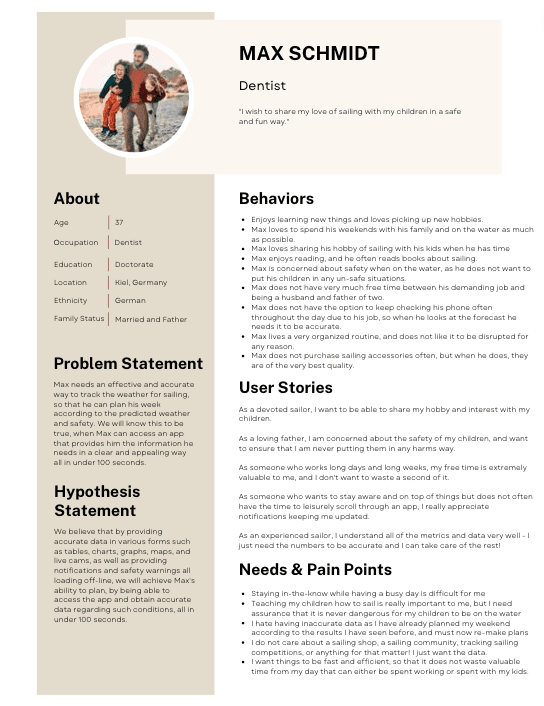
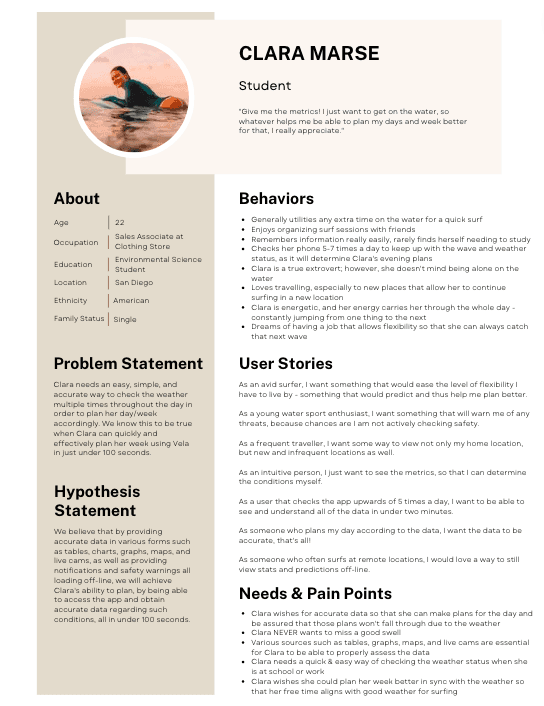
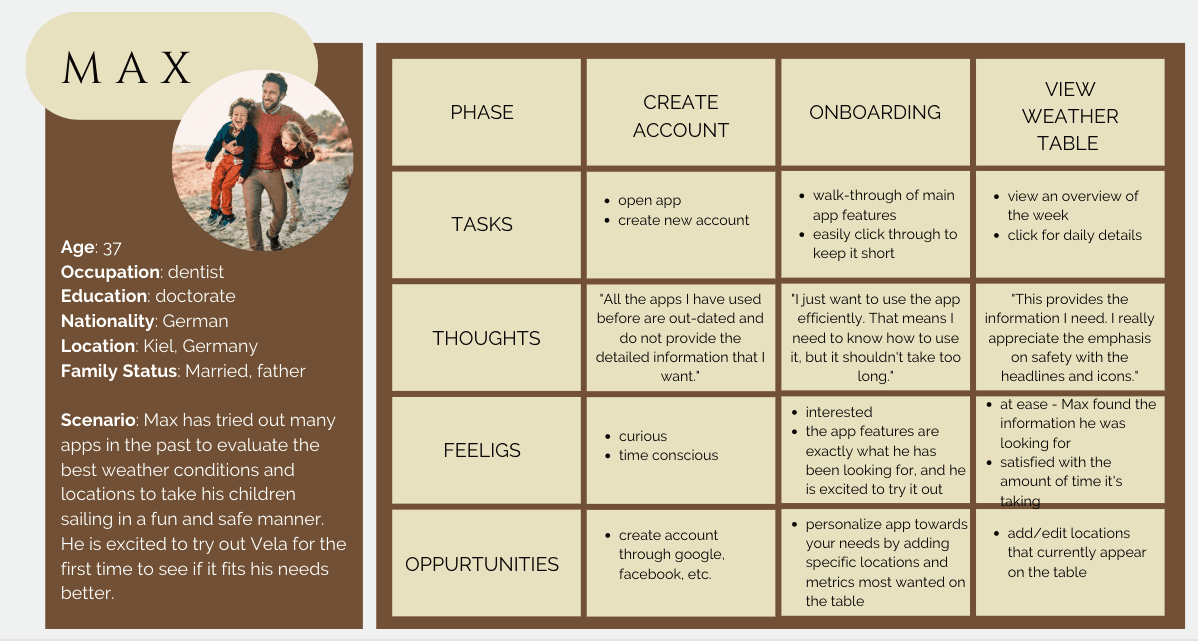
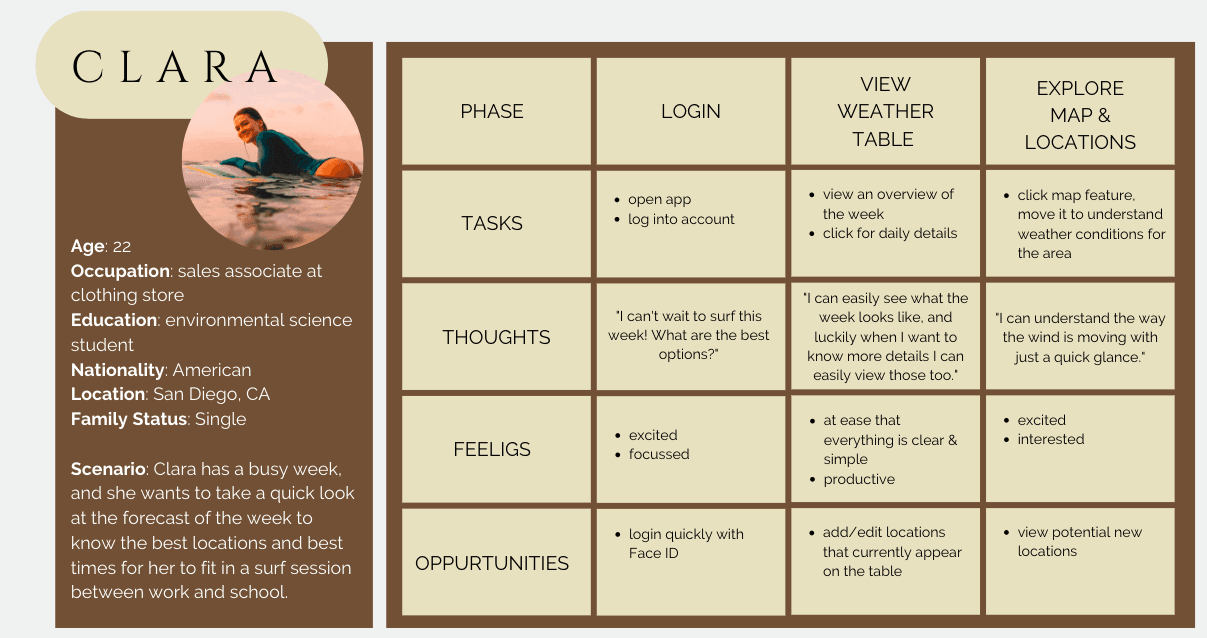
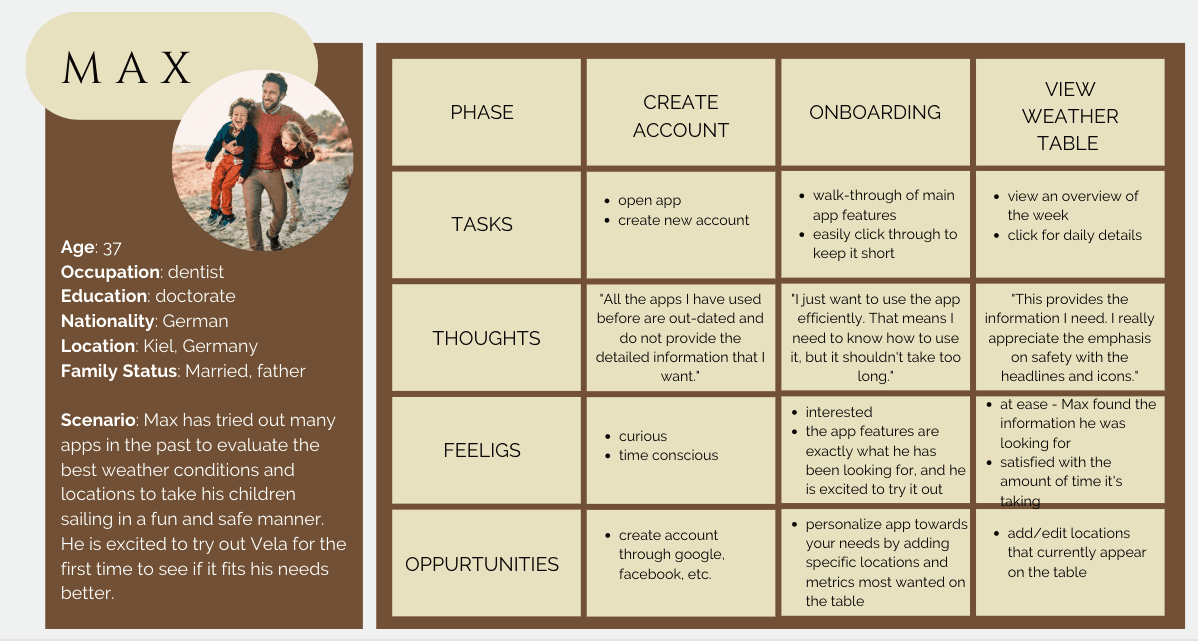
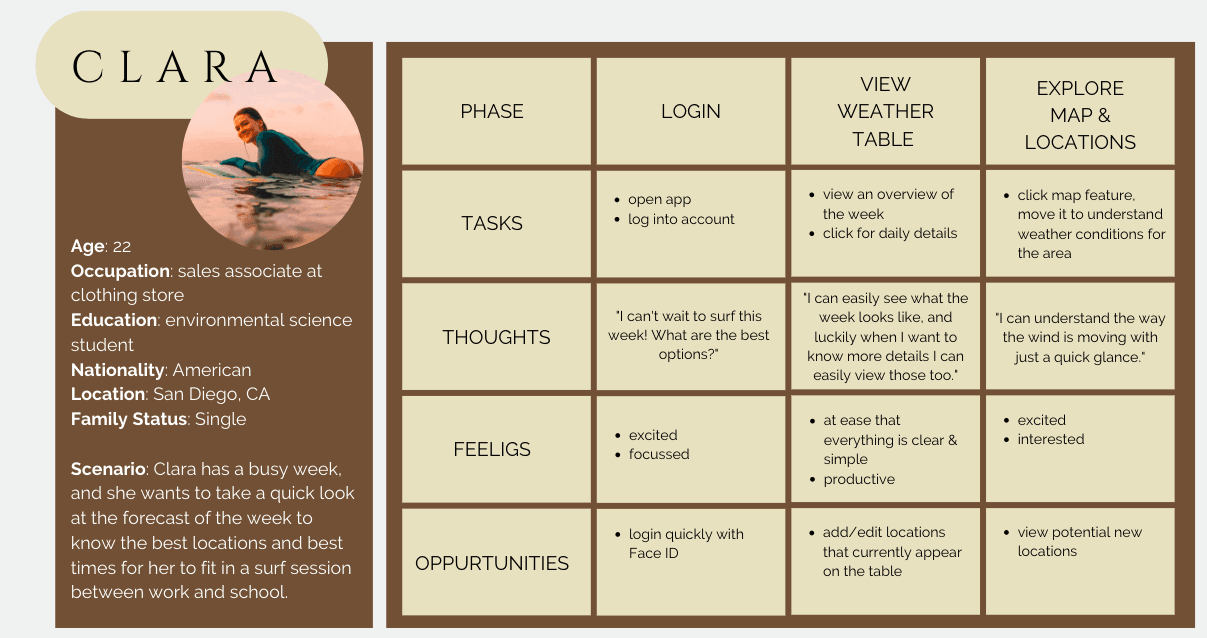
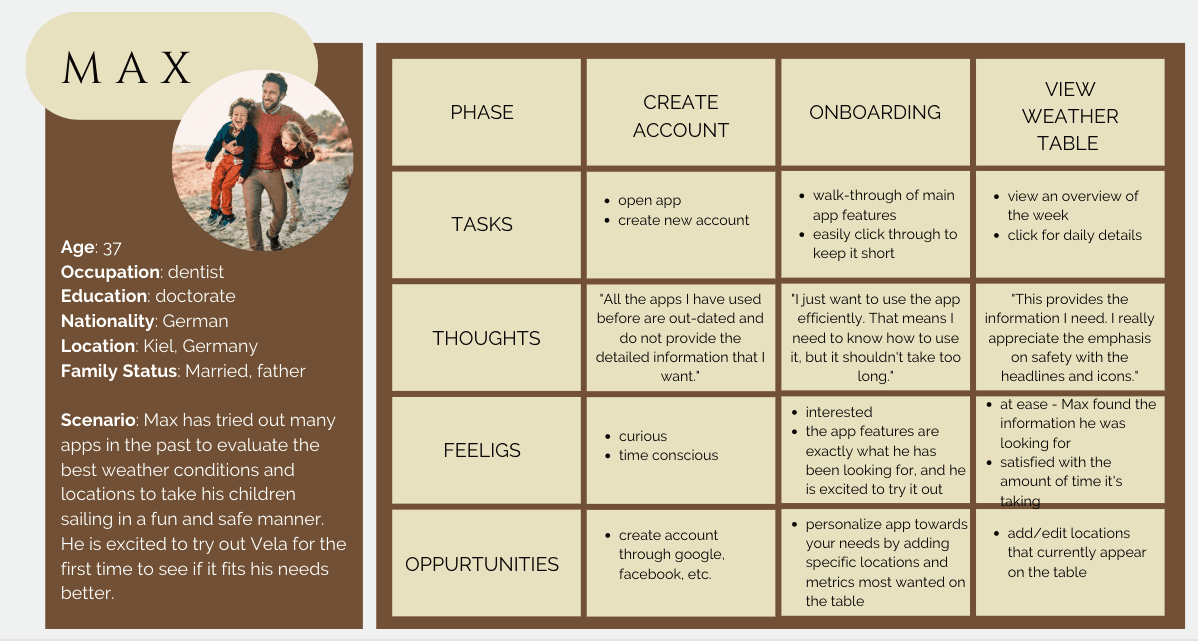
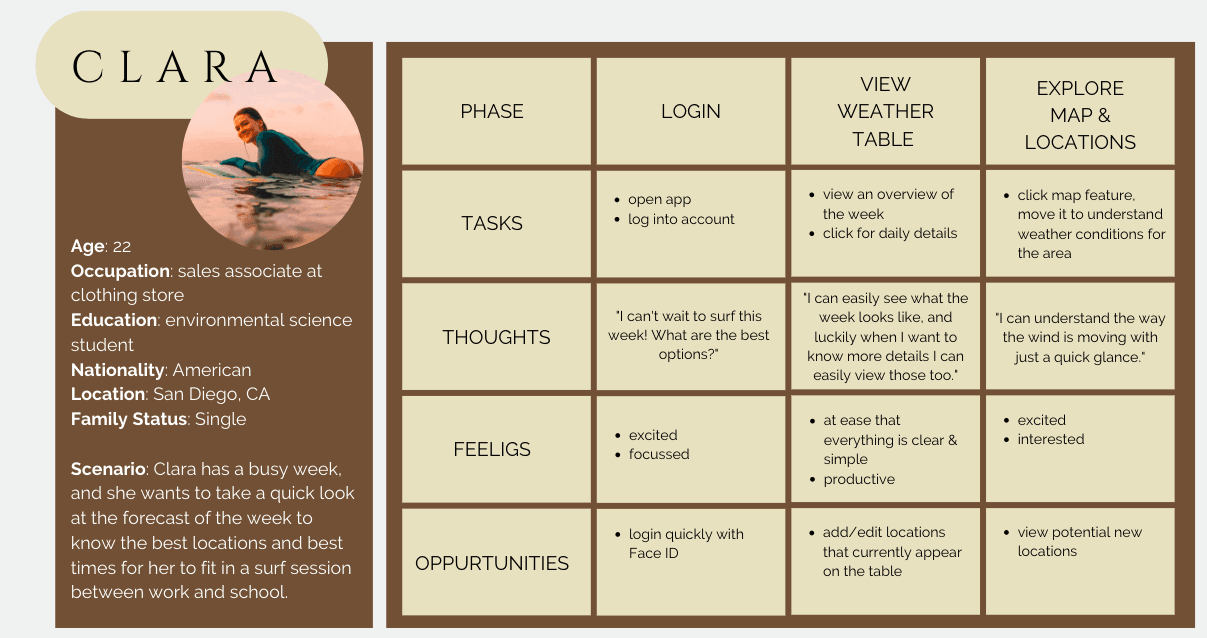
User persona


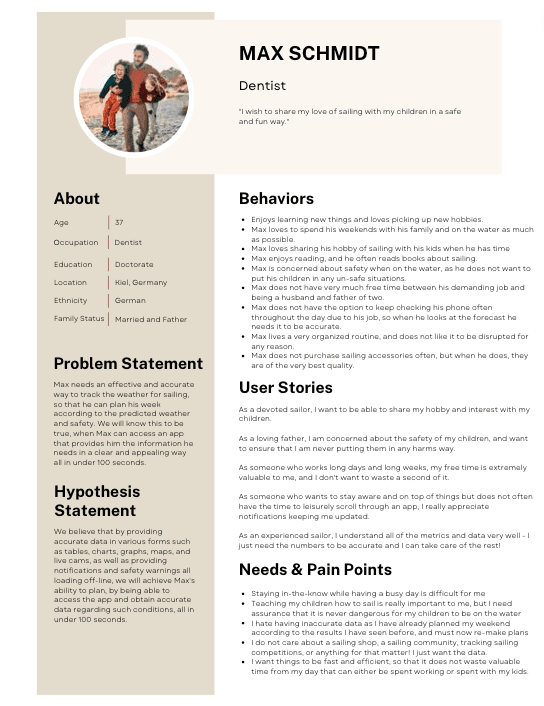
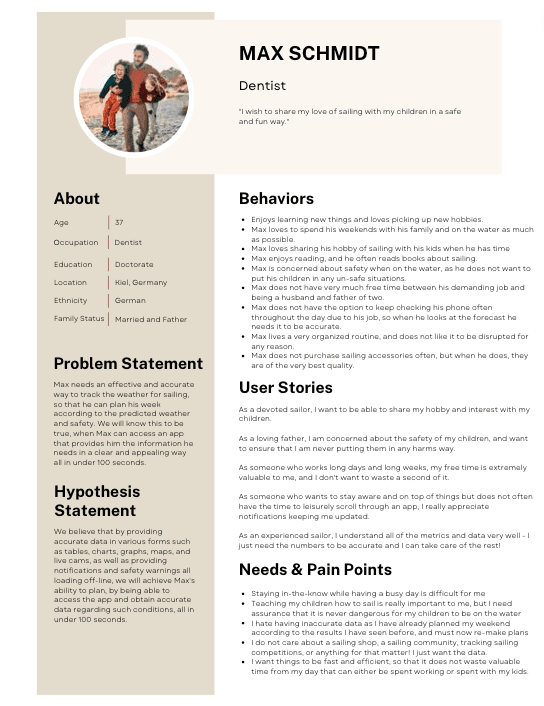
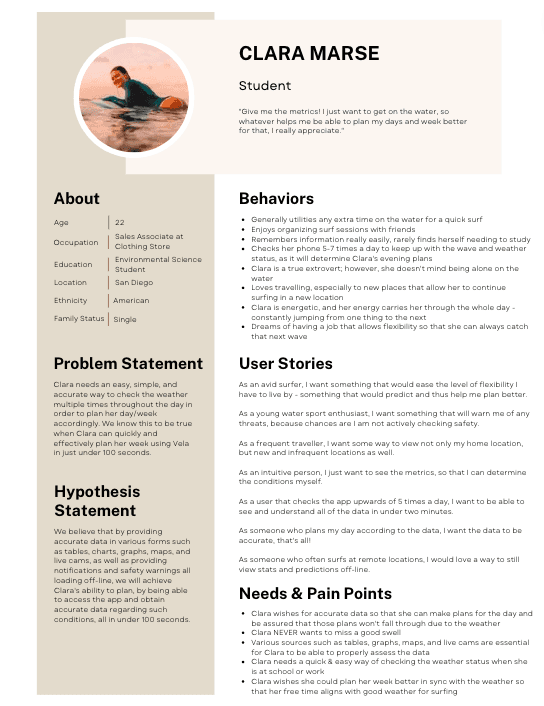
Research yielded two key personas: Clara, the "Surfer Bum," and "Max," the devoted sailing dad, ensuring the design met diverse needs.
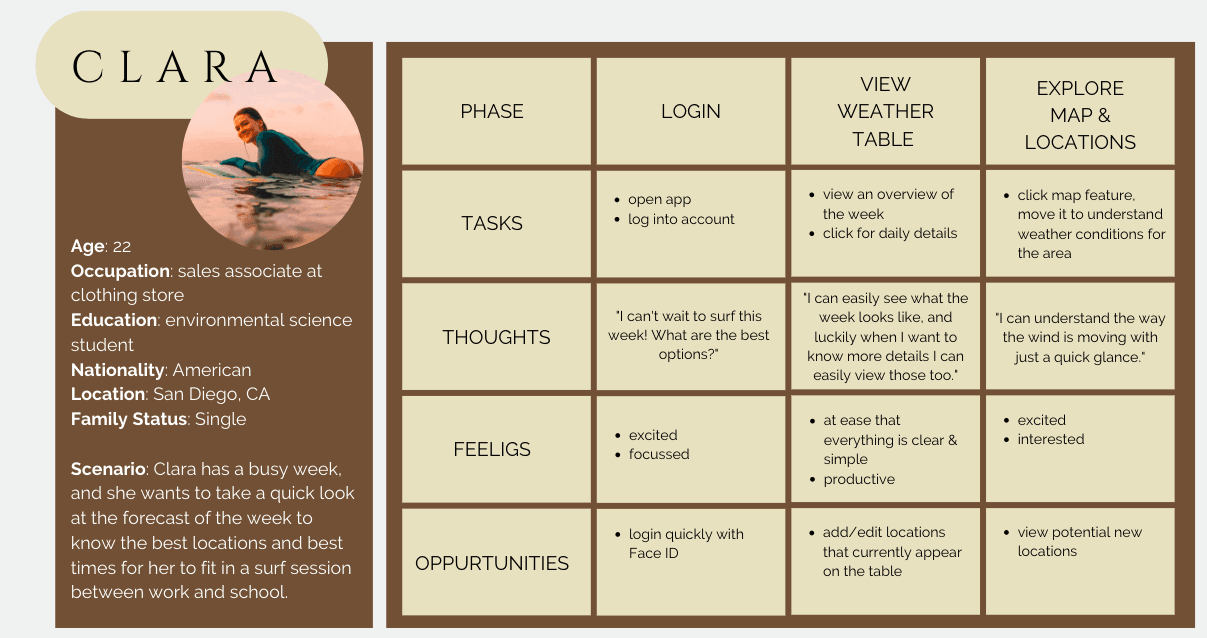
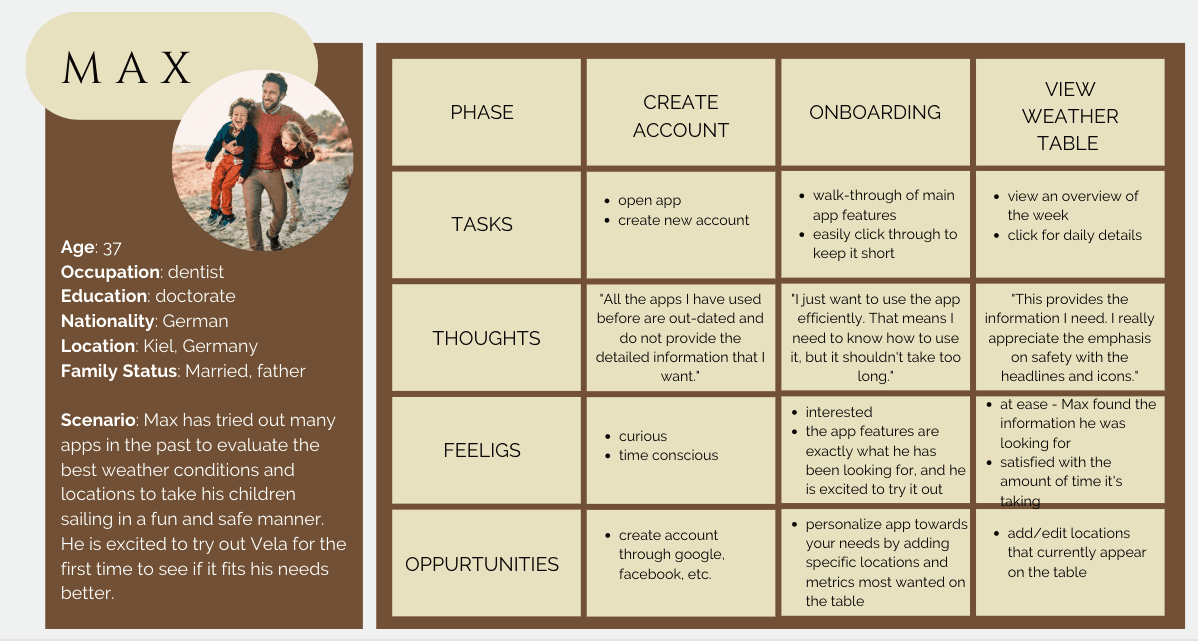
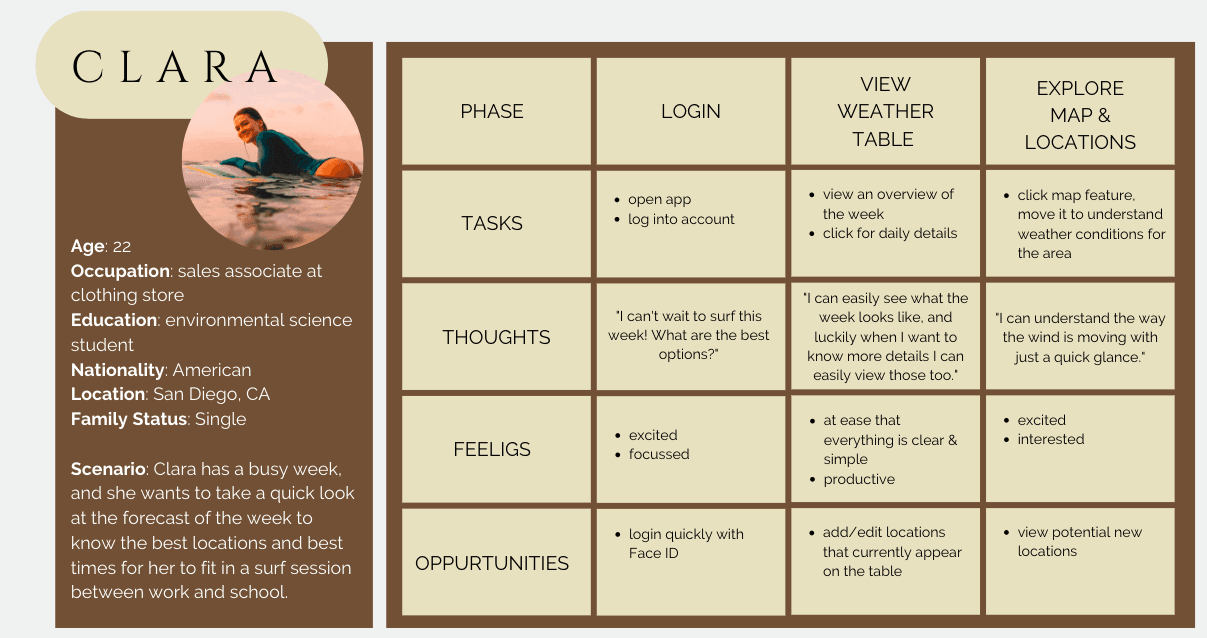
user journeys
I developed user journeys for both personas, ensuring that Vela aligned with their expectations. These journeys were crucial for shaping the site map and navigation.


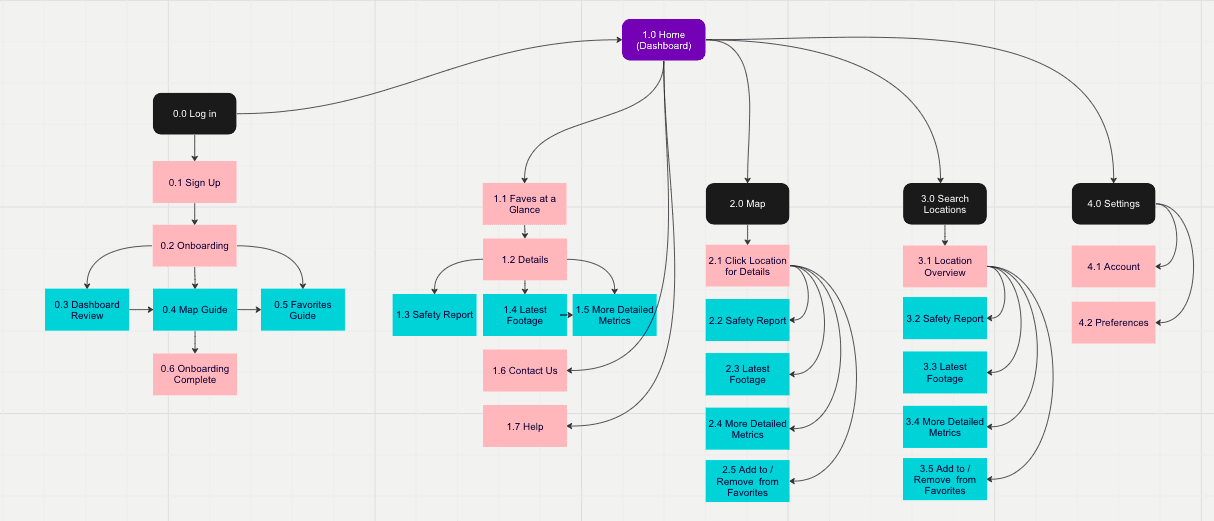
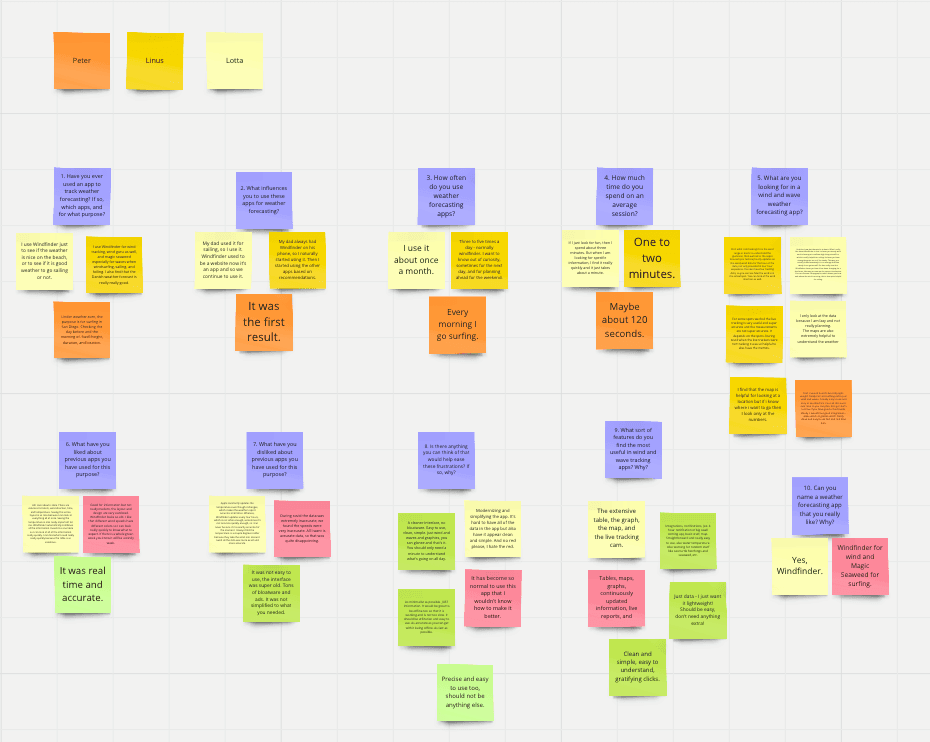
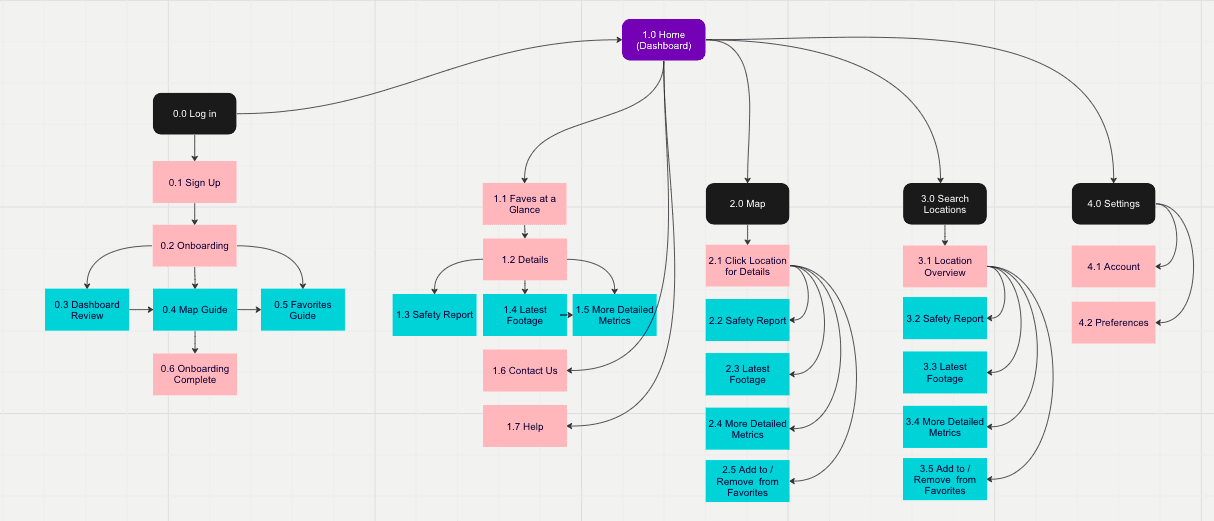
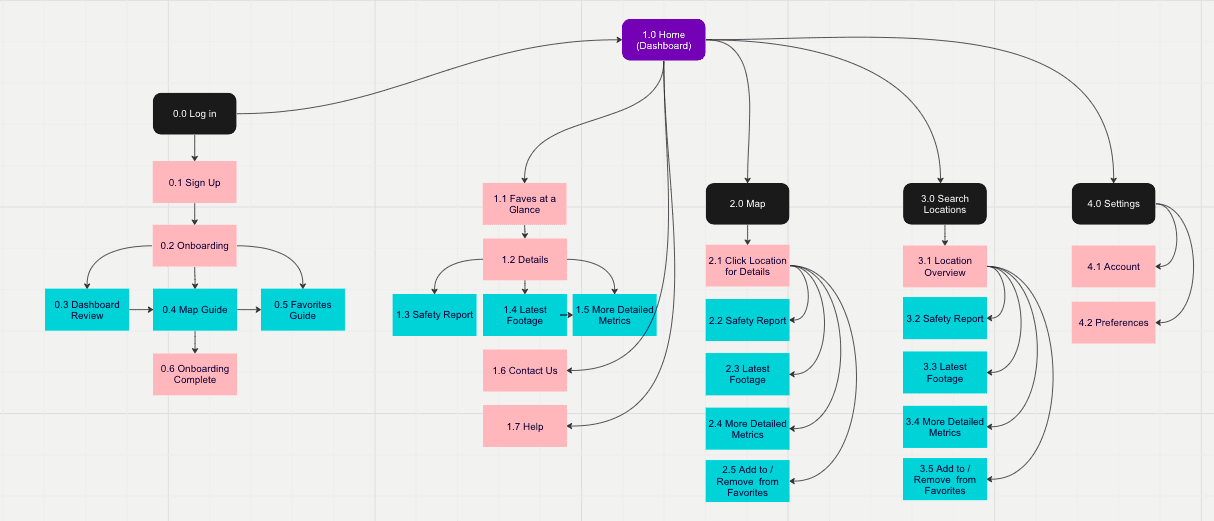
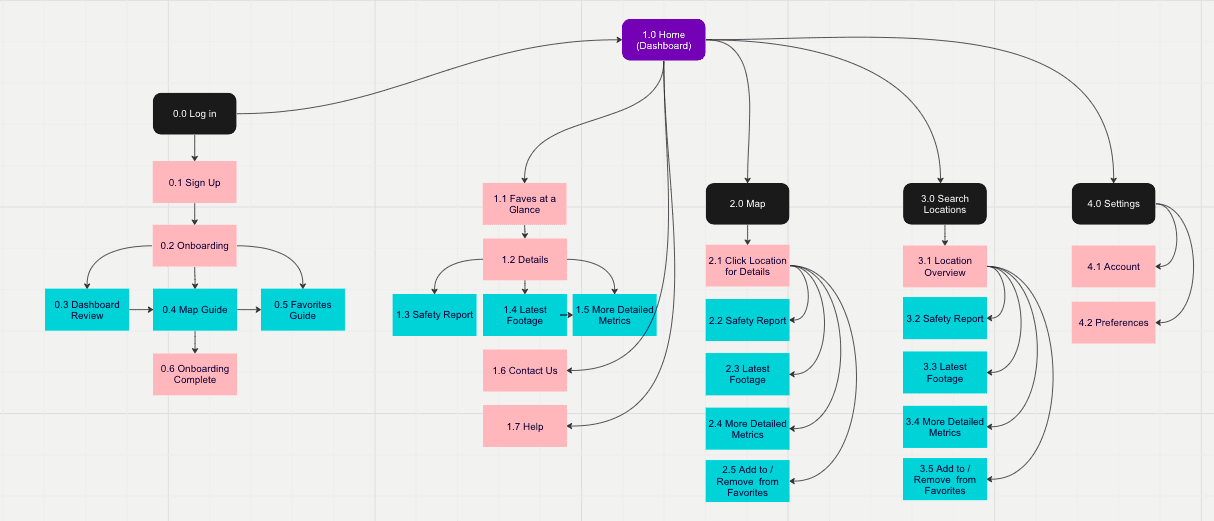
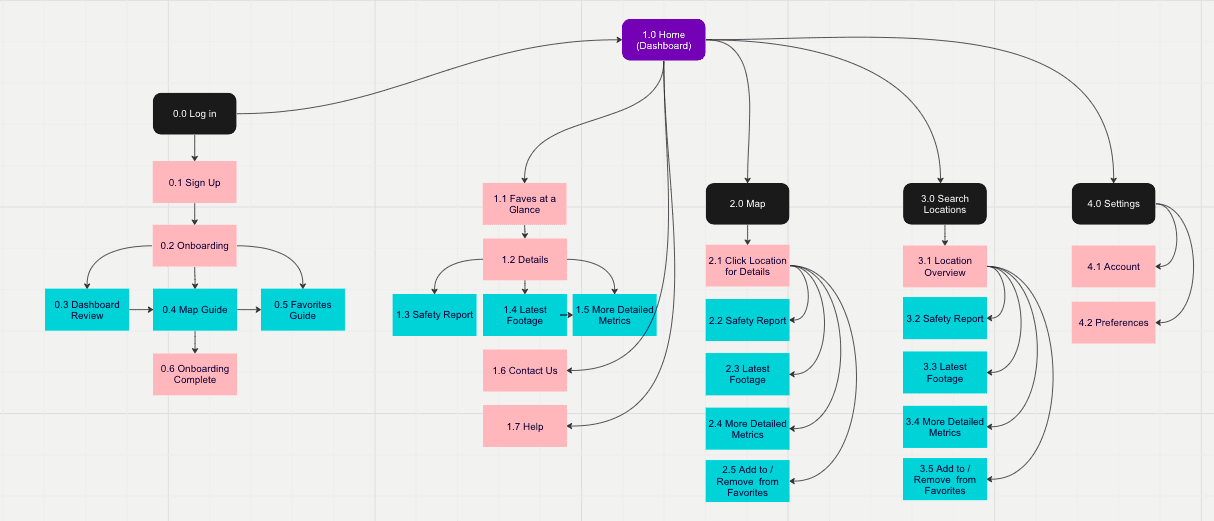
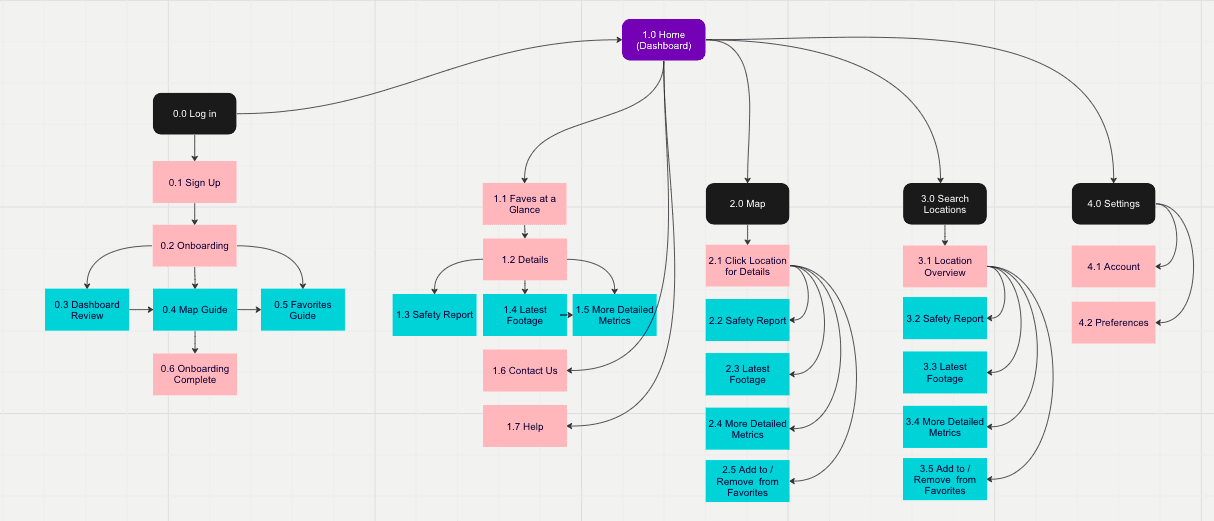
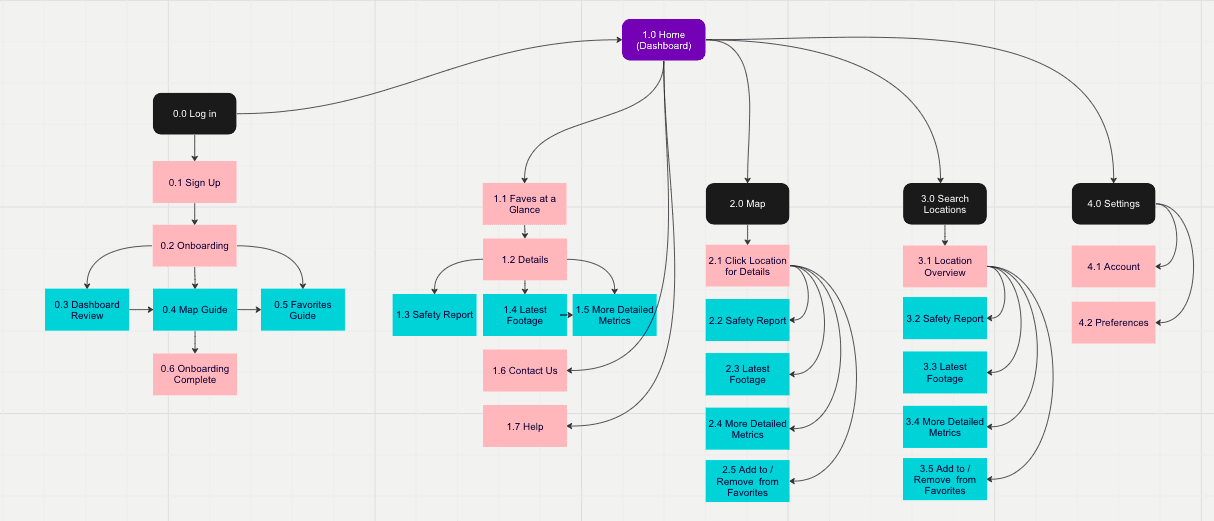
site map and card sorting
I started with an initial site map. Afterward, I led a closed card sort, which informed me of the direction to take the site map.

Existing solutions
I examined existing solutions like Surfline and Windy, identifying opportunities for comprehensive features.

User research analysis
Through user surveys and interviews, I gathered valuable insights. Users emphasized the need for a utilitarian app that provides data without hassle, laying the foundation for Vela's design.

User personas
Research yielded two key personas: Clara, the "Surfer Bum," and "Max," the devoted sailing dad, ensuring the design met diverse needs.

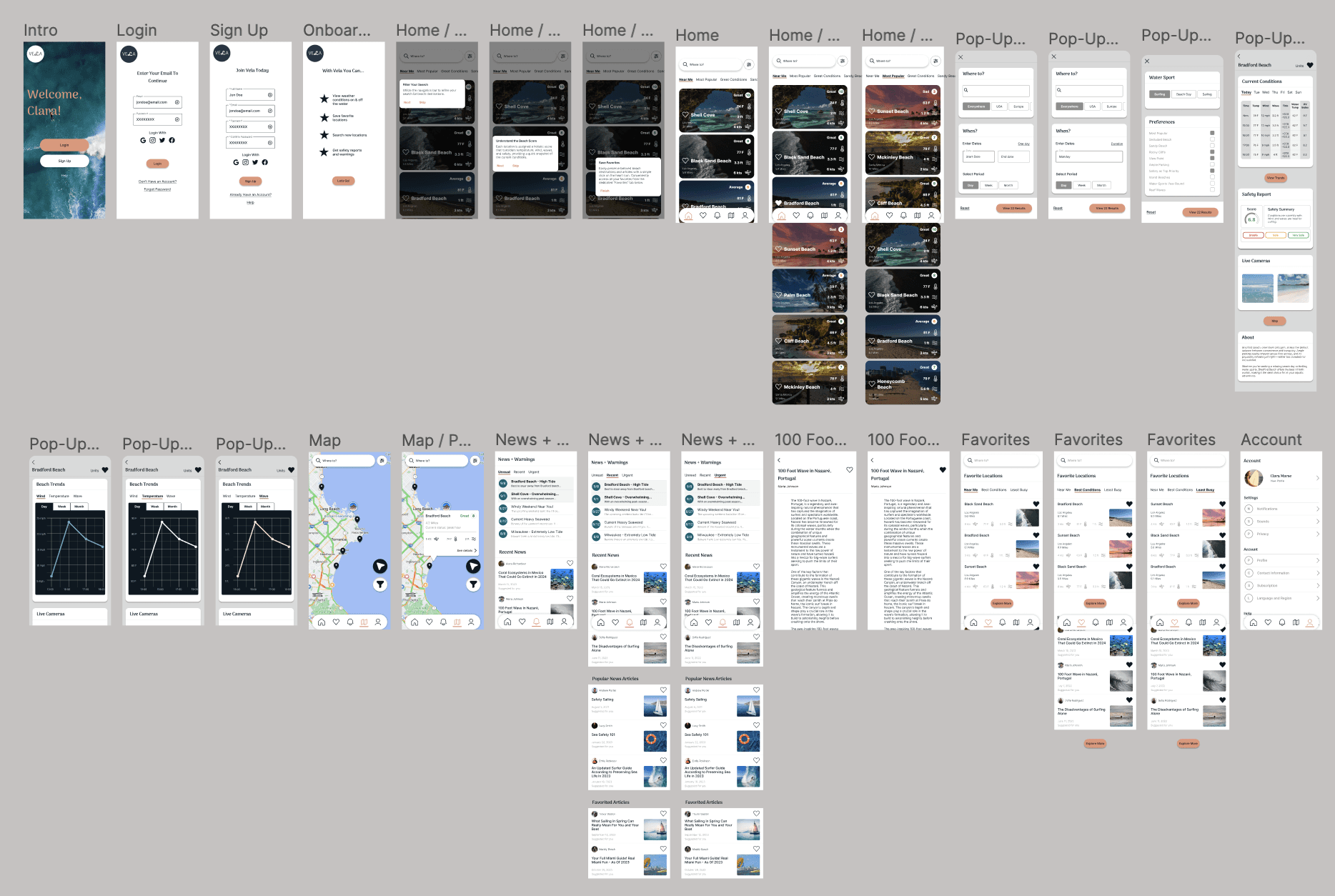
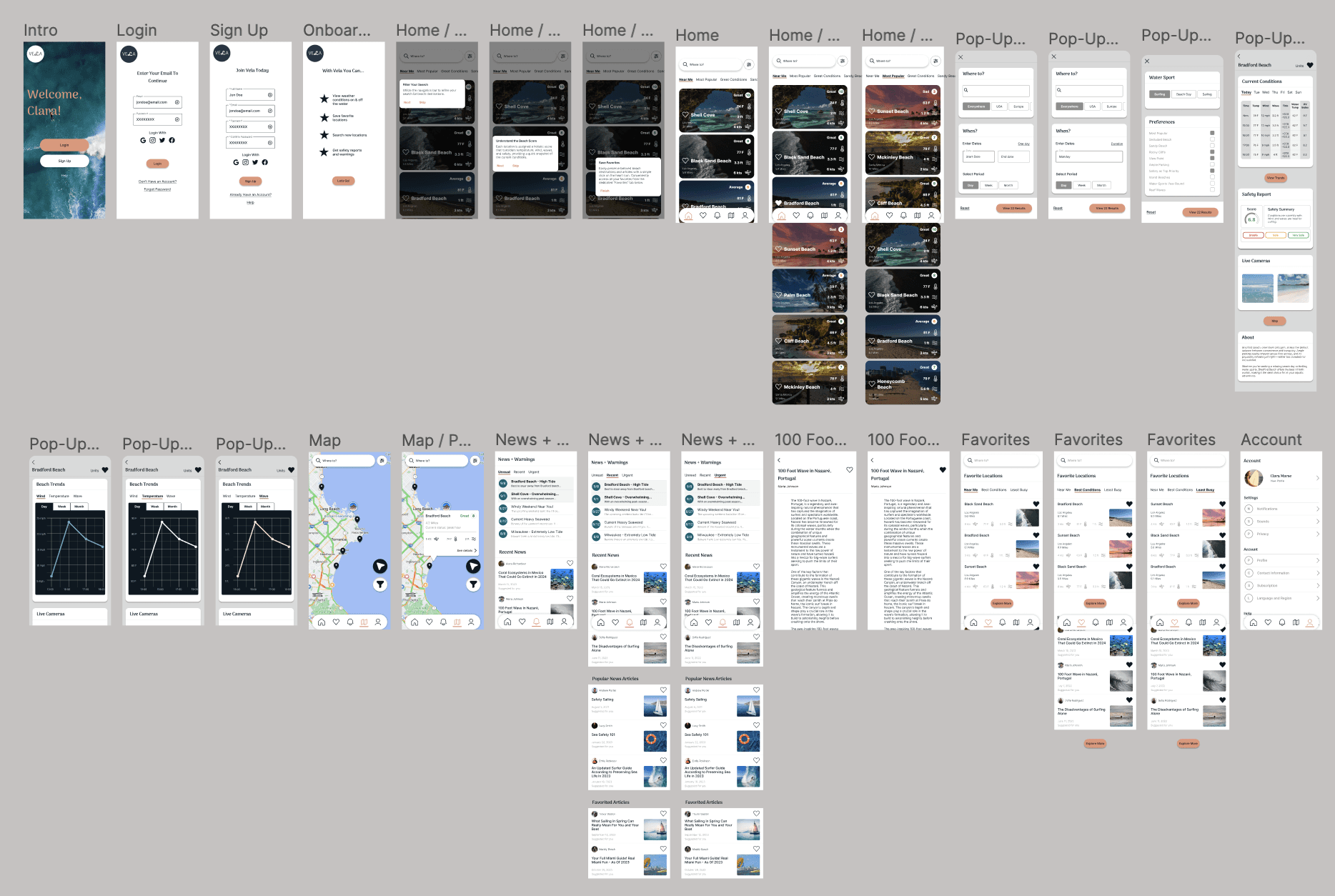
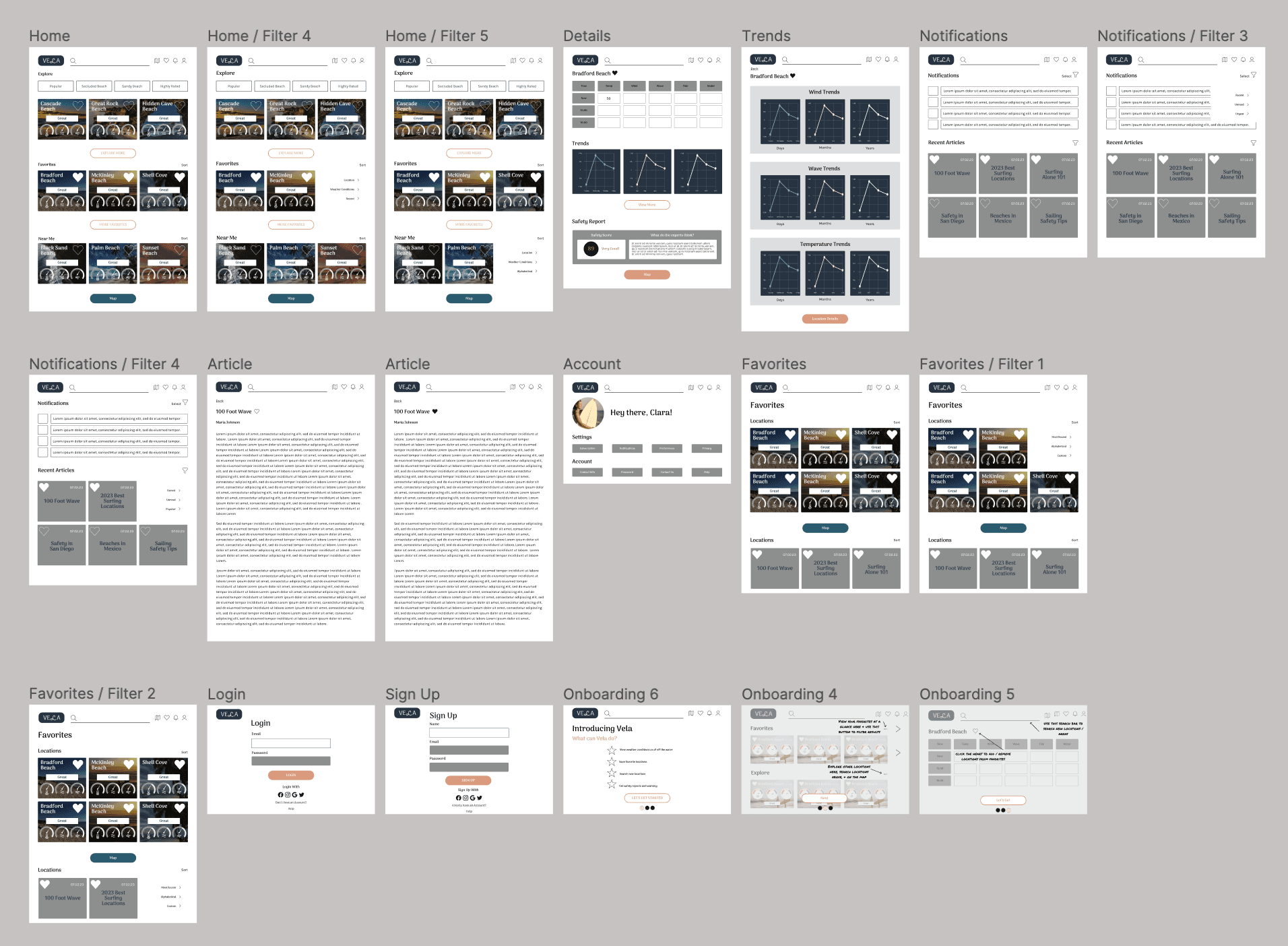
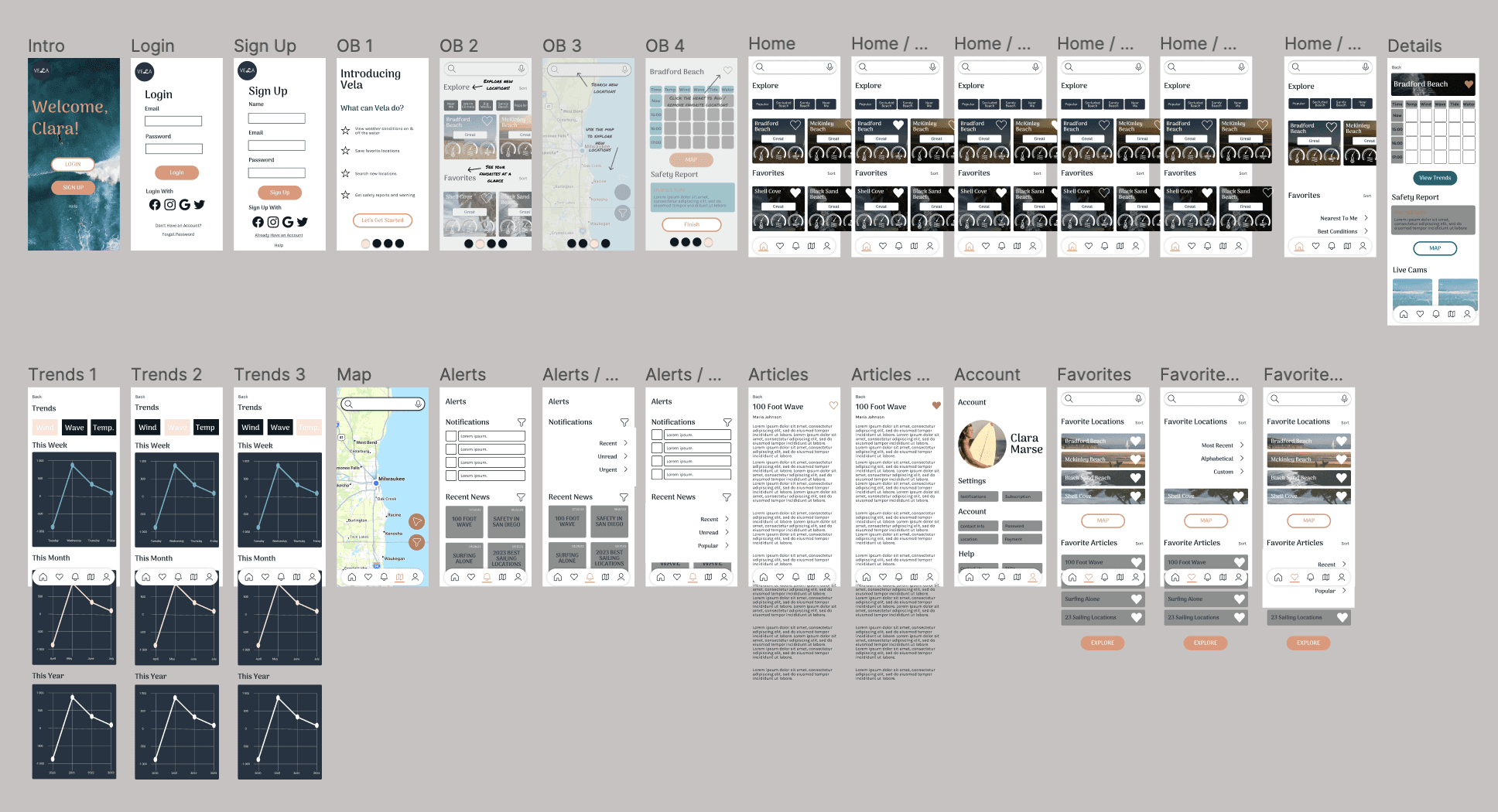
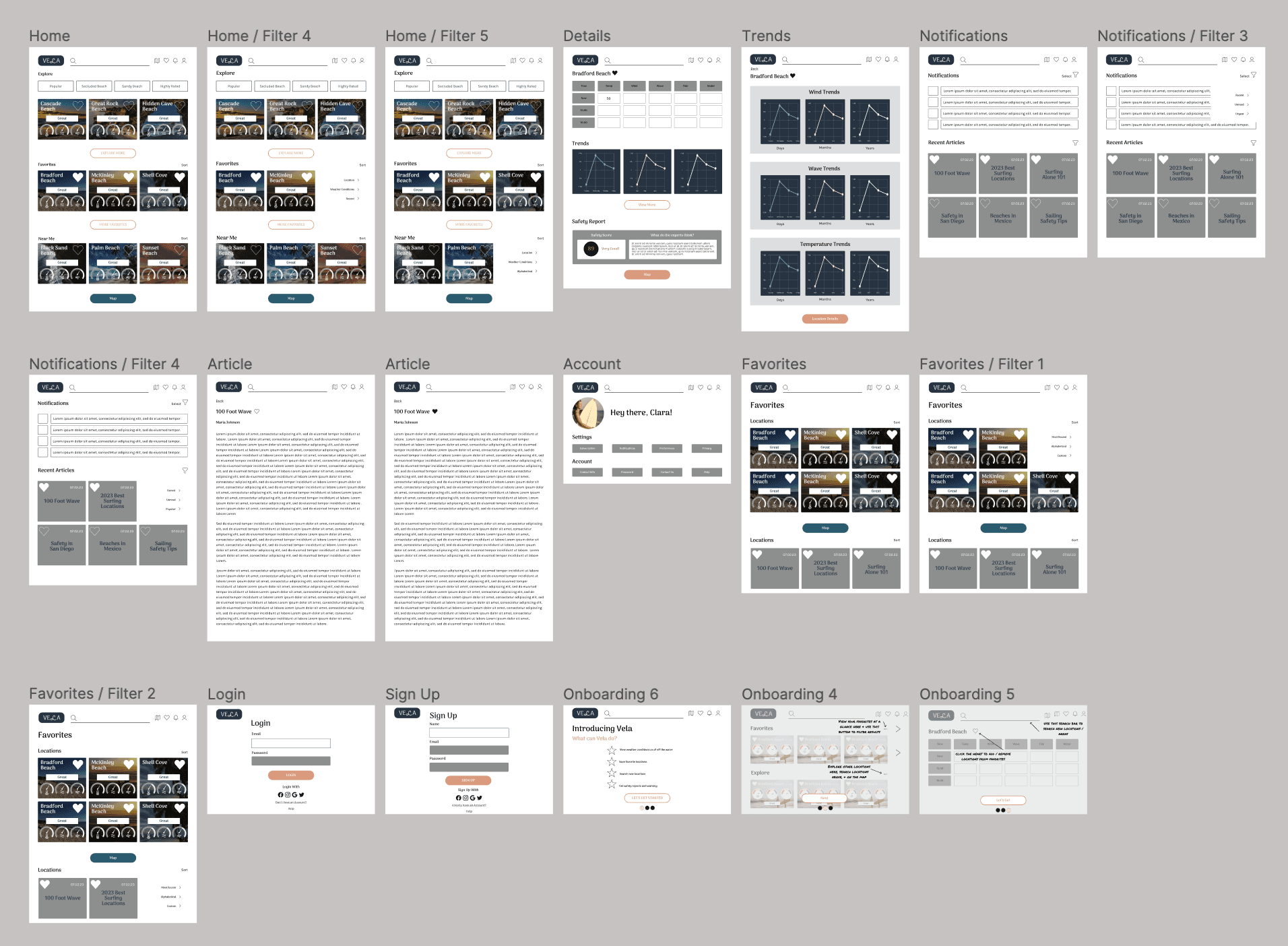
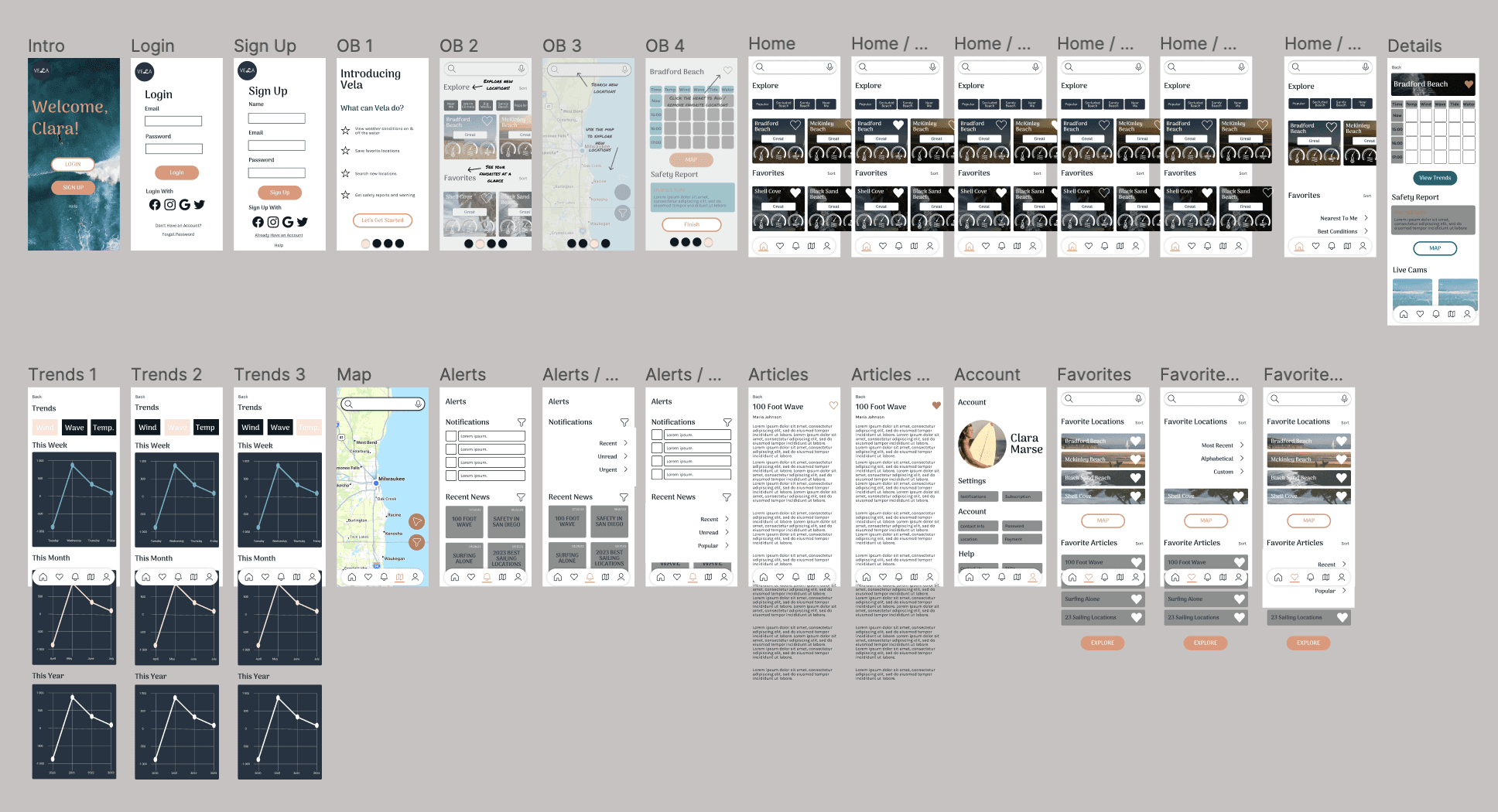
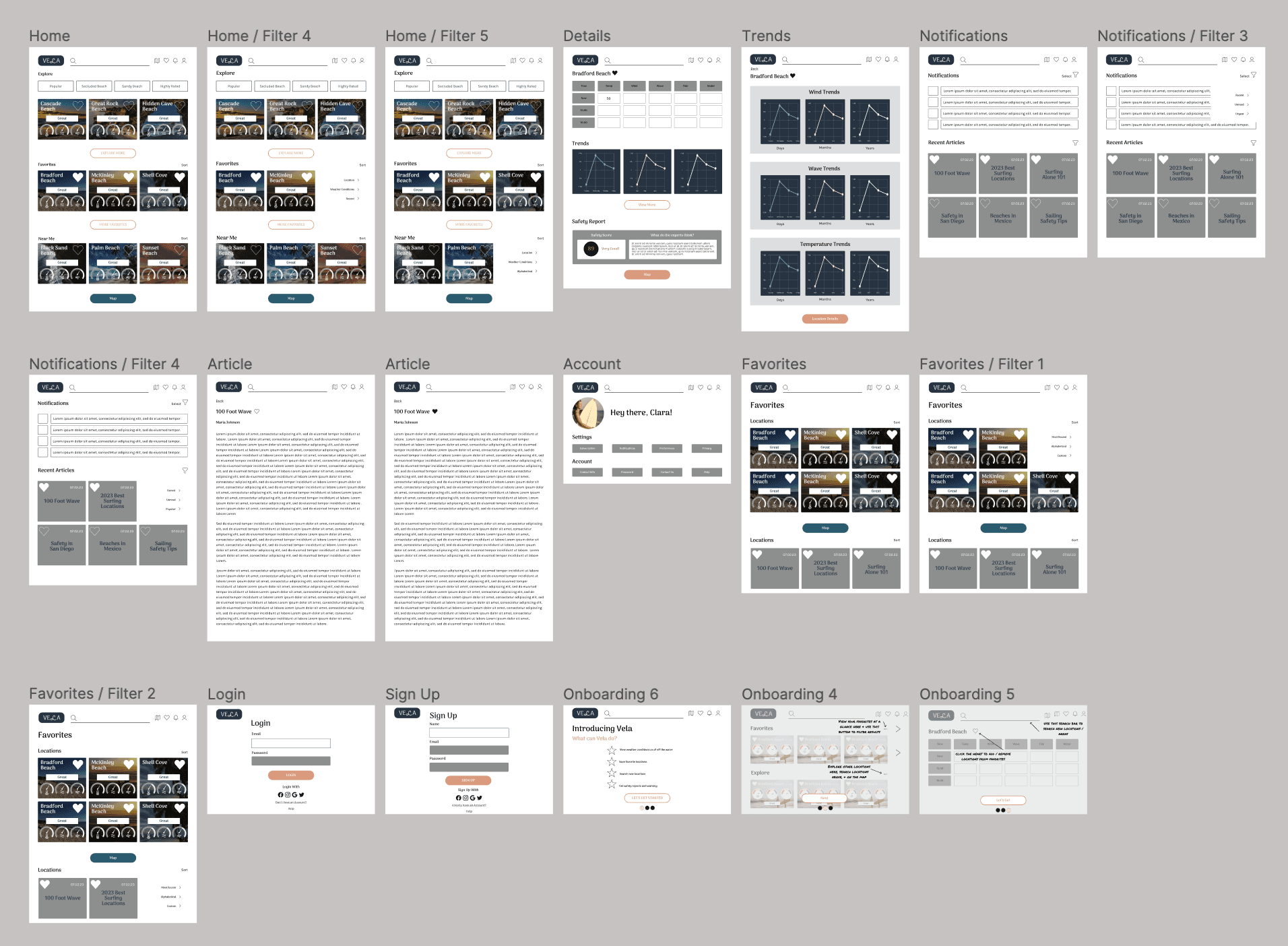
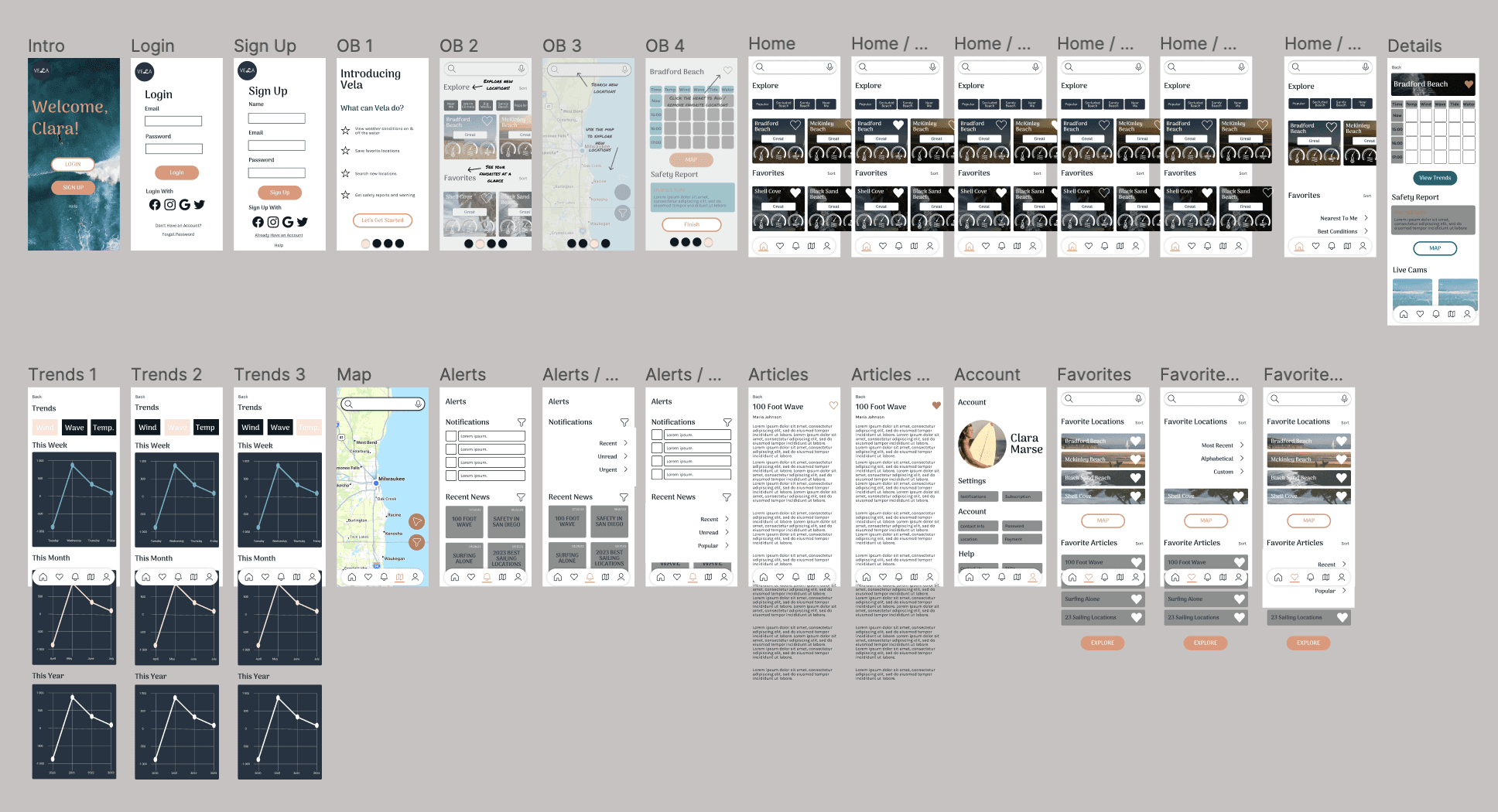
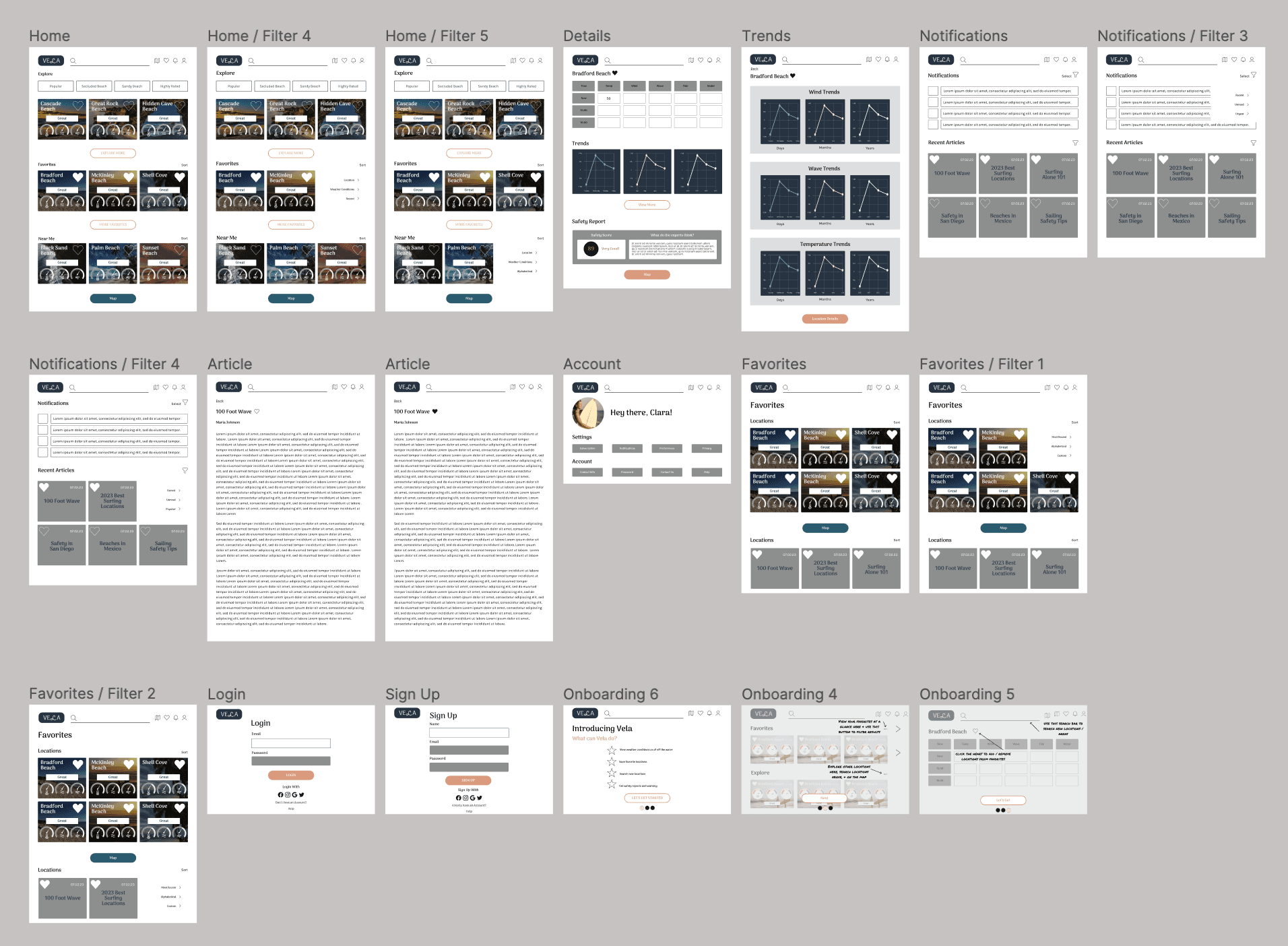
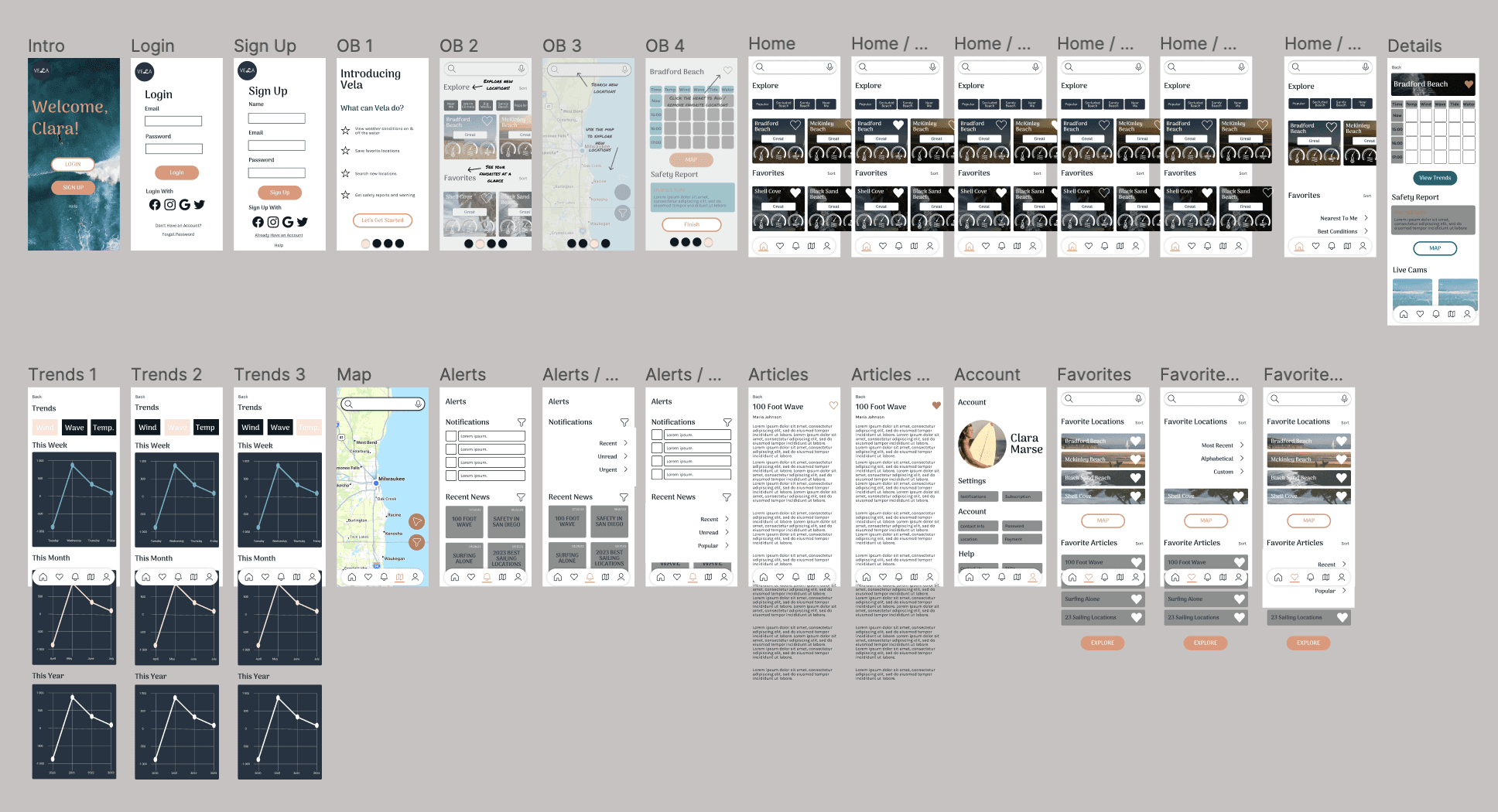
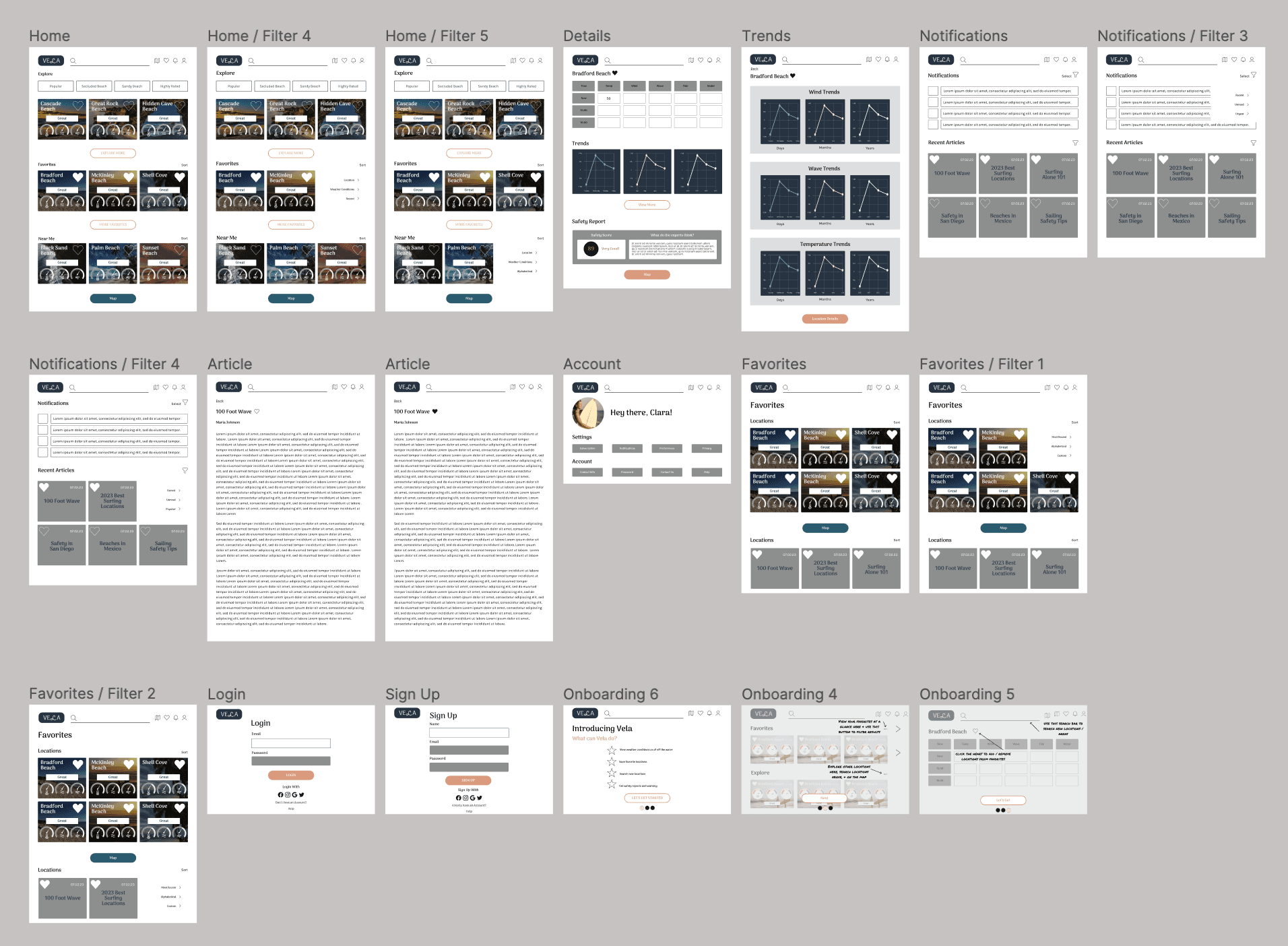
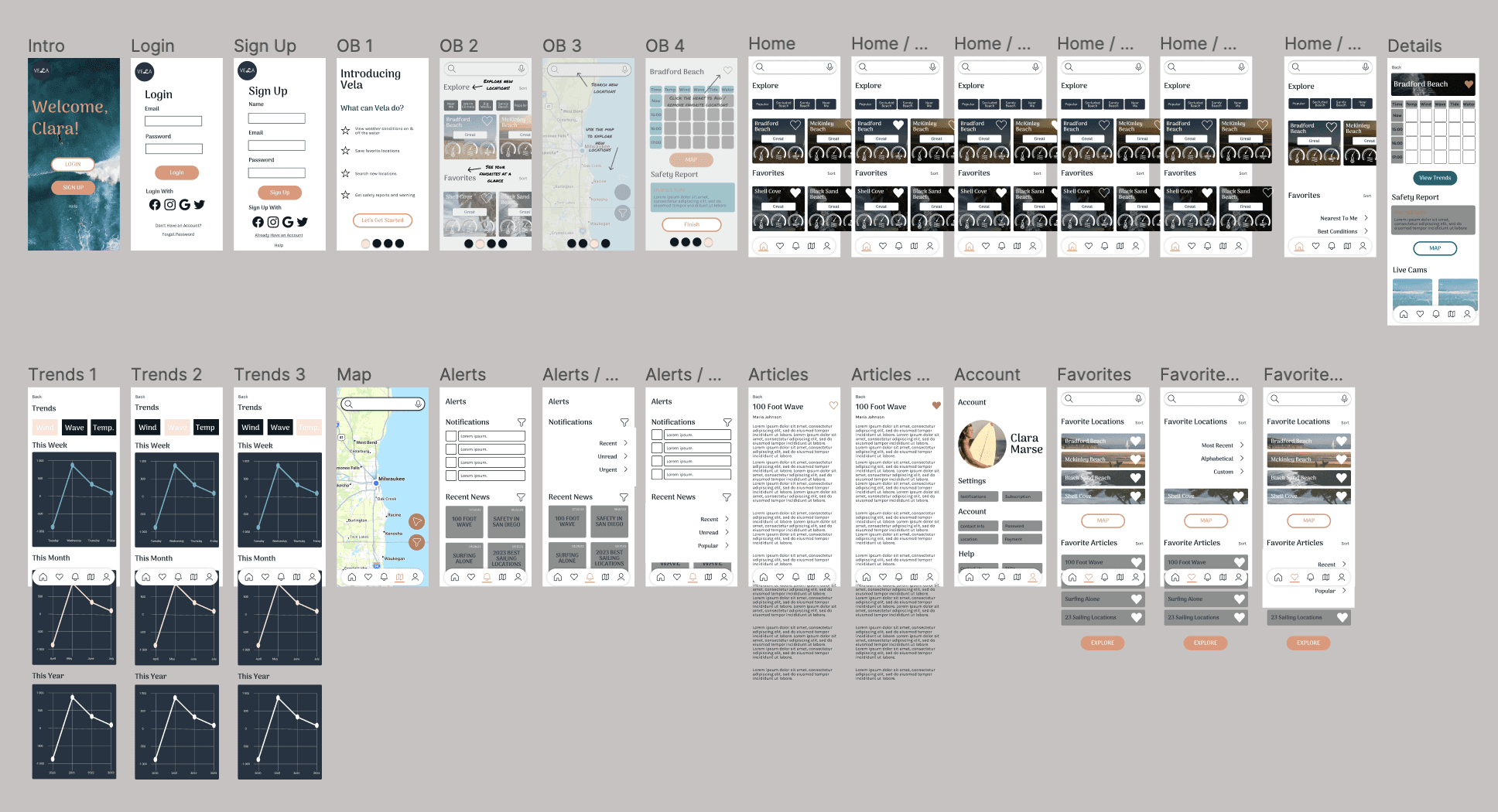
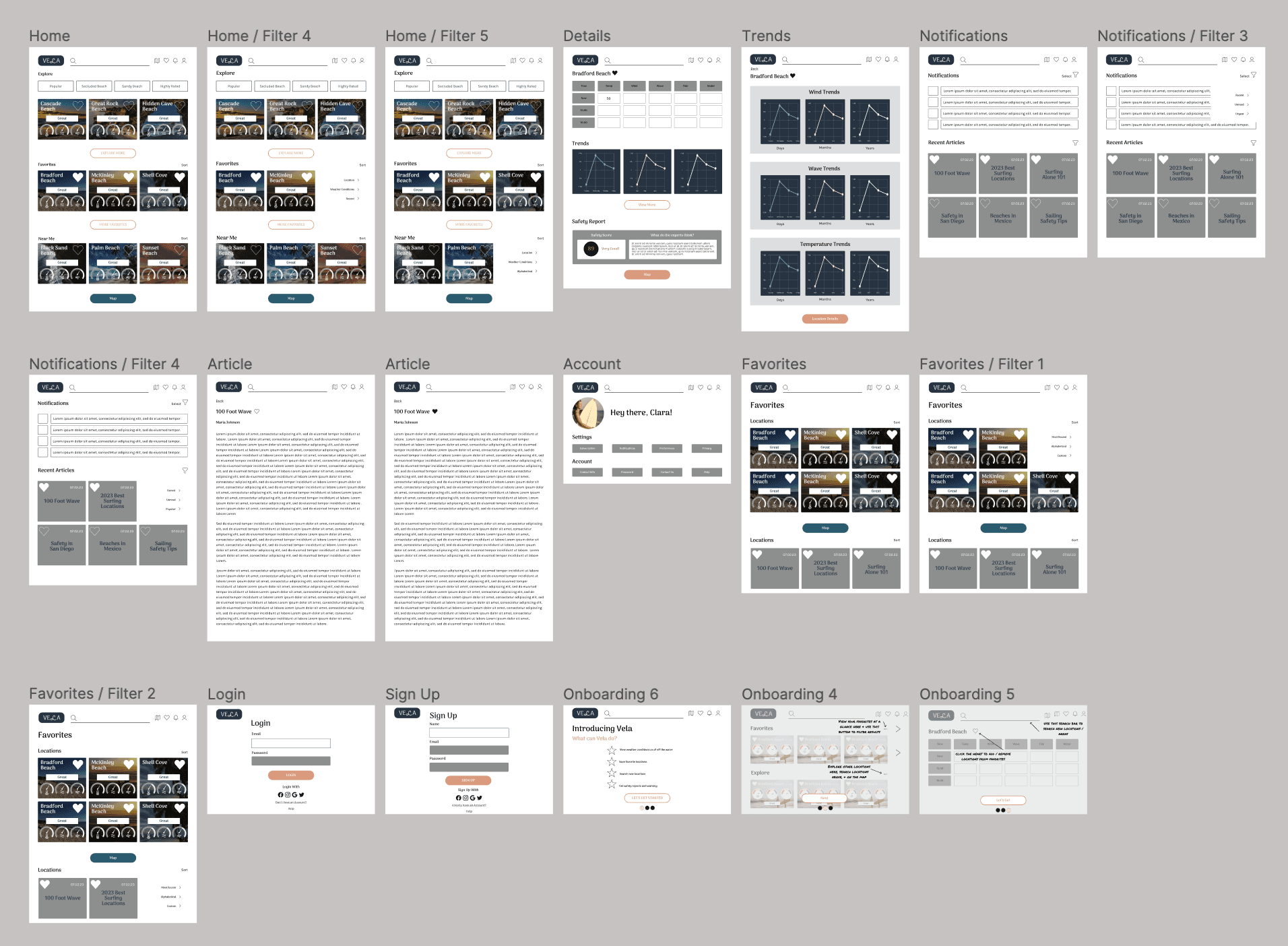
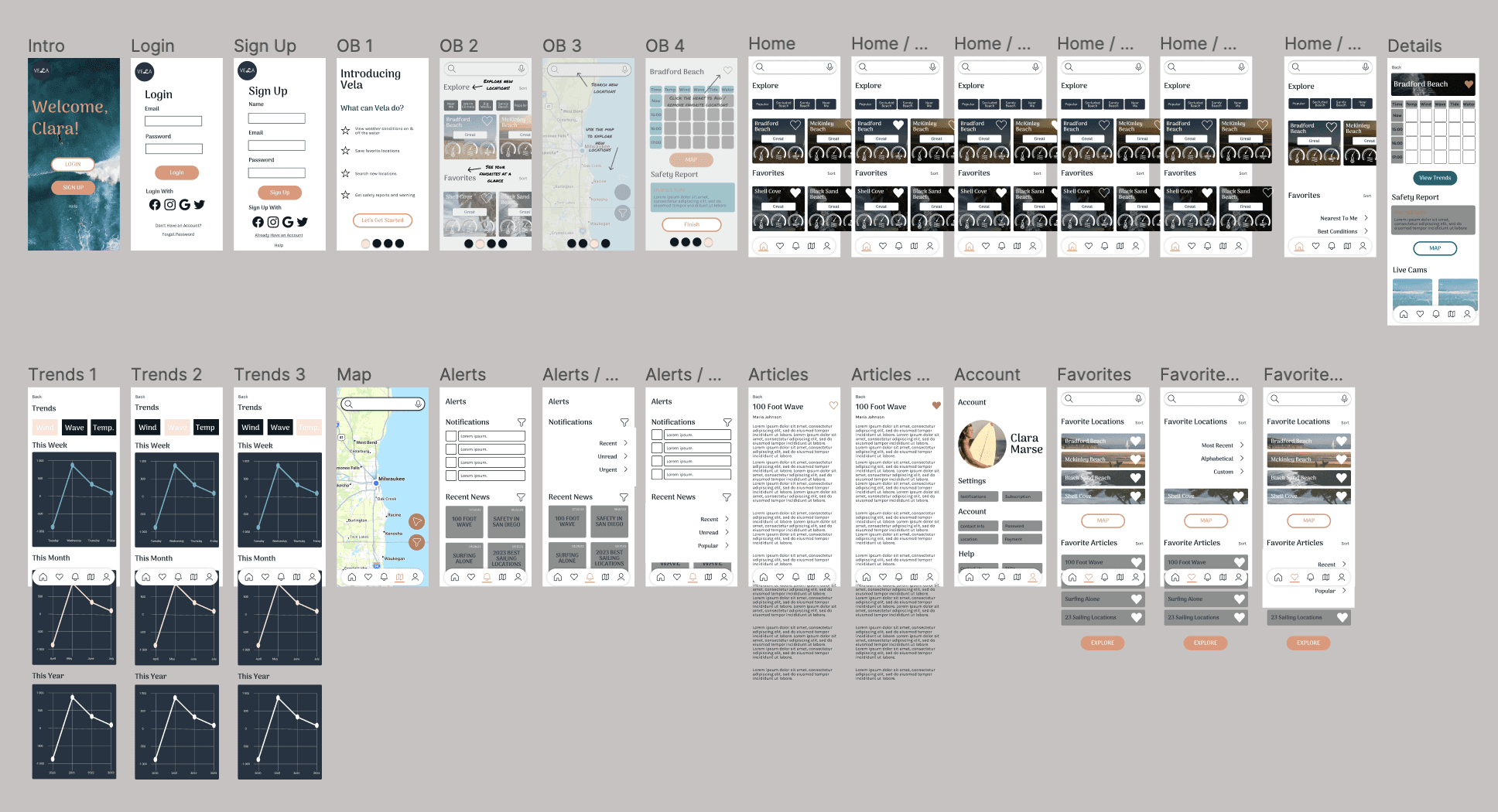
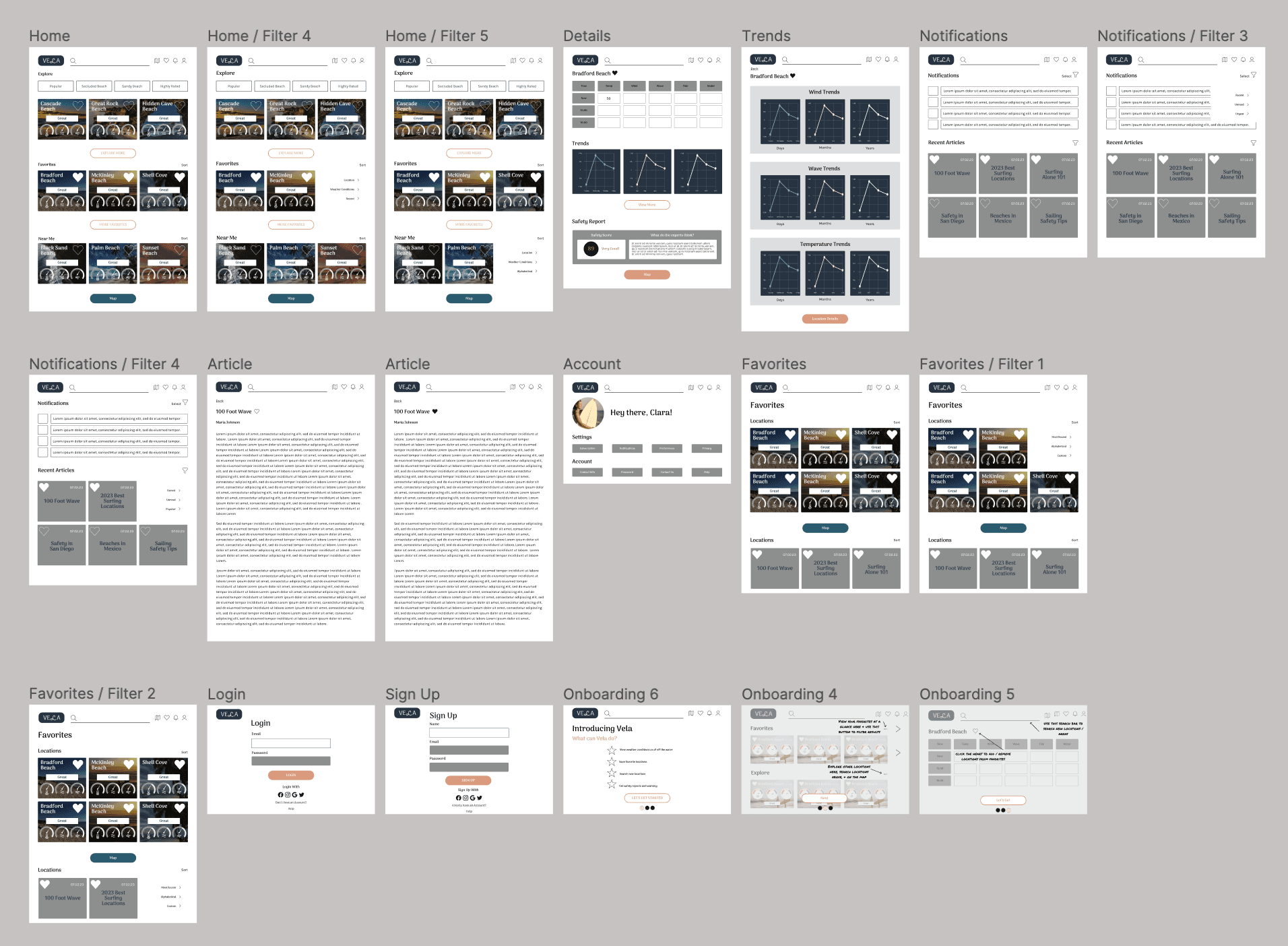
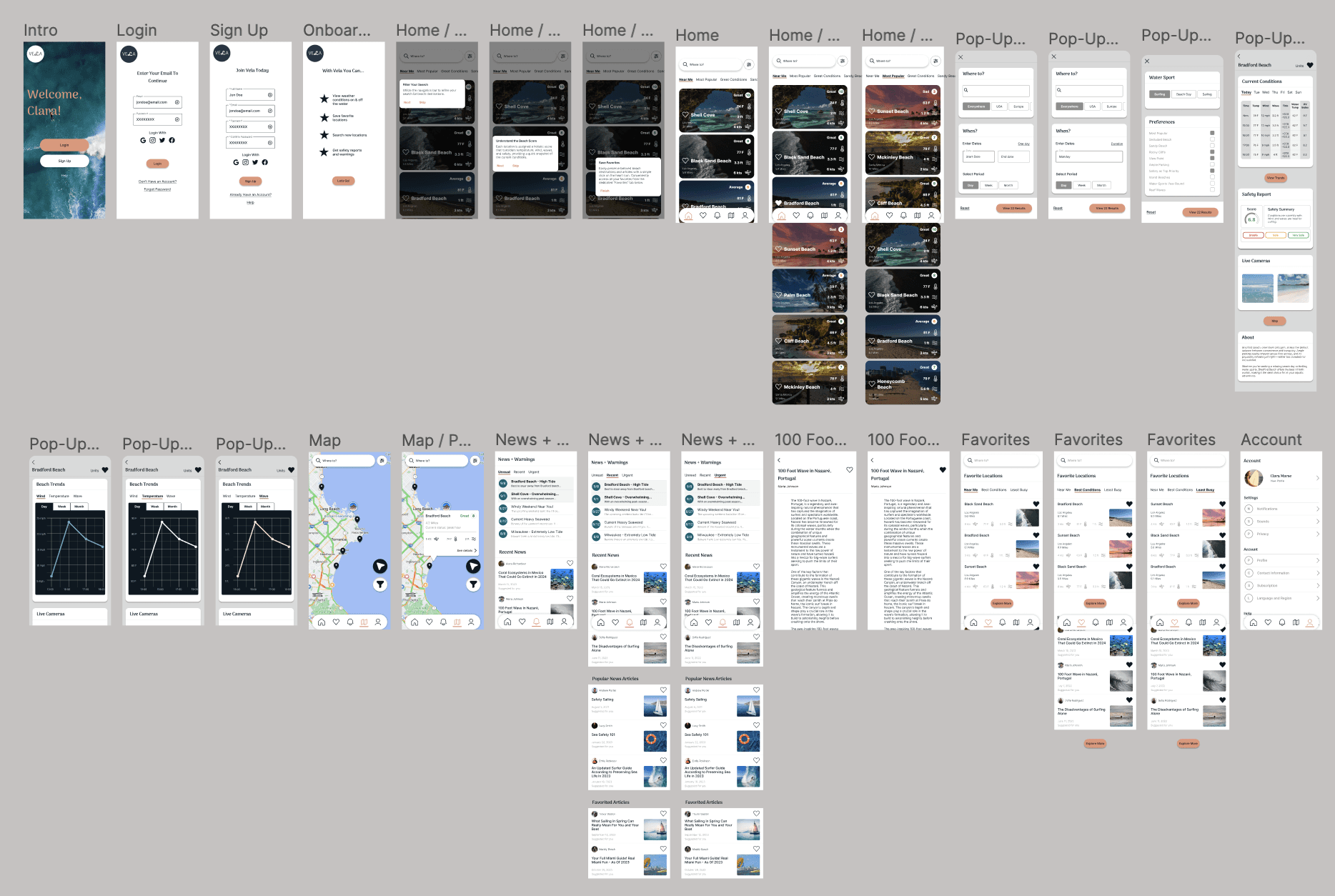
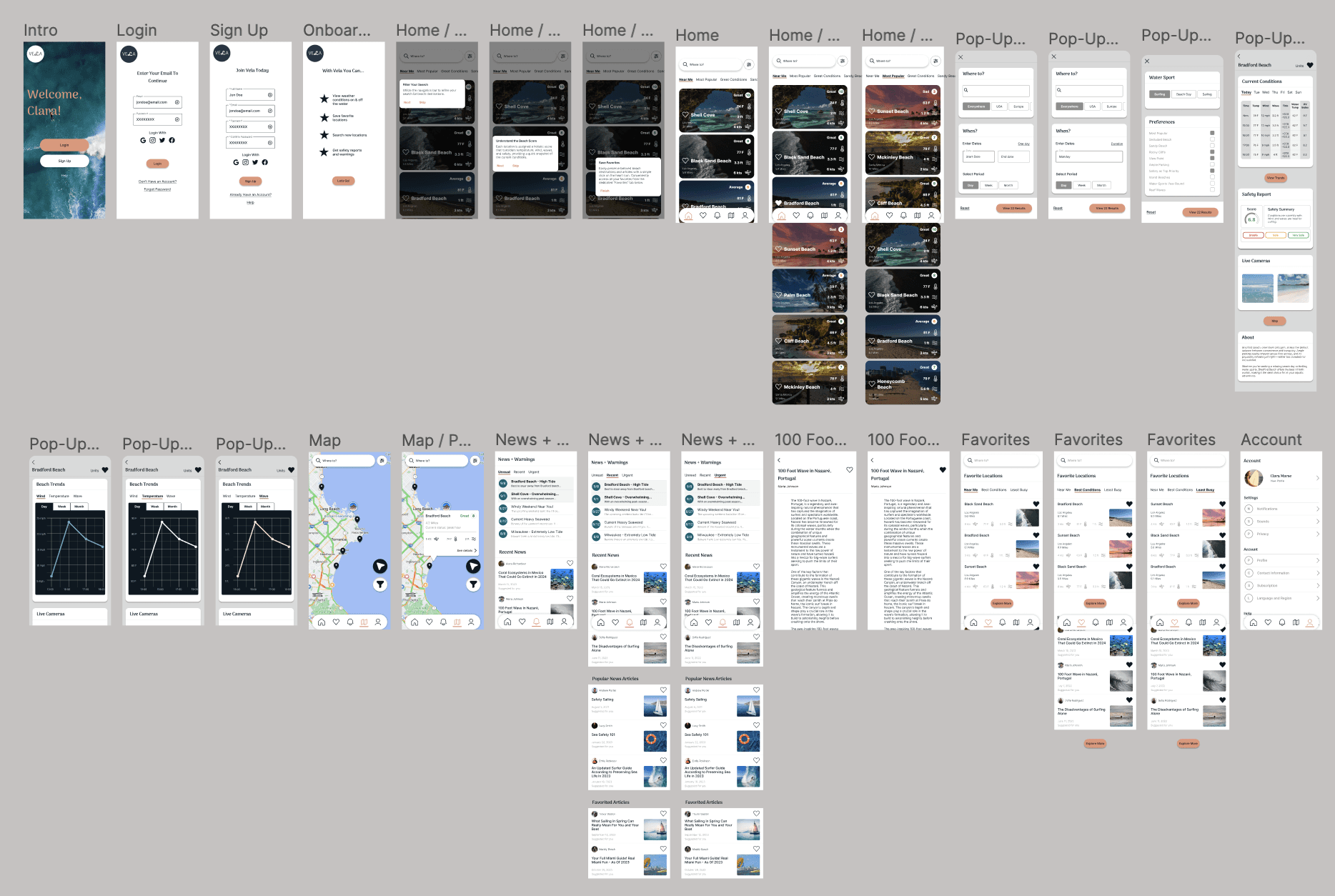
Mid-fidelity prototyping
Next, I transitioned from paper wireframes to mid-fidelity prototypes. Since Vela is a responsive application, this stage included prototyping for mobile, tablet, and desktop sizes.
Mobile

Desktop


Design
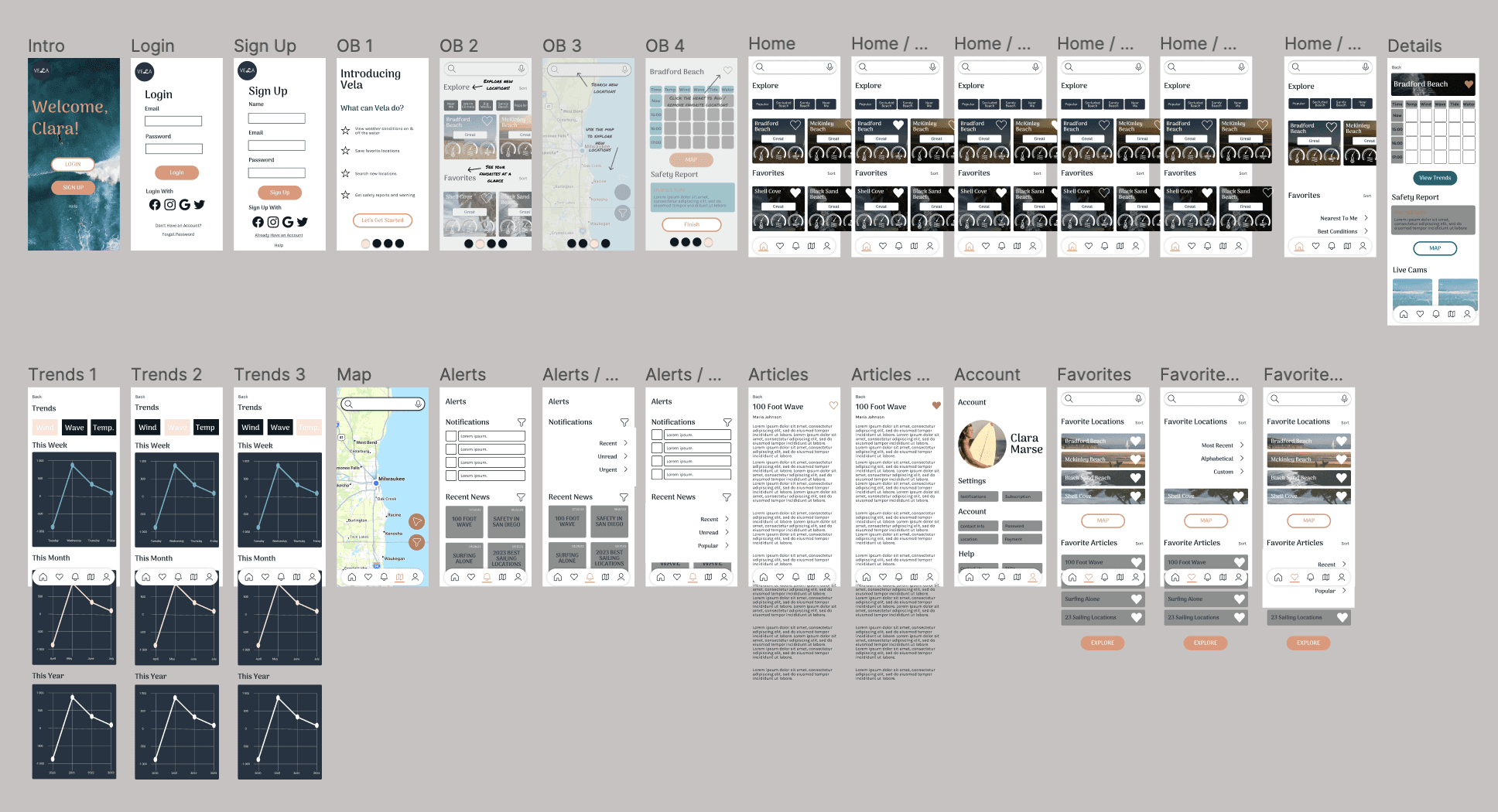
low fidelity wireframes
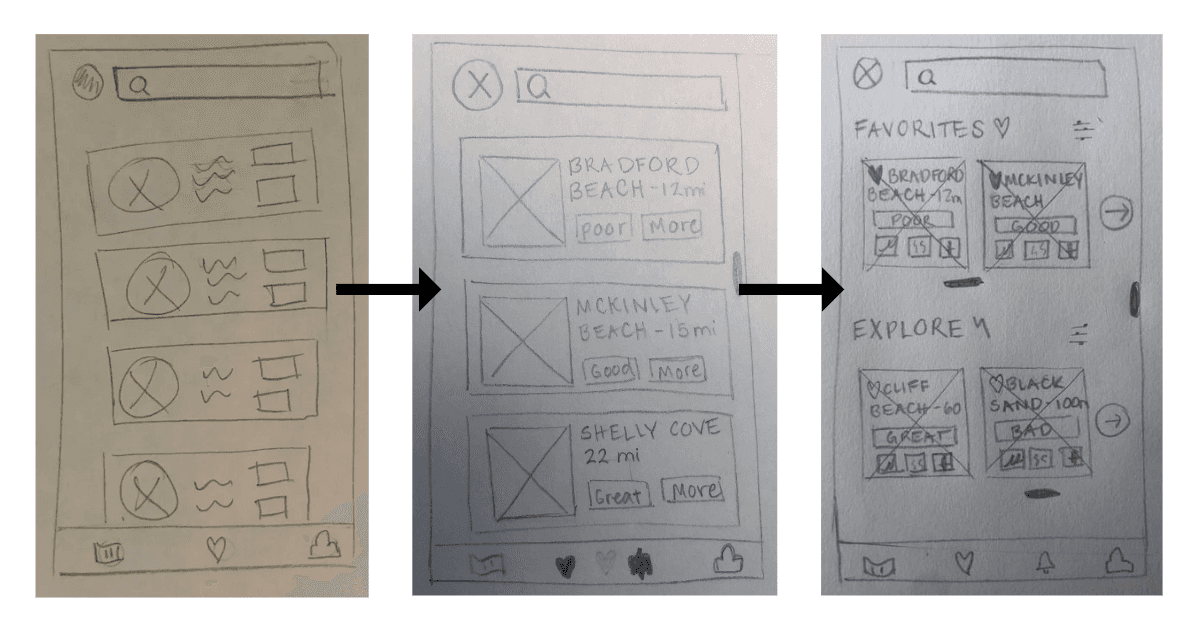
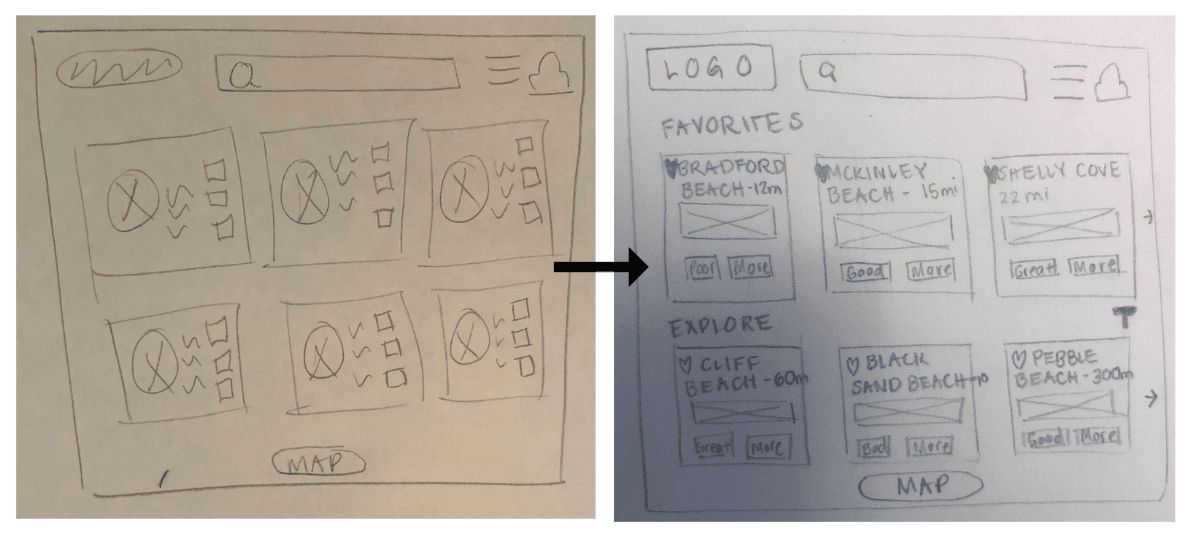
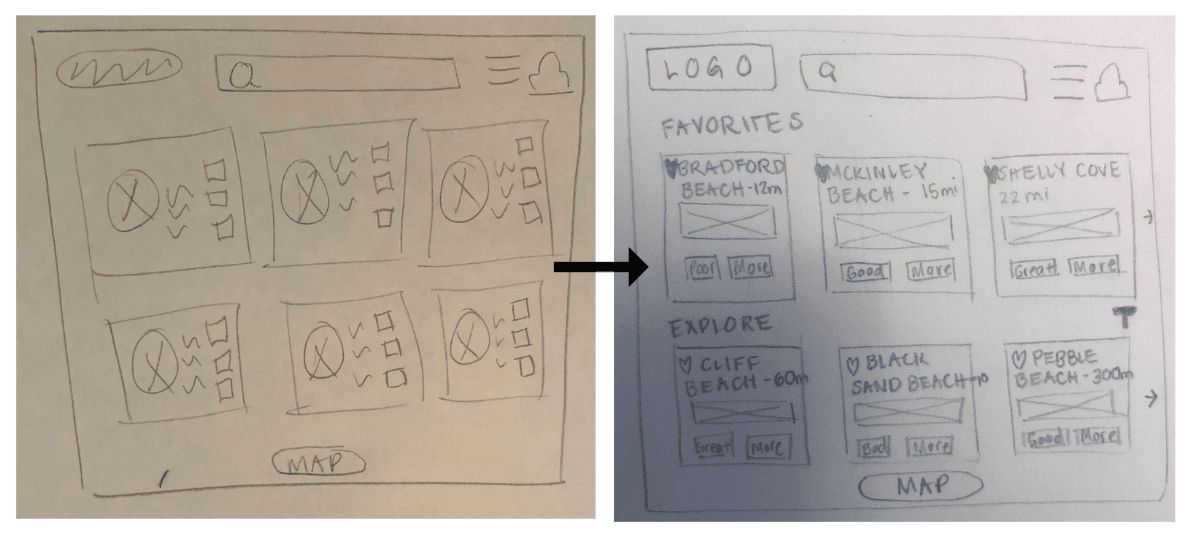
I designed low-fidelity wireframes using insights from user research, setting the groundwork for Vela's design. Below, you can observe the progression of the home screen from paper wireframes before making it to mid-fidelity prototyping.


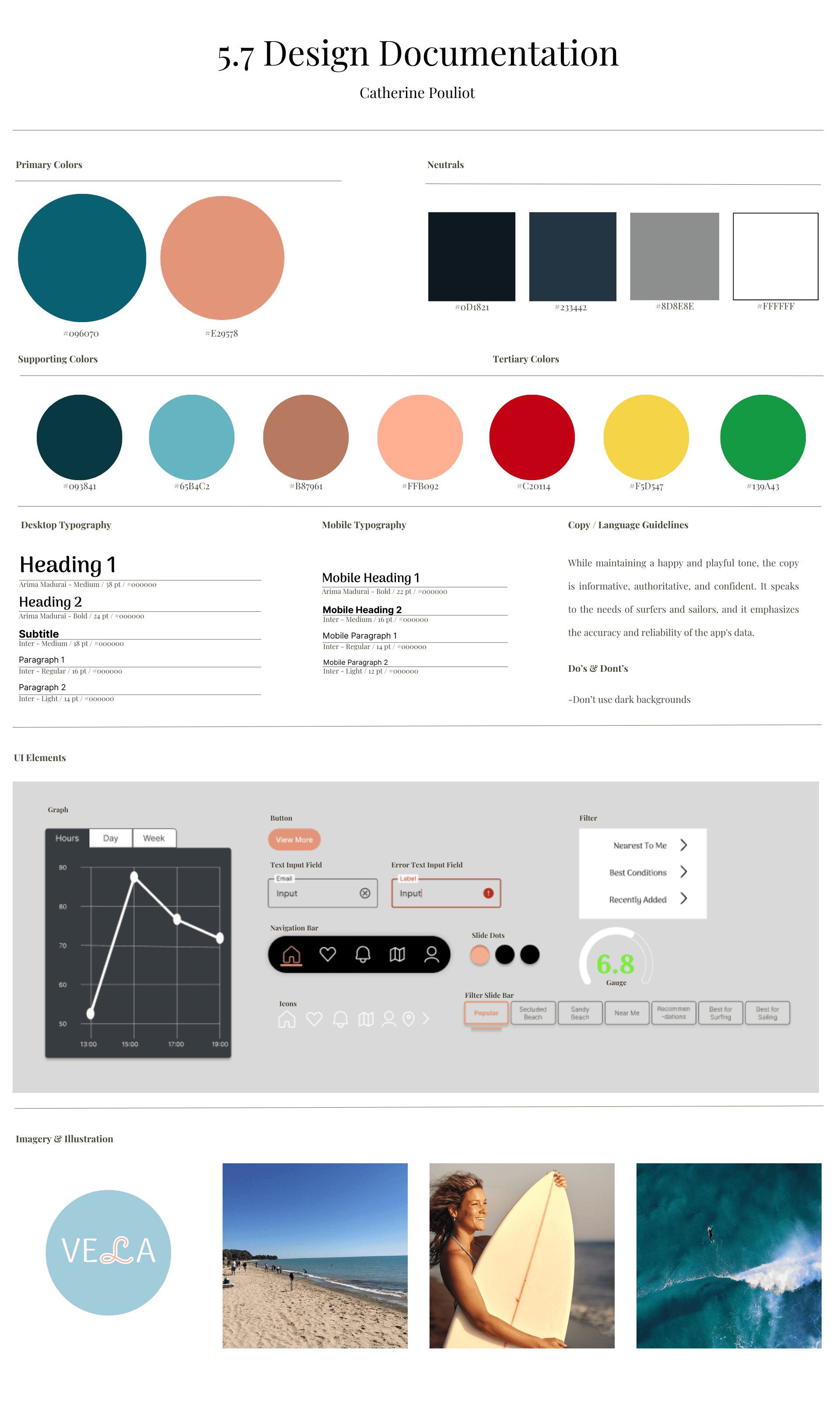
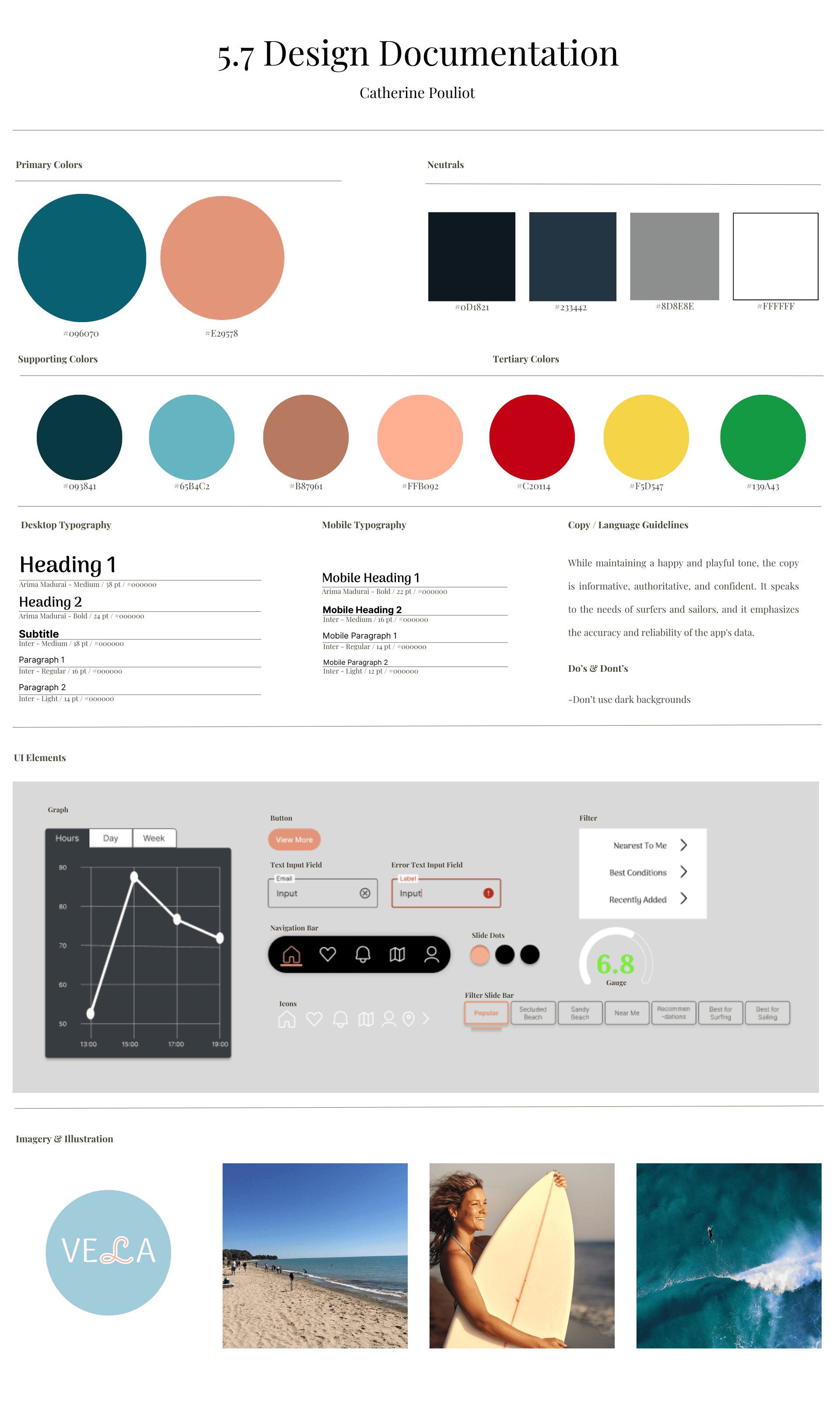
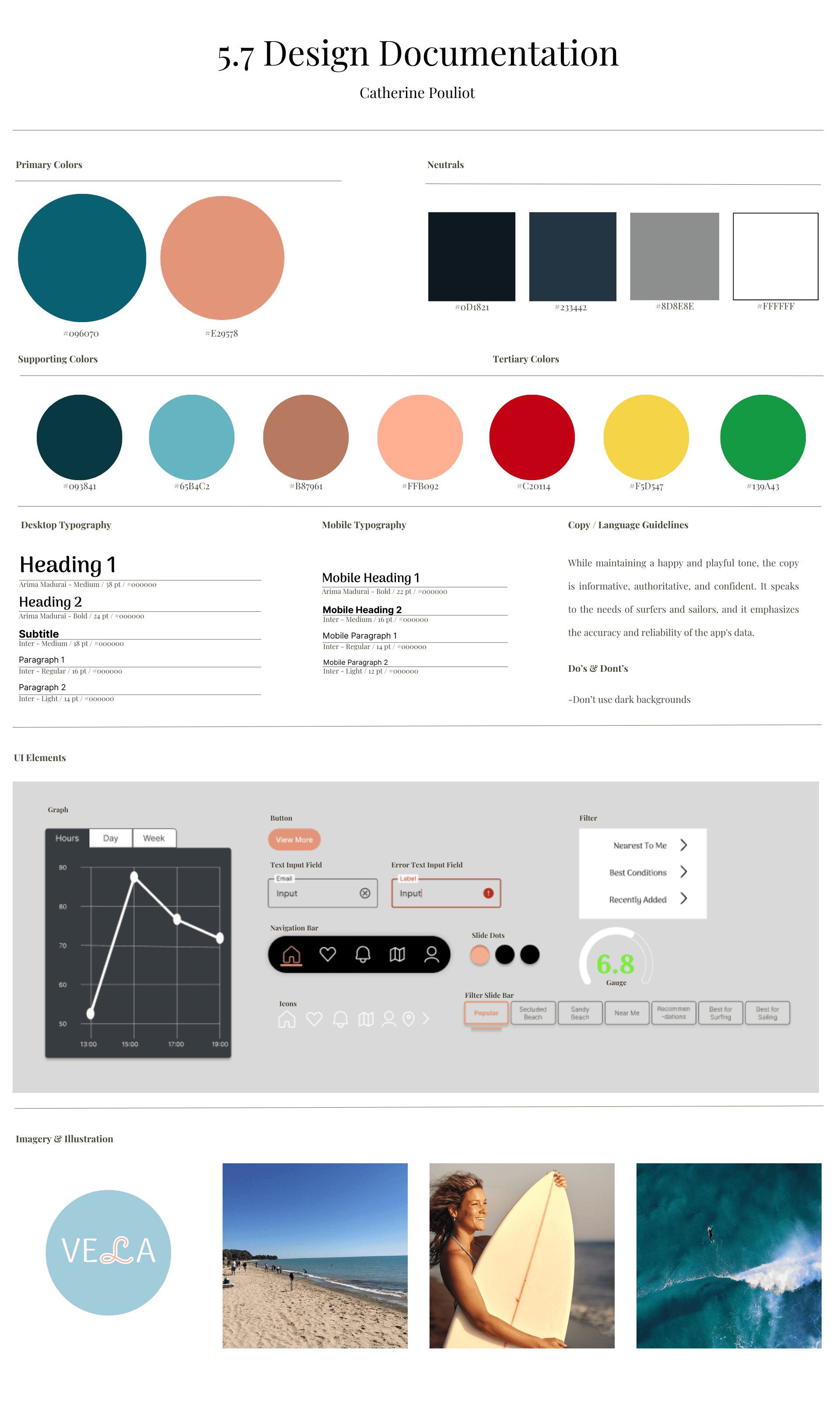
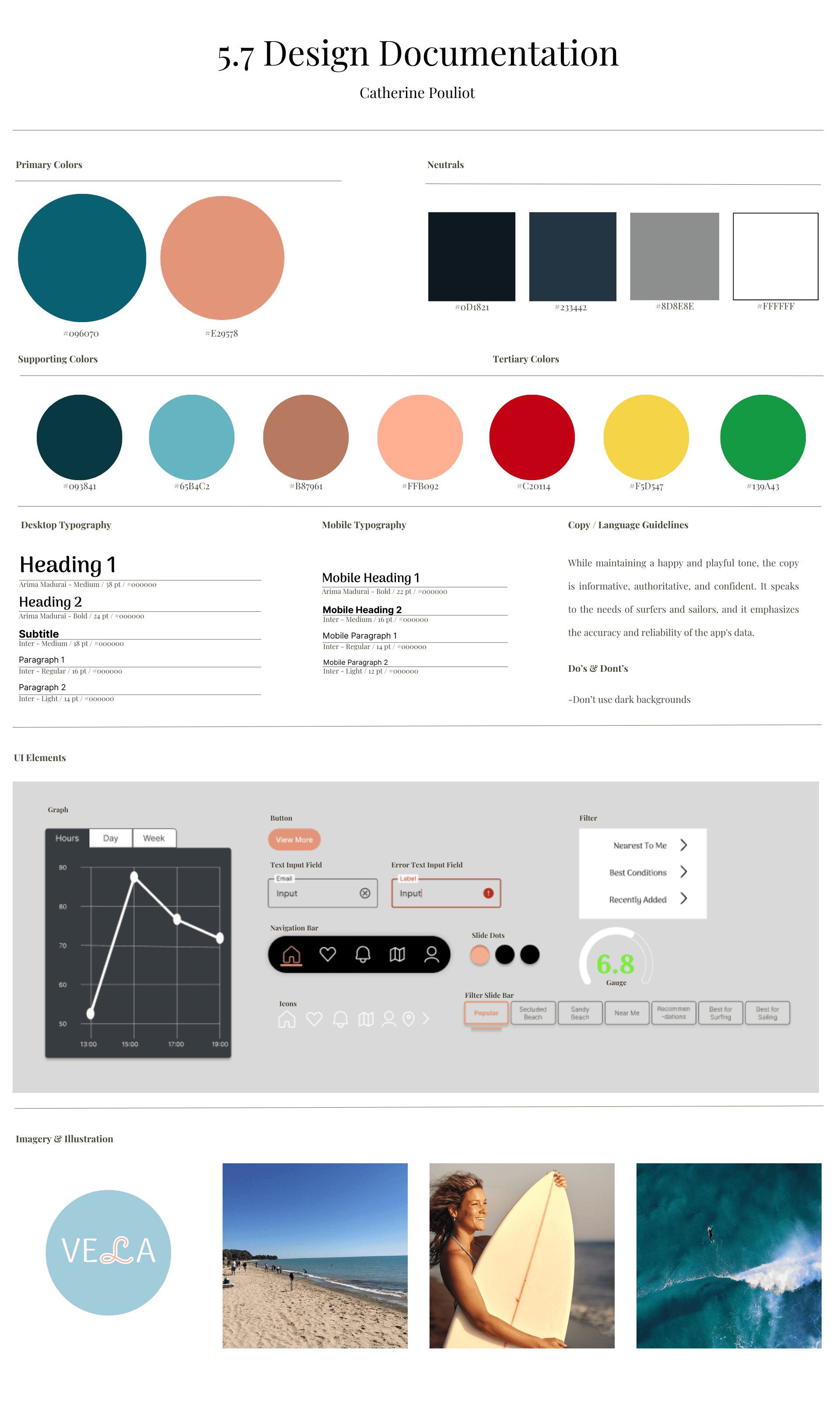
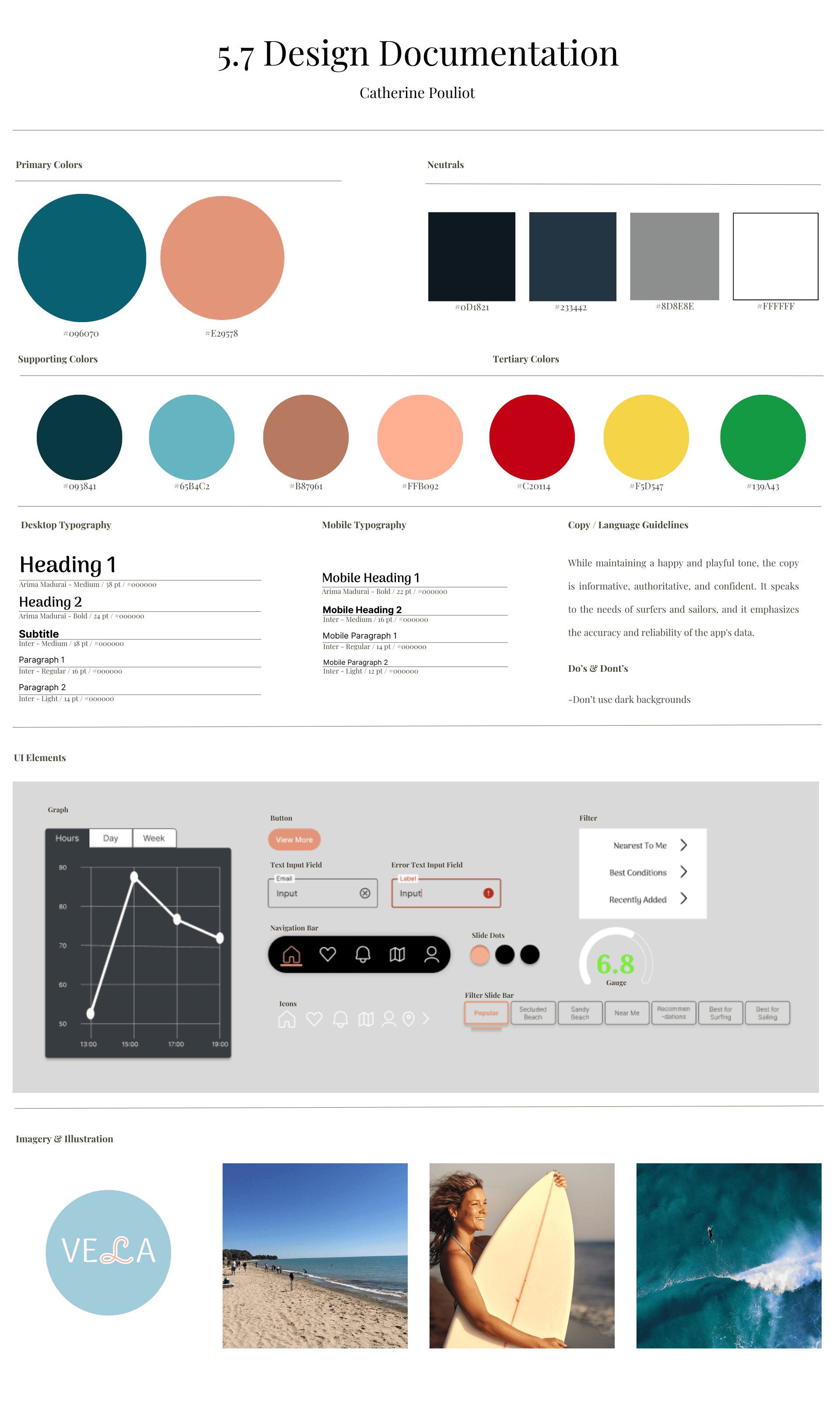
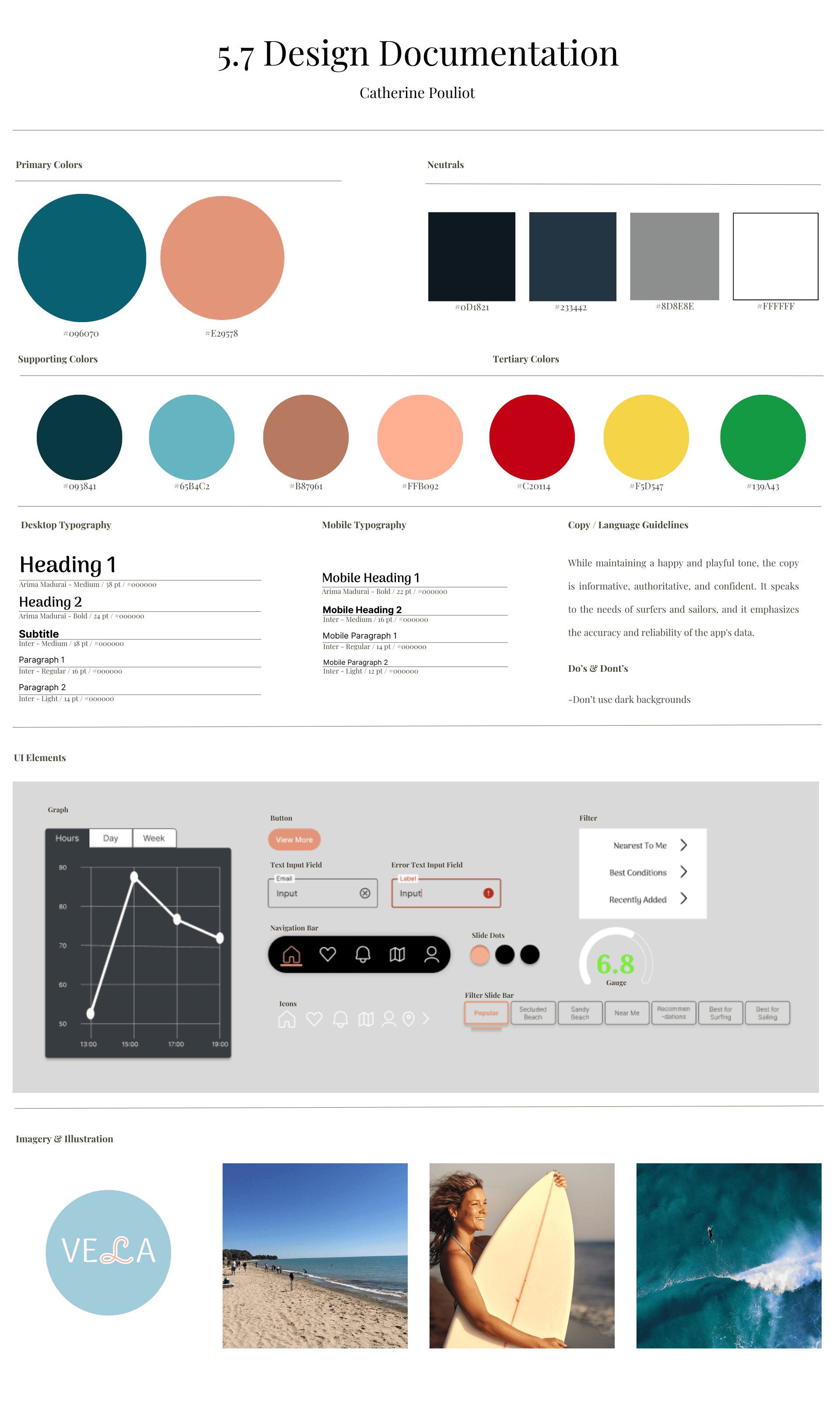
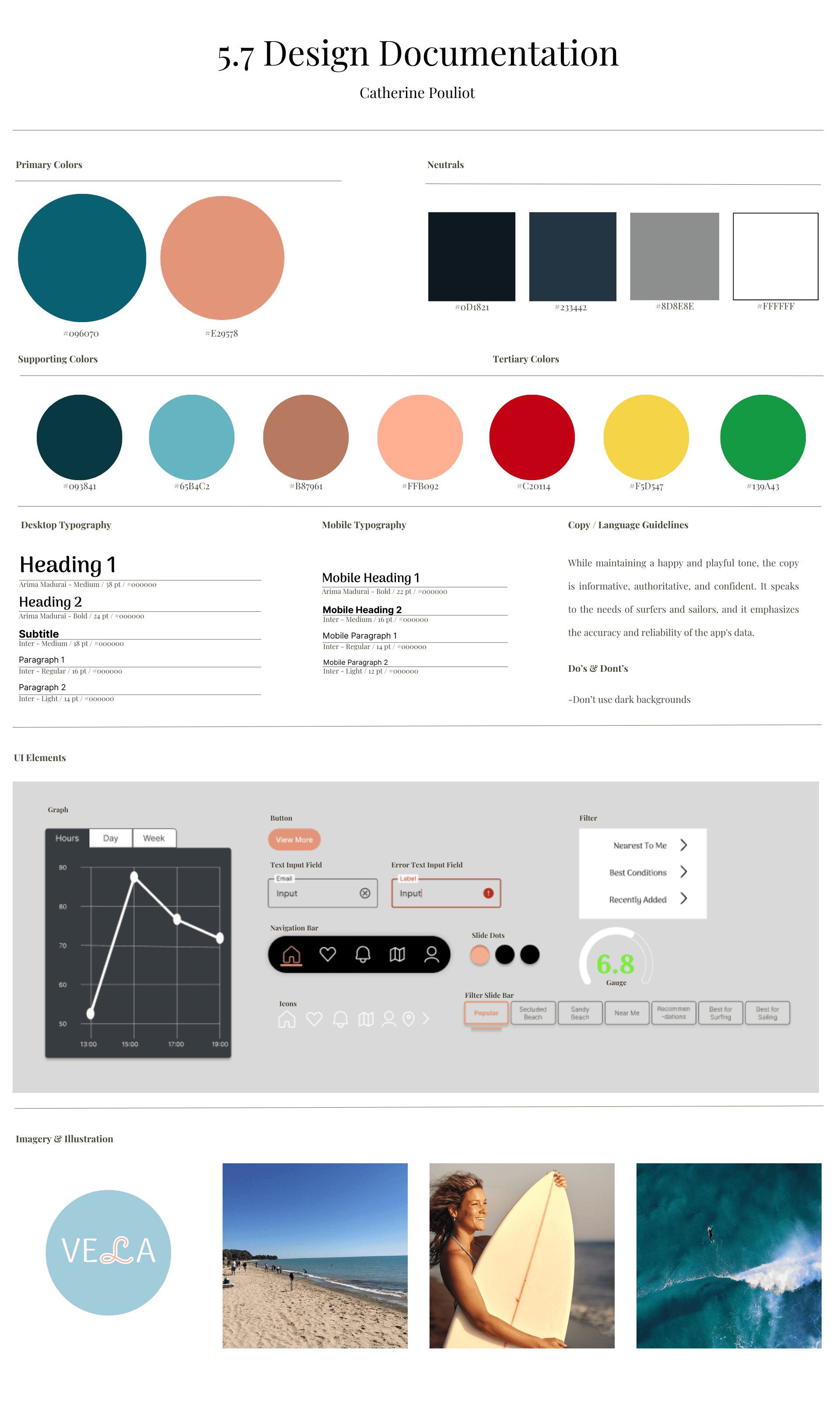
Style guide
My style guide ensured design consistency, offering a modern, simple look throughout Vela.

my approach
I adopted a user-centric design approach inspired by Paris-Est d.school, aiming for an intuitive, innovative solution.

research
Existing solutions
I examined existing solutions like Surfline and Windy, identifying opportunities for comprehensive features.

user research analysis
Through user surveys and interviews, I gathered valuable insights. Users emphasized the need for a utilitarian app that provides data without hassle, laying the foundation for Vela's design.

User persona


Research yielded two key personas: Clara, the "Surfer Bum," and "Max," the devoted sailing dad, ensuring the design met diverse needs.
user journeys
I developed user journeys for both personas, ensuring that Vela aligned with their expectations. These journeys were crucial for shaping the site map and navigation.


site map and card sorting
I started with an initial site map. Afterward, I led a closed card sort, which informed me of the direction to take the site map.

Existing solutions
I examined existing solutions like Surfline and Windy, identifying opportunities for comprehensive features.

User research analysis
Through user surveys and interviews, I gathered valuable insights. Users emphasized the need for a utilitarian app that provides data without hassle, laying the foundation for Vela's design.

User personas
Research yielded two key personas: Clara, the "Surfer Bum," and "Max," the devoted sailing dad, ensuring the design met diverse needs.

Mid-fidelity prototyping
Next, I transitioned from paper wireframes to mid-fidelity prototypes. Since Vela is a responsive application, this stage included prototyping for mobile, tablet, and desktop sizes.
Mobile

Desktop


Design
low fidelity wireframes
I designed low-fidelity wireframes using insights from user research, setting the groundwork for Vela's design. Below, you can observe the progression of the home screen from paper wireframes before making it to mid-fidelity prototyping.


Style guide
My style guide ensured design consistency, offering a modern, simple look throughout Vela.

my approach
I adopted a user-centric design approach inspired by Paris-Est d.school, aiming for an intuitive, innovative solution.

Research
Existing solutions
I examined existing solutions like Surfline and Windy, identifying opportunities for comprehensive features.

user research analysis
Through user surveys and interviews, I gathered valuable insights. Users emphasized the need for a utilitarian app that provides data without hassle, laying the foundation for Vela's design.

User persona


Research yielded two key personas: Clara, the "Surfer Bum," and "Max," the devoted sailing dad, ensuring the design met diverse needs.
user journeys
I developed user journeys for both personas, ensuring that Vela aligned with their expectations. These journeys were crucial for shaping the site map and navigation.


site map and card sorting
I started with an initial site map. Afterward, I led a closed card sort, which informed me of the direction to take the site map.

Existing solutions
I examined existing solutions like Surfline and Windy, identifying opportunities for comprehensive features.

User research analysis
Through user surveys and interviews, I gathered valuable insights. Users emphasized the need for a utilitarian app that provides data without hassle, laying the foundation for Vela's design.

User personas
Research yielded two key personas: Clara, the "Surfer Bum," and "Max," the devoted sailing dad, ensuring the design met diverse needs.

Mid-fidelity prototyping
Next, I transitioned from paper wireframes to mid-fidelity prototypes. Since Vela is a responsive application, this stage included prototyping for mobile, tablet, and desktop sizes.
Mobile

Desktop


Design
low fidelity wireframes
I designed low-fidelity wireframes using insights from user research, setting the groundwork for Vela's design. Below, you can observe the progression of the home screen from paper wireframes before making it to mid-fidelity prototyping.


Style guide
My style guide ensured design consistency, offering a modern, simple look throughout Vela.

my approach
I adopted a user-centric design approach inspired by Paris-Est d.school, aiming for an intuitive, innovative solution.

research
Existing solutions
I examined existing solutions like Surfline and Windy, identifying opportunities for comprehensive features.

user research analysis
Through user surveys and interviews, I gathered valuable insights. Users emphasized the need for a utilitarian app that provides data without hassle, laying the foundation for Vela's design.

User persona


Research yielded two key personas: Clara, the "Surfer Bum," and "Max," the devoted sailing dad, ensuring the design met diverse needs.
user journeys
I developed user journeys for both personas, ensuring that Vela aligned with their expectations. These journeys were crucial for shaping the site map and navigation.


site map and card sorting
I started with an initial site map. Afterward, I led a closed card sort, which informed me of the direction to take the site map.

Existing solutions
I examined existing solutions like Surfline and Windy, identifying opportunities for comprehensive features.

User research analysis
Through user surveys and interviews, I gathered valuable insights. Users emphasized the need for a utilitarian app that provides data without hassle, laying the foundation for Vela's design.

User personas
Research yielded two key personas: Clara, the "Surfer Bum," and "Max," the devoted sailing dad, ensuring the design met diverse needs.

Mid-fidelity prototyping
Next, I transitioned from paper wireframes to mid-fidelity prototypes. Since Vela is a responsive application, this stage included prototyping for mobile, tablet, and desktop sizes.
Mobile

Desktop


Design
low fidelity wireframes
I designed low-fidelity wireframes using insights from user research, setting the groundwork for Vela's design. Below, you can observe the progression of the home screen from paper wireframes before making it to mid-fidelity prototyping.


Style guide
My style guide ensured design consistency, offering a modern, simple look throughout Vela.

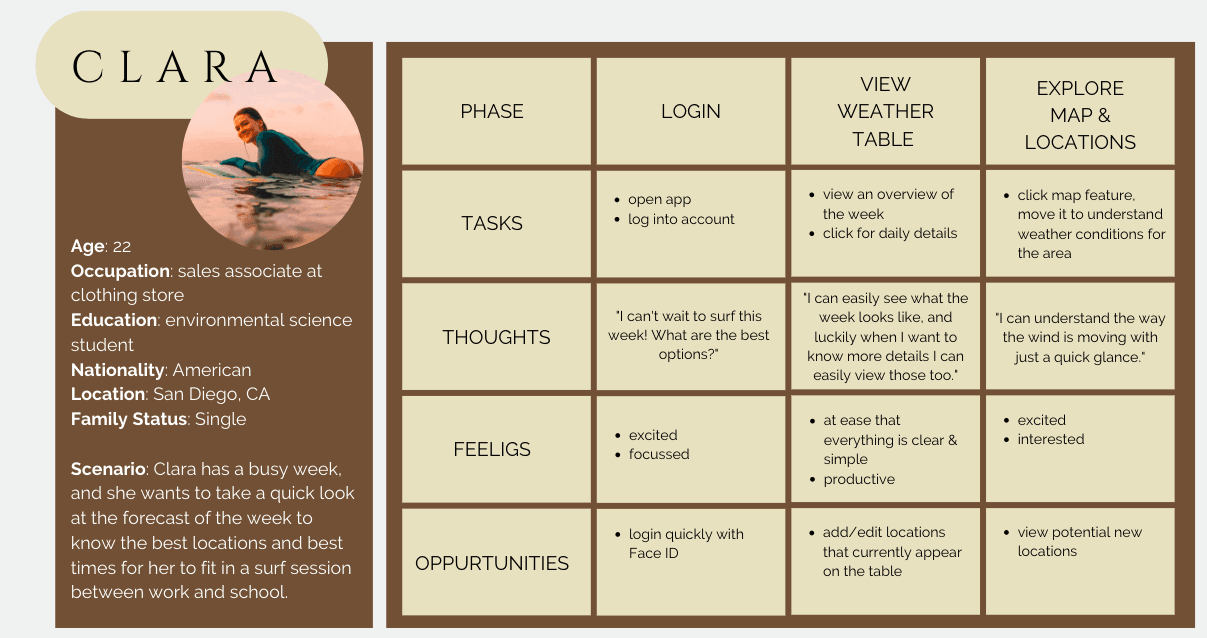
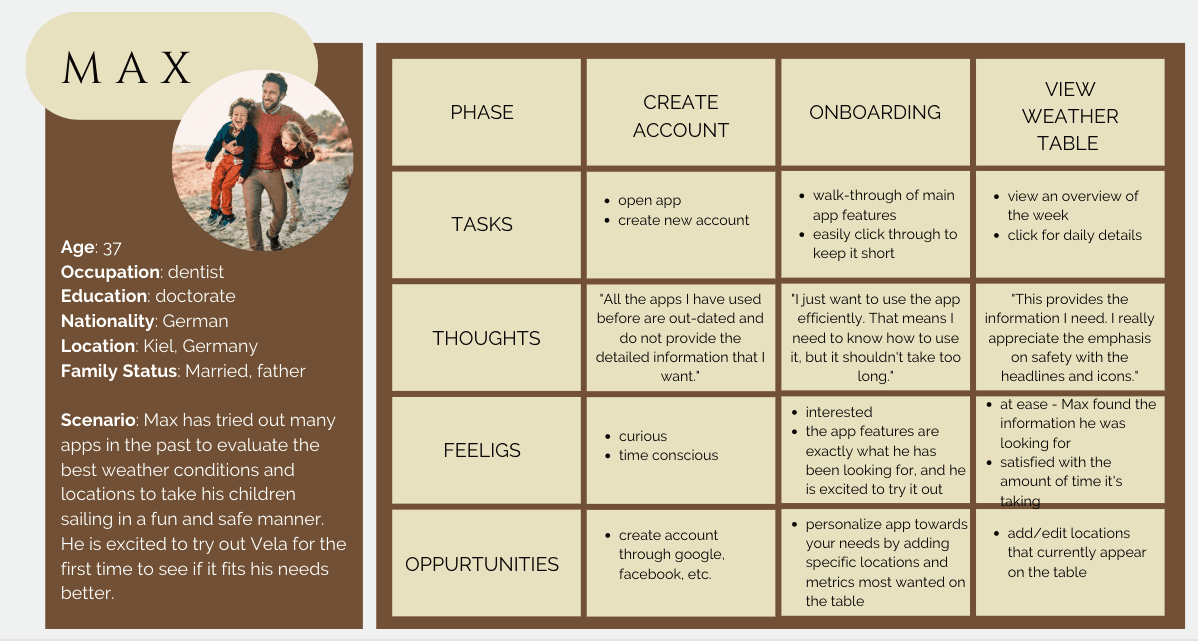
User Journeys
I developed user journeys for both personas, ensuring that Vela aligned with their expectations. These journeys were crucial for shaping the site map and navigation.


User Journeys
I developed user journeys for both personas, ensuring that Vela aligned with their expectations. These journeys were crucial for shaping the site map and navigation.


User Journeys
I developed user journeys for both personas, ensuring that Vela aligned with their expectations. These journeys were crucial for shaping the site map and navigation.


Site Map and Card Sorting

Site Map and Card Sorting

Site Map and Card Sorting

Style guide
My style guide ensured design consistency, offering a modern, simple look.

Style guide
My style guide ensured design consistency, offering a modern, simple look.

Style guide
My style guide ensured design consistency, offering a modern, simple look.

Design
low fidelity wireframes
I designed low-fidelity wireframes using insights from user research, setting the groundwork for Vela's design. Below, you can observe the progression of the home screen from paper wireframes before making it to mid-fidelity prototyping.


Design
low fidelity wireframes
I designed low-fidelity wireframes using insights from user research, setting the groundwork for Vela's design. Below, you can observe the progression of the home screen from paper wireframes before making it to mid-fidelity prototyping.


Design
low fidelity wireframes
I designed low-fidelity wireframes using insights from user research, setting the groundwork for Vela's design. Below, you can observe the progression of the home screen from paper wireframes before making it to mid-fidelity prototyping.


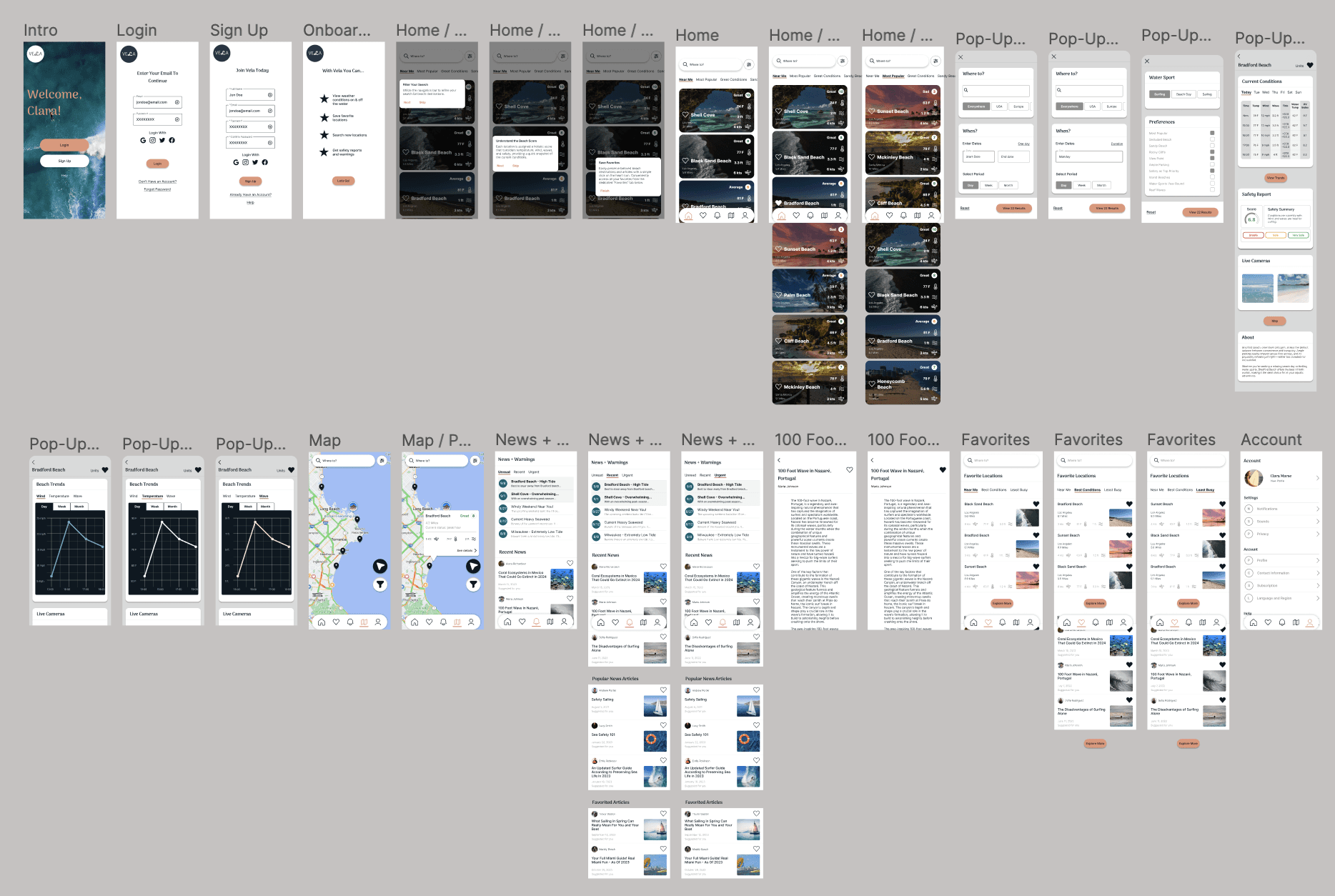
Mid Fidelity prototyping
Translating wireframes into a mid-fidelity prototype, Vela evolved with iterations, focusing on simplicity.
Mobile

Desktop

Mid Fidelity prototyping
Translating wireframes into a mid-fidelity prototype, Vela evolved with iterations, focusing on simplicity.
Mobile

Desktop

Mid Fidelity prototyping
Translating wireframes into a mid-fidelity prototype, Vela evolved with iterations, focusing on simplicity.
Mobile

Desktop

Testing
Usability Testing
Interviews and task testing revealed areas for improvement, significantly impacting the final product.

Testing
Usability Testing
Interviews and task testing revealed areas for improvement, significantly impacting the final product.

Testing
Usability Testing
Interviews and task testing revealed areas for improvement, significantly impacting the final product.

A/B Testing
Interviews and task testing revealed areas for improvement, significantly impacting the final product.


A/B Testing
Interviews and task testing revealed areas for improvement, significantly impacting the final product.


A/B Testing
Interviews and task testing revealed areas for improvement, significantly impacting the final product.


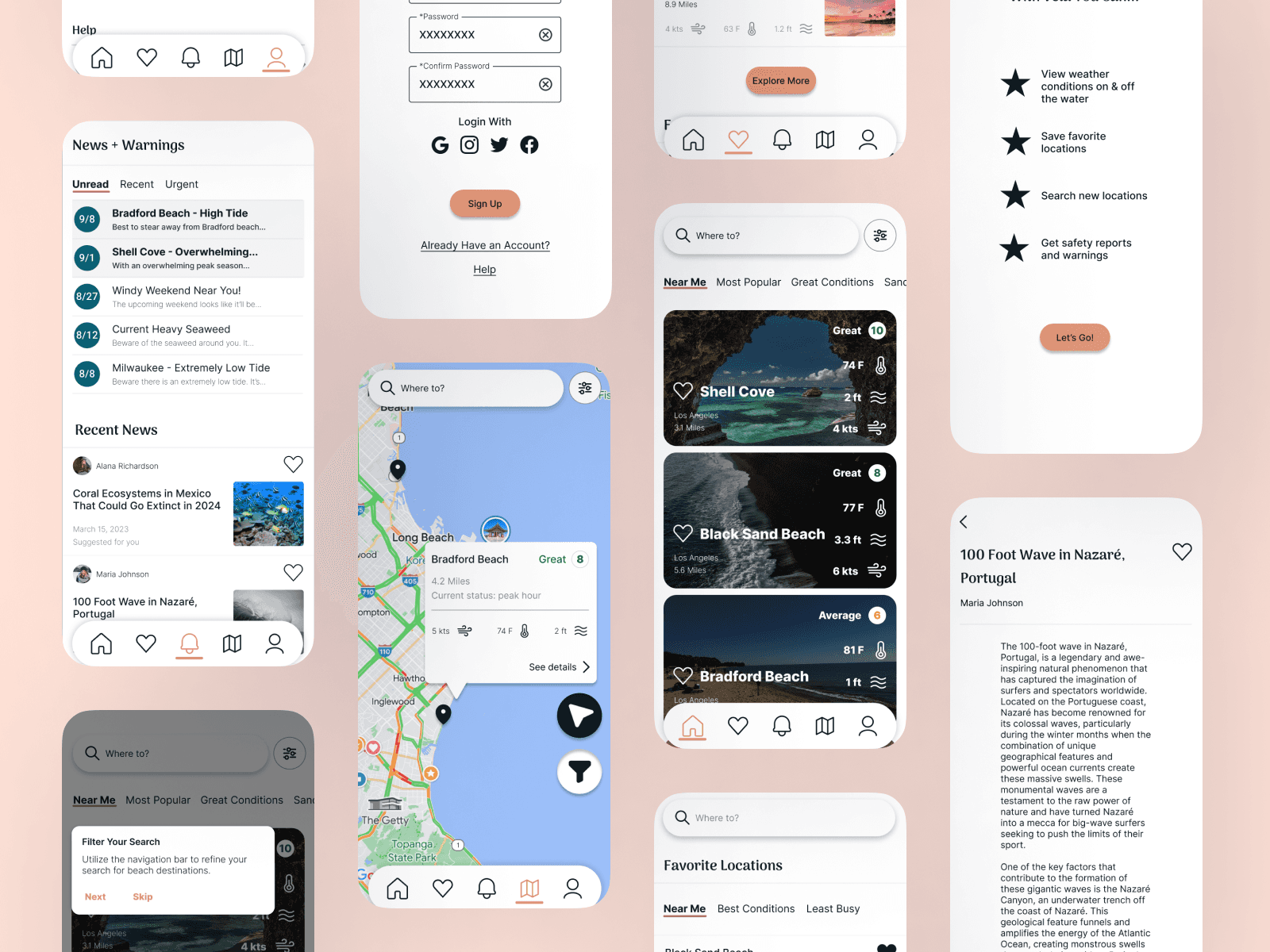
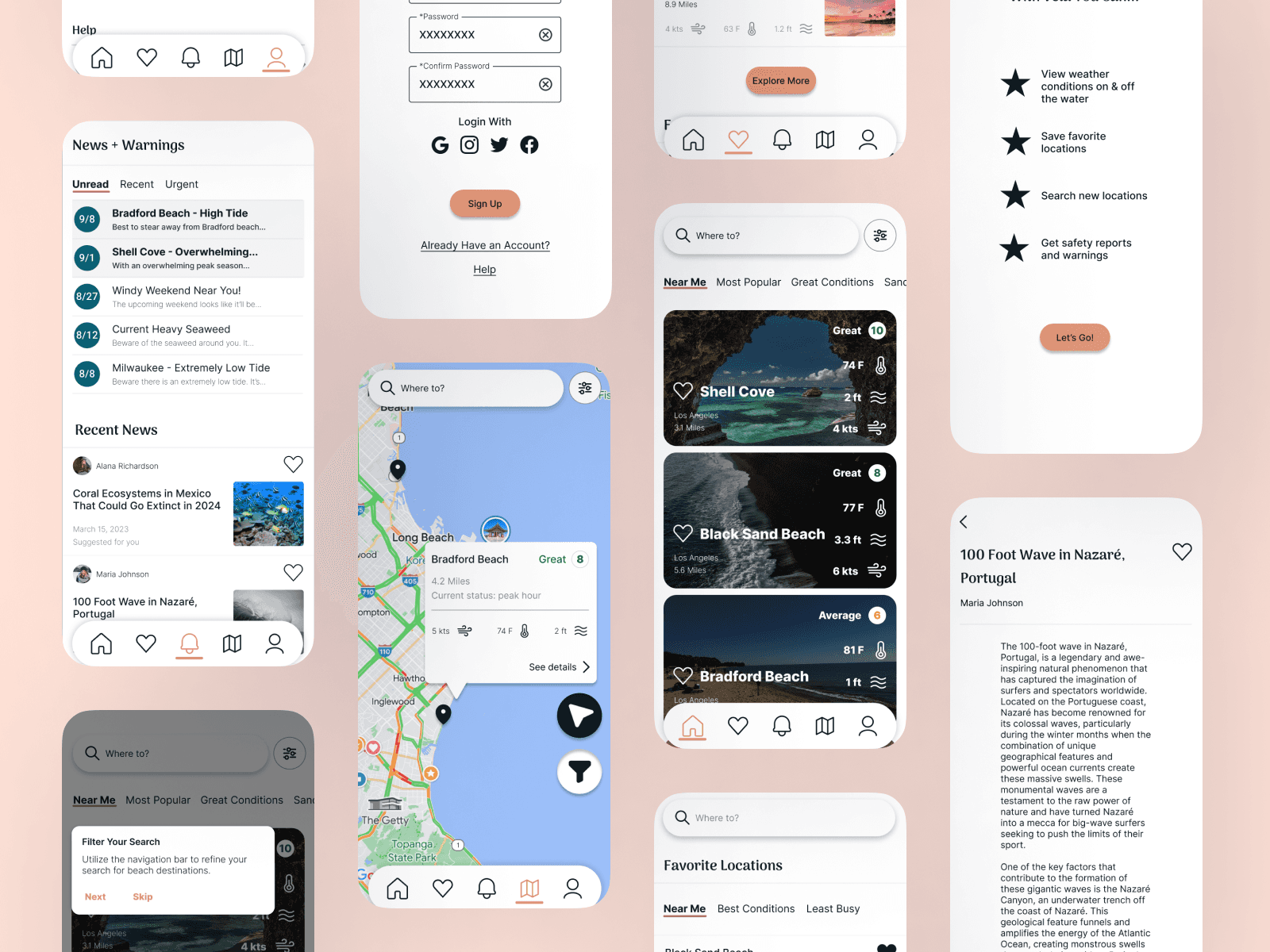
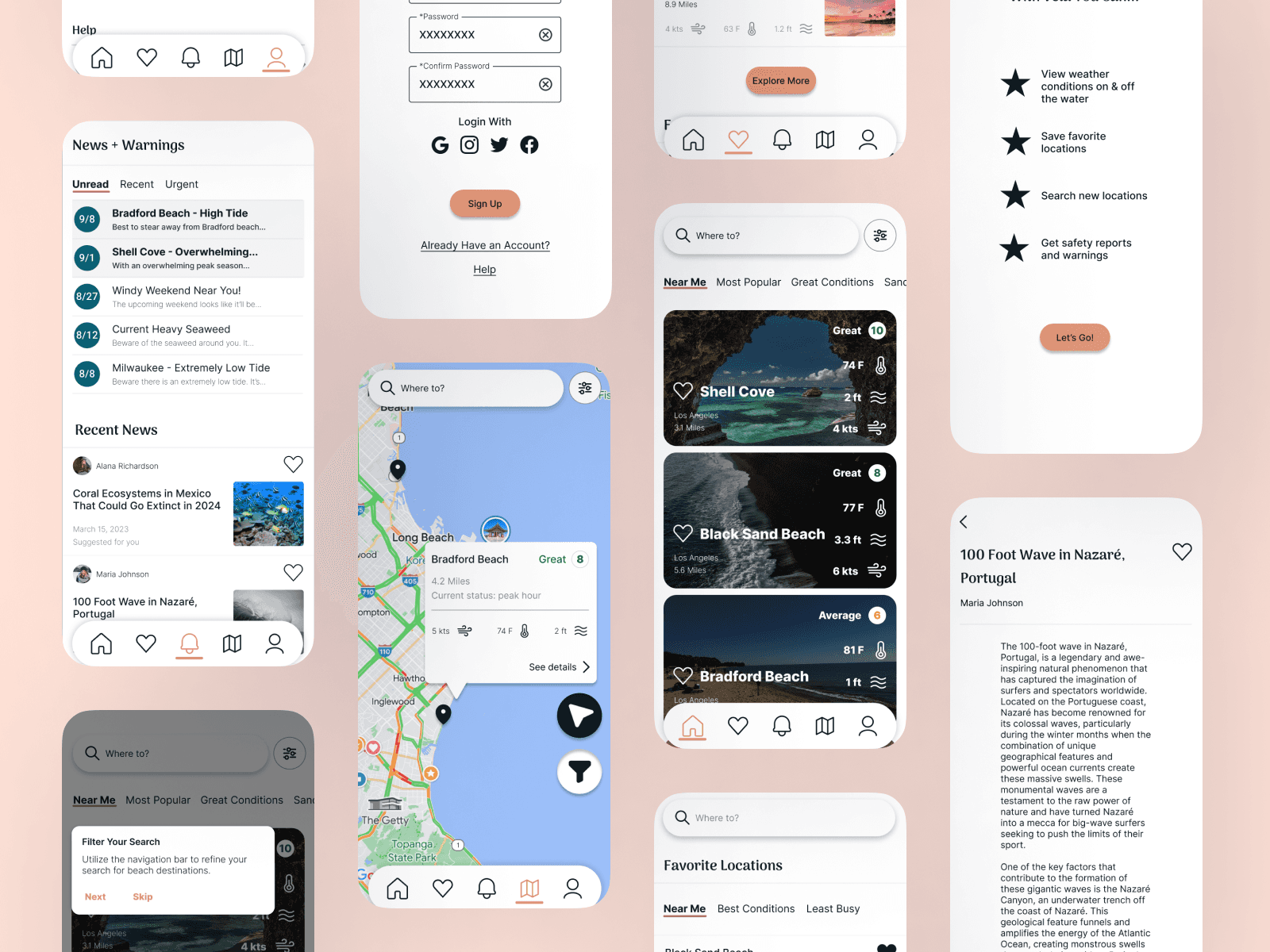
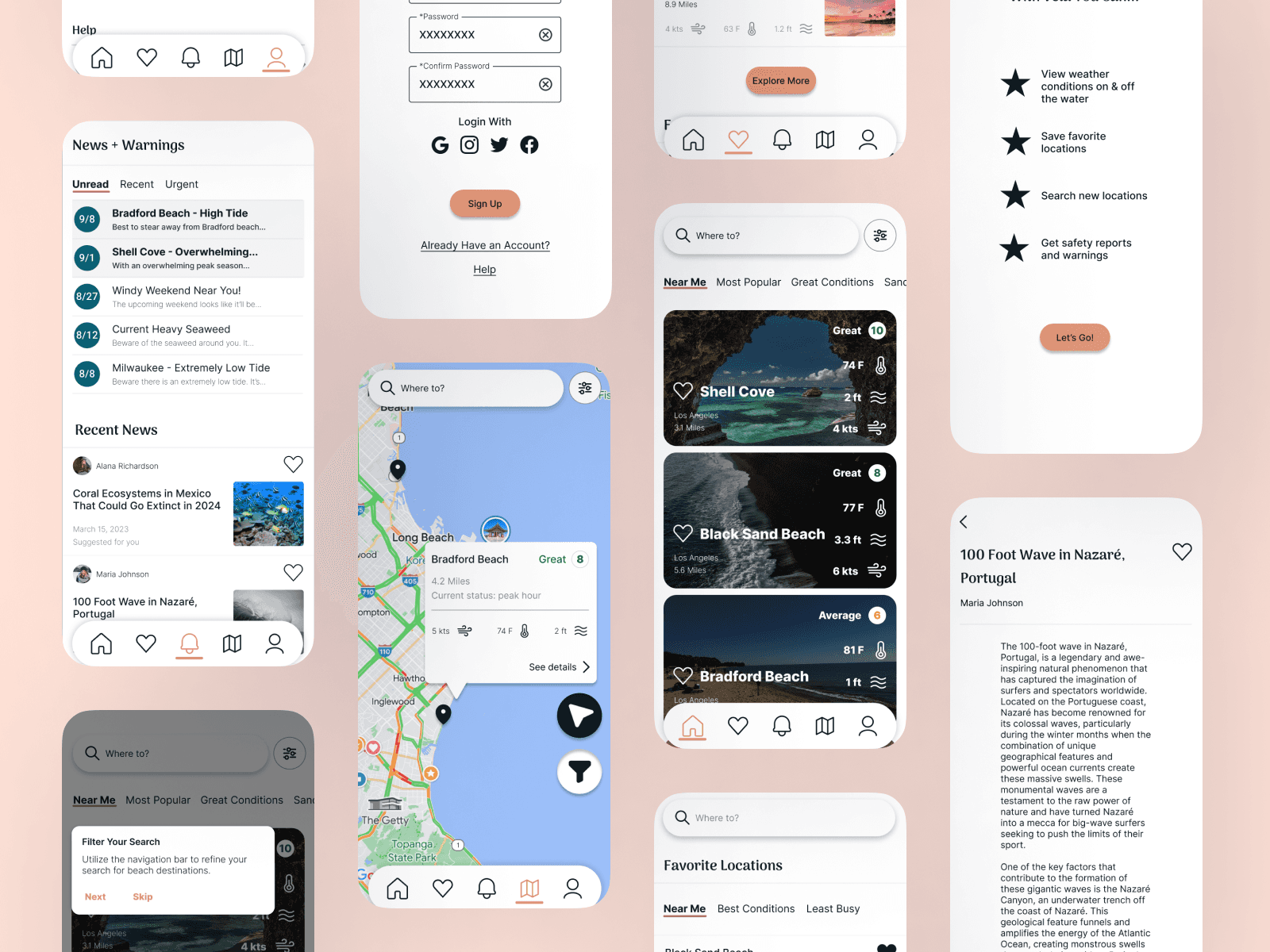
Prototype
The development of Vela's homepage showcases iterative UX design. I adjusted the design based on user preferences, focusing on wind, wave, and weather conditions. Initial sketches featured horizontally-scrollable cards, evolving into a streamlined layout with overall scores and a horizontal-sliding menu. User testing favored a vertical scroll design, leading to the final user-approved version. As UX evolves, Vela's homepage will adapt to users' changing needs.


Conclusion

The successful development of Vela can be credited to its user-centric approach, delivering a solution that meets Clara's needs and exceeds expectations. The app's dedication to user experience is evident in its intuitive design and comprehensive features.
Prototype
The development of Vela's homepage showcases iterative UX design. I adjusted the design based on user preferences, focusing on wind, wave, and weather conditions. Initial sketches featured horizontally-scrollable cards, evolving into a streamlined layout with overall scores and a horizontal-sliding menu. User testing favored a vertical scroll design, leading to the final user-approved version. As UX evolves, Vela's homepage will adapt to users' changing needs.


Conclusion

The successful development of Vela can be credited to its user-centric approach, delivering a solution that meets Clara's needs and exceeds expectations. The app's dedication to user experience is evident in its intuitive design and comprehensive features.
Prototype
The development of Vela's homepage showcases iterative UX design. I adjusted the design based on user preferences, focusing on wind, wave, and weather conditions. Initial sketches featured horizontally-scrollable cards, evolving into a streamlined layout with overall scores and a horizontal-sliding menu. User testing favored a vertical scroll design, leading to the final user-approved version. As UX evolves, Vela's homepage will adapt to users' changing needs.


Conclusion

The successful development of Vela can be credited to its user-centric approach, delivering a solution that meets Clara's needs and exceeds expectations. The app's dedication to user experience is evident in its intuitive design and comprehensive features.
outcomes + lessons
Design is an evolving journey, and success lies in keeping the user at the forefront. Vela underscores the vital role of user-centric design and the commitment to continual improvement.
outcomes + lessons
Design is an evolving journey, and success lies in keeping the user at the forefront. Vela underscores the vital role of user-centric design and the commitment to continual improvement.
outcomes + lessons
Design is an evolving journey, and success lies in keeping the user at the forefront. Vela underscores the vital role of user-centric design and the commitment to continual improvement.